
Lors de la création d'une application Next.js, l'organisation efficace de vos composants et de vos mises en page est cruciale pour maintenir une base de code propre et évolutive. Dans cet article de blog, nous examinerons un exemple pratique de structuration de vos composants et mises en page à l’aide d’une approche basée sur les pages, inspirée de la base de code de Supabase.
Next.js utilise un répertoire de pages où chaque fichier correspond à une route dans votre application. Cette structure est intuitive, mais à mesure que votre application se développe, il est très important d'organiser les composants et les mises en page de manière à favoriser la réutilisabilité et la clarté.
Regardons un exemple concret en examinant la structure d'un composant SignInPage dans le code source de Supabase.

Nous construisons une plateforme qui enseigne les meilleures pratiques, en nous inspirant de la communauté open source. Donnez-nous une étoile sur Github.
Remarquez comment les composants et les mises en page sont organisés :

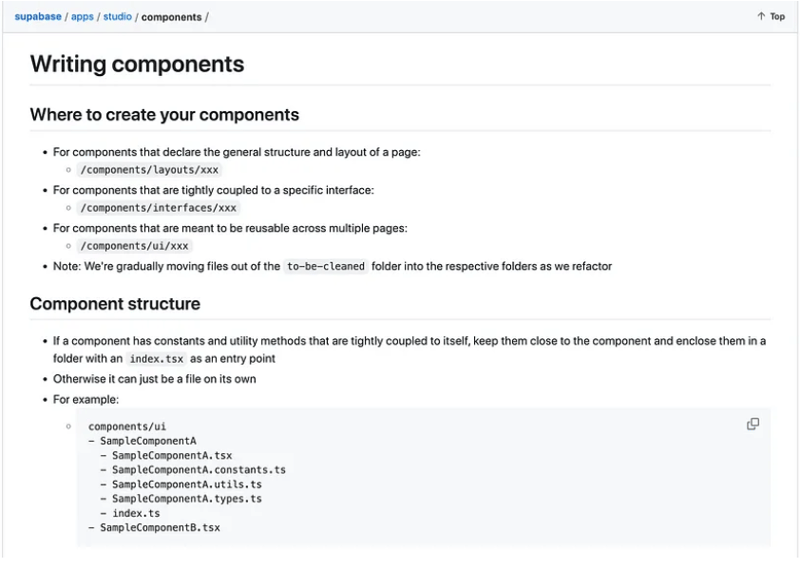
En fait, le dossier des composants Supabase contient une bonne explication sur cette approche.

L'un des points forts de Next.js est sa capacité à définir des mises en page page par page. Le composant SignInPage est enveloppé dans un SignInLayout qui définit la structure globale de la page :
SignInPage.getLayout = (page) => (
<SignInLayout
heading="Welcome back"
subheading="Sign in to your account"
logoLinkToMarketingSite={true}
>
{page}
</SignInLayout>
)
export default SignInPage
Organiser vos composants et mises en page dans une application Next.js basée sur des pages de cette manière favorise une structure propre et évolutive. En regroupant les composants associés et en séparant la logique de mise en page, vous créez une base de code maintenable et facile à étendre à mesure que votre application se développe.
Site Internet : https://thinkthroo.com/
Github : https://github.com/thinkthroo/thinkthroo (Donnez-nous une étoile !)
Créez gratuitement des projets open source à partir de zéro
Laissez votre équipe de développement apprendre les meilleures pratiques
Besoin d'aide pour un projet ? Contactez-nous à thinkthroo@gmail.com
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!