
L'une des responsabilités majeures d'un développeur front-end est de créer une mise en page de conception réactive. C'est aussi l'un de leurs défis.
Vous avez peut-être pensé, comme moi, qu'« il est temps de commencer à créer des conceptions réactives » lorsque vous travaillez sur des projets utilisant HTML/CSS et JavaScript, ou vous avez peut-être du mal à rendre vos conceptions réactives.
Quelle que soit la situation, allons-y et apprenons à naviguer dans le design réactif CSS, Sailor.
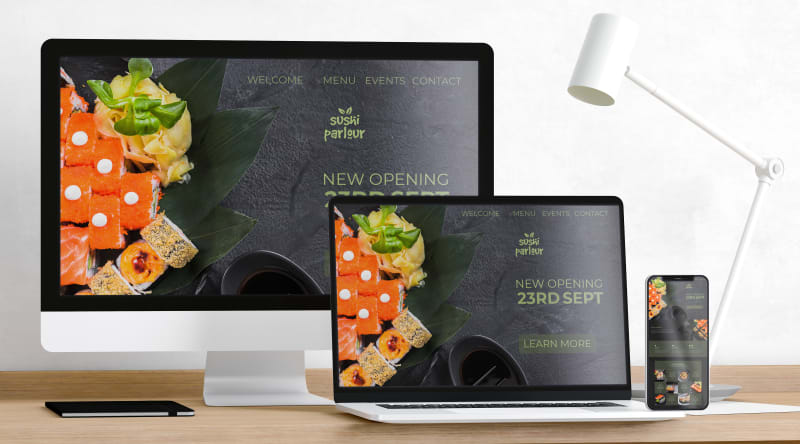
Le côté droit de l’image de couverture dit tout.

Le Responsive Design consiste à créer des sites Web pour s'adapter à l'appareil d'un utilisateur, garantissant une expérience cohérente quel que soit l'appareil ou la taille de l'écran. Le design réactif est avant tout une question d'accessibilité et de convivialité, garantissant que votre site Web est accessible et facilement navigable.
Nous mettons en œuvre un design réactif en utilisant HTML et CSS. Voyons comment nous pouvons y parvenir.
1. Viewport : Viewport est une balise méta en HTML située dans le
étiquette.<!DOCTYPE html> <html lang="en"> <head> ... <meta name="viewport" content="width=device-width, initial-scale=1.0" /> ... </head>
C'est la zone d'une page Web dans laquelle le contenu est visible par l'utilisateur. Cela varie selon l'appareil, le contenu serait plus petit sur un téléphone mobile que sur un ordinateur.
Cette balise informe le navigateur sur la manière de contrôler les dimensions et la mise à l'échelle de la page.
content="width=device-width
Cela indique au navigateur d'afficher la page Web pour qu'elle corresponde à la largeur de l'écran actuellement utilisé, permettant à la page de redistribuer son contenu pour l'adapter à différentes tailles d'écran.
échelle-initiale=1.0"
Ceci spécifie le niveau de zoom initial lorsque le navigateur charge la page pour la première fois.
Assurez-vous que votre fichier HTML comporte une balise méta viewport.
2. Images : Une image est réactive lorsqu'elle s'adapte correctement à différentes tailles de navigateur. Pour obtenir une image réactive, il est recommandé de donner à toutes les images une largeur maximale : 100 %
Cela garantit que votre image se rétrécit pour s'adapter à l'espace disponible tout en l'empêchant d'augmenter ou de s'étendre au-delà de sa taille d'origine.
img{
max-width: 100%;
height: auto;
display: block;
}
3.Mise en page : Une mise en page représente la structure d'une page Web réalisée grâce à des éléments tels que ;
.container {
display: flex;
flex-direction: row; /* or column */
justify-content: space-between; /* Distributes space evenly between elements */
align-items: center; /* Aligns items vertically in the center */
}
Flexbox brille lorsque vous devez créer une mise en page dans laquelle les éléments doivent automatiquement ajuster leur taille pour s'adapter à l'espace disponible, ce qui le rend parfait pour les conceptions réactives.
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* Creates 3 equal-width
columns */
grid-gap: 10px; /* Adds space between grid items */
}
La grille CSS est idéale pour créer des mises en page qui nécessitent un alignement des lignes et des colonnes, comme une galerie ou une mise en page pleine page.
4.Requêtes média : Les requêtes média sont la pierre angulaire de la conception Web réactive. Ils vous permettent d'appliquer différents styles en fonction de la taille de l'écran, de l'orientation et d'autres caractéristiques de l'appareil. Voici un exemple :
/* Default styles */
body {
font-size: 16px;
}
/* Styles for devices with a width of 768px or more */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Styles for devices with a width of 1200px or more */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
Ce code ajuste la taille de la police en fonction de la largeur de l'appareil, garantissant que le texte reste lisible sur différentes tailles d'écran. Les requêtes multimédias sont essentielles pour affiner votre conception sur différents appareils.
5.Typographie fluide : La typographie fluide permet à votre texte de s'adapter en douceur entre différentes tailles de fenêtre. Vous pouvez y parvenir en utilisant la fonction clamp() en CSS :
h1 {
font-size: clamp(1.5rem, 2vw + 1rem, 3rem);
}
Cette ligne de code garantit que vos éléments h1 ne sont jamais inférieurs à 1,5rem ou supérieurs à 3rem, et dans ces limites, la taille s'ajustera en fonction de la largeur de la fenêtre.
6.Tests et débogage : La conception réactive n'est pas complète sans des tests approfondis. Des outils tels que DevTools de Chrome, une extension de navigateur comme Mobile Simulator, le mode de conception réactif dans Firefox et des émulateurs en ligne comme BrowserStack peuvent vous aider à simuler différents appareils et tailles d'écran pour garantir que votre conception fonctionne parfaitement partout.
Le design réactif n'est pas seulement une tendance mais une nécessité dans le monde multi-appareils d'aujourd'hui. En maîtrisant les techniques CSS telles que Flexbox, Grid, les requêtes multimédias et la typographie fluide, vous pouvez créer des sites Web offrant une expérience utilisateur optimale sur n'importe quel appareil. N'oubliez pas que la clé du succès en matière de conception réactive consiste à tester et à affiner constamment votre mise en page au fur et à mesure de la construction.
Maintenant que vous connaissez les ficelles du métier, allez-y et rendez vos créations aussi réactives que les meilleures d'entre elles.
Joyeux codage !?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 ppt en mot
ppt en mot
 Introduction aux types d'interfaces
Introduction aux types d'interfaces
 Commandes communes OGG
Commandes communes OGG
 Le rôle de l'outil formatfactory
Le rôle de l'outil formatfactory
 La différence entre les cours Python et les cours C+
La différence entre les cours Python et les cours C+
 Logiciel antivirus
Logiciel antivirus
 Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
 Utilisation du nœud d'arbre
Utilisation du nœud d'arbre
 Comment définir les numéros de page dans Word
Comment définir les numéros de page dans Word