Construire jargons.dev [# Le dictionnaire de base
Bienvenue dans le deuxième volet de notre série sur jargons.dev !
Allons-y !
Suite au commit initial, j'ai commencé à travailler sur "le script fork" (vous vous demandez ce que c'est ?? Vous le découvrirez plus tard dans la série ?) mais je dois l'avouer et comme vous le découvrirez dans l'historique du commit, que j'ai pris une longue pause (3 mois+) après avoir travaillé sur jargons.dev. Durant cette période, j'ai eu l'occasion de faire une réflexion subconsciente qui a été formidable pour le projet.
Opportunité de réflexion
J'ai arrêté de travailler sur jargons.dev pendant un moment, pas intentionnellement mais parce que j'étais tellement impliqué dans le travail que je faisais sur Hearts, que je n'ai même pas pensé à jargons.dev. Eh bien, au cours de ces mois, la nouvelle année est arrivée (avec de nouveaux objectifs bien sûr), j'ai également expérimenté et été exposé à de nouvelles technologies. Une technologie m'a marqué et c'était Astro.
Astro en résonance avec jargons.dev
En janvier, j'avais pour objectif "d'apprendre de nouvelles technologies avec des documents", c'était un défi qui m'a permis de démarrer avec Astro après avoir entendu de très bonnes choses à ce sujet.
Avance rapide en mars, je me suis retrouvé à travailler sur un autre projet parallèle totalement différent (thème wp), je regardais un flux YT d'Eddie Jaoude où je l'ai fait savoir à Eddie mais sa réponse finirait par me pousser à travailler sur jargons.dev
Vous avez pas mal de projets parallèles... Je ne sais pas lequel.
Cette déclaration m'a fait réfléchir très sérieusement, c'est pourquoi j'ai décidé d'arrêter tous les nombreux projets parallèles et de me concentrer immédiatement sur certains qui comptaient, jargons.dev m'est facilement revenu à l'esprit.
À ce stade, je connaissais déjà Astro, — étant un framework pour les applications Web basées sur le contenu, avec un système de fichiers super simple, prêt pour i18n, SSG avec un excellent référencement (important pour le projet), performant, prise en charge d'autres bibliothèques frontales comme ReactJS avec des îles (j'aime particulièrement celle-ci) ; c'était un outil conçu au paradis pour créer jargons.dev.
Eh bien, je me suis rapidement mis au travail le prochain week-end disponible, j'ai dû travailler sur la partie dictionnaire de base du projet.
Le dictionnaire de base
npm create astro@latest
npx astro add tailwind npx astro add mdx
- J'ai continué et accompli les tâches suivantes
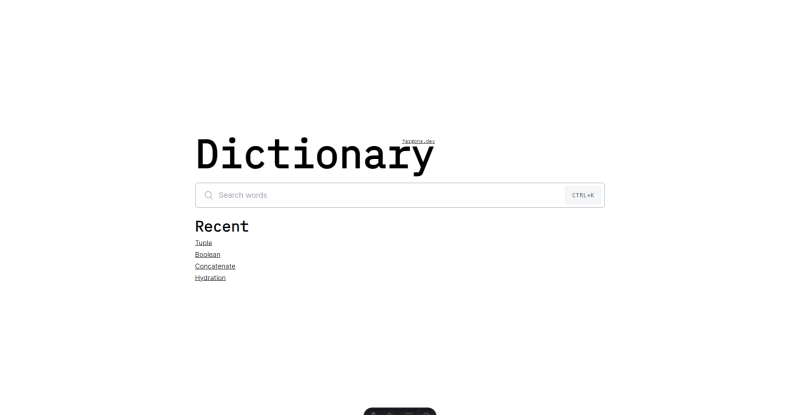
- Création d'une page d'accueil passe-partout avec un formulaire de recherche statique
- Temporairement résolu d'avoir le répertoire src/pages/word comme répertoire qui doit contenir chaque mot du dictionnaire sous forme de fichier mdx.
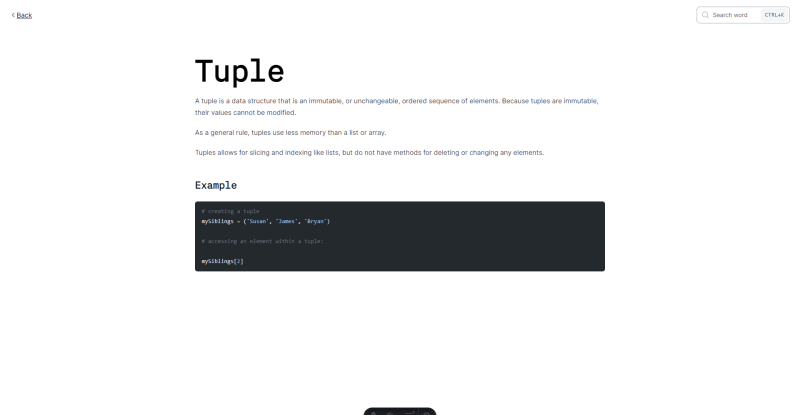
- Implémentation de la mise en page word.astro, qui sert de cadre dans lequel le contenu de tous les fichiers .mdx pour les mots à l'intérieur du répertoire src/pages/word/ peut être rendu à l'aide de frontmatter.
Ajout également d'un mini formulaire de recherche statique à la barre de navigation de la mise en page des mots.
Avec cette fonctionnalité, nous sommes déjà en mesure de visualiser les mots du dictionnaire sur la route jargons.dev/word/[word]. Cela signifie que lorsque le fichier tuple.mdx est présent dans le répertoire src/pages/word/, nous pourrons accéder à la page pour voir le mot du dictionnaire en visitant jargons.dev/word/tuple
Les relations publiques


Cette Pull request implémente l'application de dictionnaire de base avec AstroJS
- Démarrage d'un nouveau projet astro
- Page d'accueil créée
- Implémentation de 2 mises en page
- Base - wrapper principal principal pour toutes les pages et mises en page
- Word - mise en page à utiliser sur les pages de mots
- Implémentation de déclencheurs de formulaire de recherche statique sur la page d'accueil et dans la mise en page Word
Captures d'écran
Page d'accueil

Page Word

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.





