
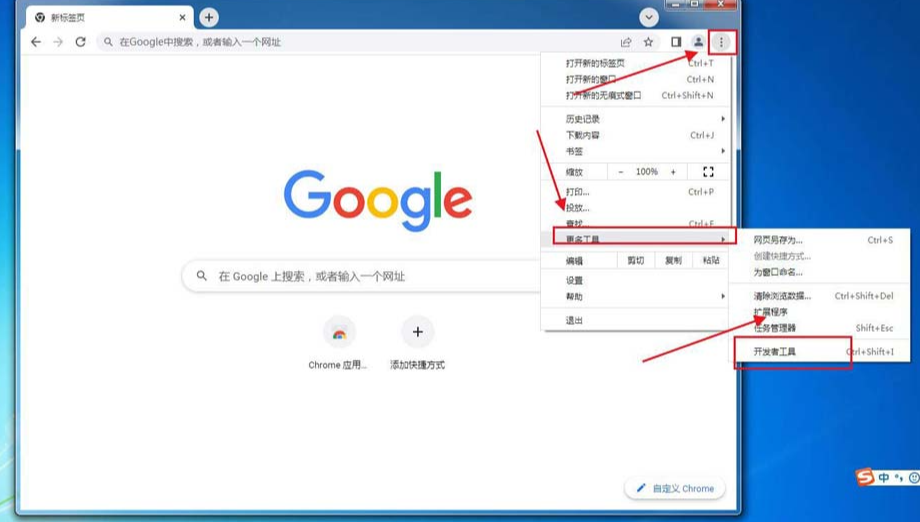
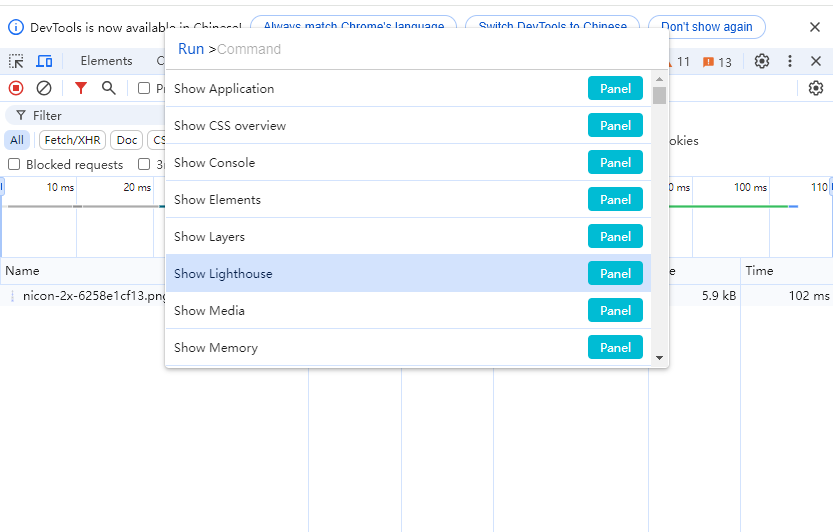
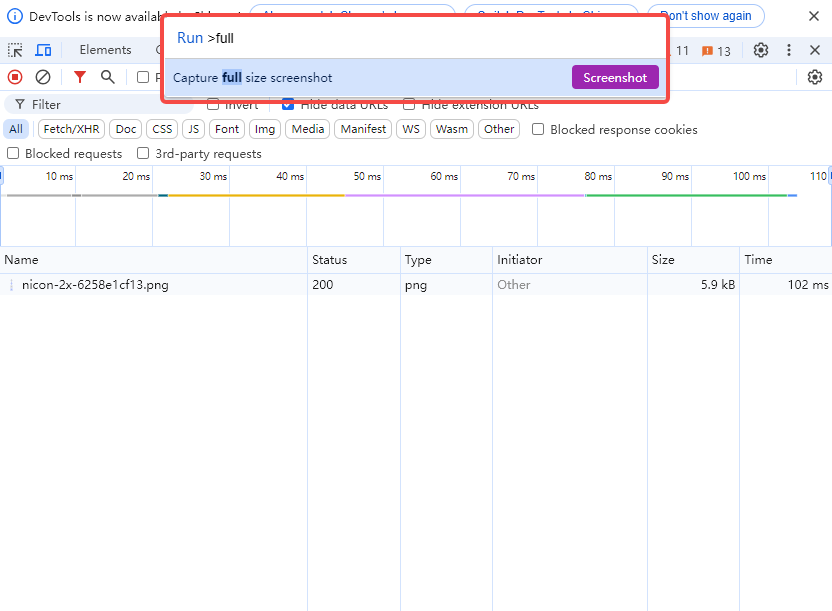
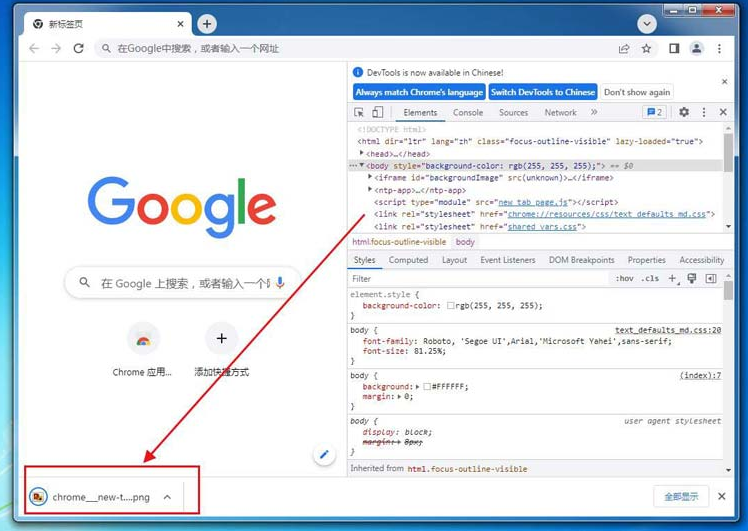
Comment faire des captures d'écran sur Google Chrome ? La fonction de capture d'écran est une compétence fonctionnelle que nous utilisons souvent lorsque nous surfons sur Internet. Lorsque nous utilisons Google Chrome pour parcourir du contenu que nous aimons mais que nous ne pouvons pas télécharger, nous pouvons utiliser la fonction de capture d'écran longue pour répondre à nos besoins. L'article d'aujourd'hui a pour but de vous apprendre à prendre de longues captures d'écran sur Google Chrome. Si vous l'aimez, venez en apprendre davantage avec moi.





Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La solution à Google Chrome ne fonctionne pas
La solution à Google Chrome ne fonctionne pas
 Collection complète d'instructions de requête SQL
Collection complète d'instructions de requête SQL
 fenêtre.invite
fenêtre.invite
 Comment l'Oracle tourne
Comment l'Oracle tourne
 Comment ouvrir le fichier bac
Comment ouvrir le fichier bac
 La différence entre counta et count
La différence entre counta et count
 Avantages et inconvénients du framework Flutter
Avantages et inconvénients du framework Flutter
 Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier