 interface Web
interface Web
 js tutoriel
js tutoriel
 Élever les équipes Microsoft : l'impact de la migration d'Electron vers WebView2
Élever les équipes Microsoft : l'impact de la migration d'Electron vers WebView2
Élever les équipes Microsoft : l'impact de la migration d'Electron vers WebView2
INTRODUCTION
« Dans le paysage en évolution rapide du développement d'applications de bureau, Microsoft Teams a récemment opéré un changement significatif dans sa technologie sous-jacente. Les deux applications, initialement construites sur le framework Electron, sont passées à l’utilisation du contrôle WebView2 de Microsoft. Cette décision marque un changement crucial, offrant des améliorations notables en termes de performances, d’intégration et d’expérience utilisateur. Dans ce blog, nous explorerons pourquoi cette migration est importante et ce qu'elle signifie pour les développeurs et les utilisateurs.
Aperçu direct de Rish Tandon
Dans un tweet, Rish Tandon, PDG de Microsoft Teams, a souligné l'importance de cette transition :
"Avec ce changement, nous franchissons une étape majeure dans l'architecture #MicrosoftTeams. Nous passons d'Electron à Edge WebView2. Teams continuera à rester une application hybride mais elle sera désormais alimentée par #MicrosoftEdge. De plus, Angular a disparu. Nous sommes désormais à 100% sur WebView2."
Aperçu de l'architecture
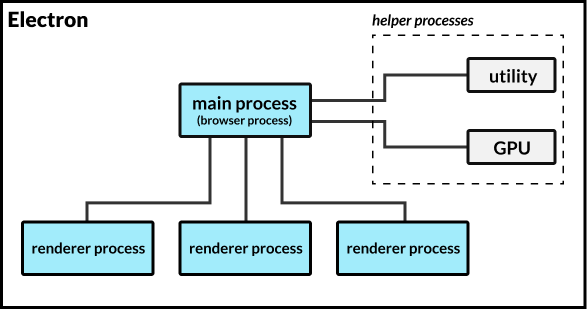
Modèle de processus ElectronJS :
Electron est un framework qui vous permet de créer des applications de bureau multiplateformes en encapsulant une application Web. Il sert de pont entre l'application Web et l'environnement de bureau, gérant les interactions telles que l'affichage de fenêtres contextuelles ou la réponse aux connexions des appareils. Alors qu'Electron gère l'interface avec le bureau, les fonctionnalités de base de l'application sont implémentées en JavaScript.

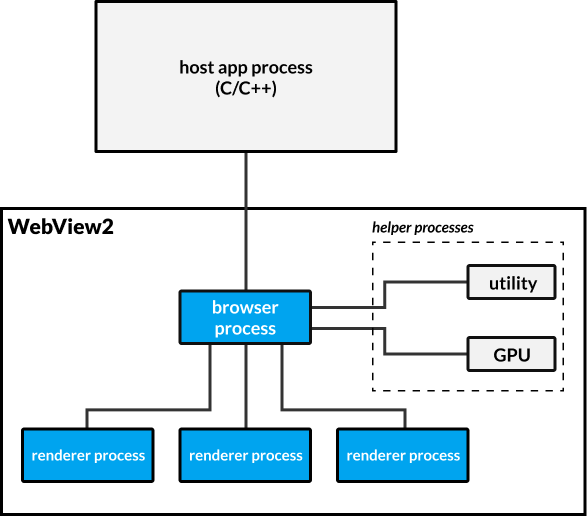
Modèle de processus de candidature basé sur WebView2 :
WebView2 est un contrôle polyvalent similaire à une zone de texte ou à un bouton, mais conçu pour restituer des expériences de page Web à l'aide du moteur Chromium intégré à Edge. Il remplace l'ancien contrôle WebView, qui lui-même a remplacé le contrôle Web Browser de l'ère Win32. Alors que WebView utilisait le moteur de rendu Edge (Trident) d'origine et était limité à Windows 10, WebView2 utilise le moteur Edge mis à jour et est compatible avec une gamme plus large de plates-formes Windows.

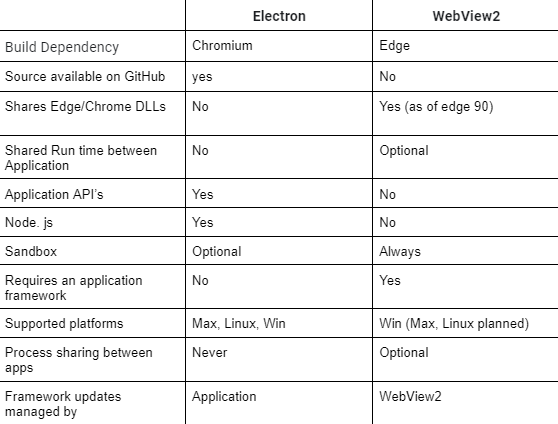
Résumé rapide :

Pourquoi le passage d'Electron JS à WebView2 ?
Raisons de transition
Améliorations des performances : WebView2 est plus léger et plus rapide qu'Electron, ce qui entraîne une utilisation réduite de la mémoire et des temps de chargement plus rapides.
Meilleure intégration avec Windows : WebView2 s'intègre parfaitement à Windows, améliorant ainsi les performances et l'expérience utilisateur.
Surcharge réduite : WebView2 est moins gourmand en ressources, évitant ainsi d'avoir à regrouper une instance complète du navigateur Chromium, ce qui réduit l'empreinte de l'application.
Sécurité améliorée : WebView2 bénéficie de mises à jour de sécurité continues pour Microsoft Edge, offrant un environnement plus sécurisé qu'Electron.
Résultats de transition
Performances :
Utilisation de la mémoire : WebView2 réduit considérablement la consommation de mémoire, ce qui conduit à des performances plus fluides.
Temps de chargement : Temps de chargement et taux de réponse plus rapides grâce à un rendu optimisé et une surcharge réduite.
Expérience utilisateur :
Stabilité : Stabilité améliorée avec moins de plantages et de bugs.
Interface utilisateur : Interface plus réactive et interactions plus fluides.
Intégration et compatibilité :
Fonctionnalités Windows : Intégration améliorée avec les fonctionnalités Windows telles que les notifications et la gestion des fichiers.
Mises à jour des applications : Mises à jour simplifiées grâce au mécanisme de mise à jour d'Edge.
Impact sur les développeurs :
Efficacité du développement : Cadre rationalisé et meilleurs outils de débogage.
Maintenance du code : Maintenance plus facile avec une gestion standardisée du contenu Web.
Sécurité :
Sécurité améliorée : Protection améliorée contre les vulnérabilités grâce aux fonctionnalités de sécurité d'Edge.
Ce que cela signifie pour les développeurs et les utilisateurs
Pour les développeurs :
Complexité de la transition : La migration d'Electron vers WebView2 implique de retravailler l'architecture de l'application. Les développeurs doivent remplacer les fonctionnalités spécifiques à Electron par des équivalents WebView2, ce qui nécessite souvent des changements importants dans la façon dont le contenu Web est géré et dans la manière dont la communication entre le code natif et le contenu Web est gérée.
Nouvelles opportunités : WebView2 ouvre de nouvelles possibilités d'intégration avec les fonctionnalités natives de Windows et d'exploitation des dernières normes Web. Les développeurs peuvent explorer ces opportunités pour améliorer davantage leurs applications et proposer des fonctionnalités plus puissantes.
Pour les utilisateurs :
Performances améliorées : Les utilisateurs bénéficieront d'applications plus rapides et plus réactives. Ceci est particulièrement avantageux pour les applications très demandées comme Microsoft Teams, qui s'appuient sur une communication en temps réel et gèrent des tâches de conception complexes.
Expérience transparente : Avec une meilleure intégration dans l'environnement Windows, les utilisateurs peuvent s'attendre à une expérience plus cohérente et fluide. Cela inclut des interactions plus fluides avec le système d'exploitation et une prise en charge améliorée des fonctionnalités spécifiques à Windows.
Conclusion
La migration de Microsoft Teams d'Electron JS vers WebView2 marque un changement clé vers de meilleures performances, une meilleure intégration et une meilleure adhésion aux normes Web modernes. Ce changement met en évidence une tendance à l'optimisation des applications de bureau pour améliorer l'expérience utilisateur et la sécurité. À mesure que la technologie évolue, nous pouvons nous attendre à ce que davantage d’applications adoptent des avancées similaires, démontrant ainsi comment les mises à jour stratégiques peuvent stimuler l’innovation et améliorer les outils quotidiens.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle





