
Visual Studio Code (VS Code) est un éditeur de code polyvalent et puissant qui a pris d'assaut la communauté des développeurs. L'une de ses fonctionnalités les plus remarquables est la possibilité de personnaliser et d'étendre ses capacités via des extensions. Ces extensions peuvent améliorer votre productivité, rationaliser votre flux de travail et rendre le codage une expérience plus agréable. Il existe déjà de nombreux articles sur les extensions les plus populaires, mais je souhaite souligner celles qui me sont les plus utiles !
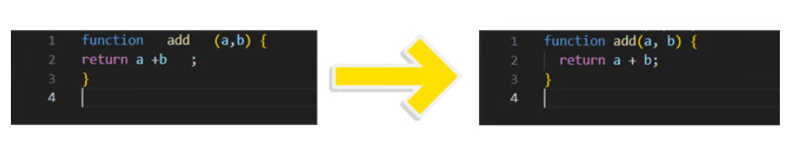
Lorsque vous travaillez sur du code, la cohérence et la lisibilité sont des facteurs clés qui peuvent faire ou défaire un projet. Le formatage manuel du code peut prendre du temps et être sujet à des erreurs. C'est là qu'intervient Prettier.
Prettier est un formateur de code avisé qui applique un style cohérent en analysant votre code et en le réimprimant avec ses propres règles. Cela simplifie le formatage en garantissant que votre code est identique, peu importe qui l'a écrit.
Pourquoi utiliser Plus joli ?

Prettier est un investissement dans votre productivité et votre satisfaction en matière de codage. Essayez-le et vous ne voudrez plus jamais formater le code manuellement.
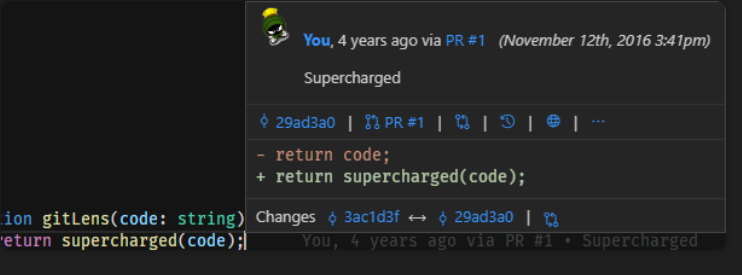
Git est un outil essentiel pour le contrôle de version, mais gérer et comprendre l'historique de Git peut parfois s'avérer difficile. GitLens, une puissante extension Visual Studio Code, améliore votre expérience Git en fournissant des informations et des outils riches directement dans votre éditeur.
GitLens renforce les fonctionnalités Git intégrées à Visual Studio Code. Il vous aide à visualiser la paternité du code, à naviguer dans les modifications du code et à mieux comprendre l'historique de votre référentiel. Que vous suiviez les modifications, recherchiez qui a apporté des modifications spécifiques ou analysiez l'historique des validations, GitLens met la puissance de Git directement à portée de main.
Pourquoi utiliser GitLens ?

GitLens est une extension indispensable pour toute personne travaillant avec Git dans Visual Studio Code. Il fournit une multitude d'informations à portée de main, ce qui facilite la compréhension de l'historique de votre base de code et la collaboration avec les autres.
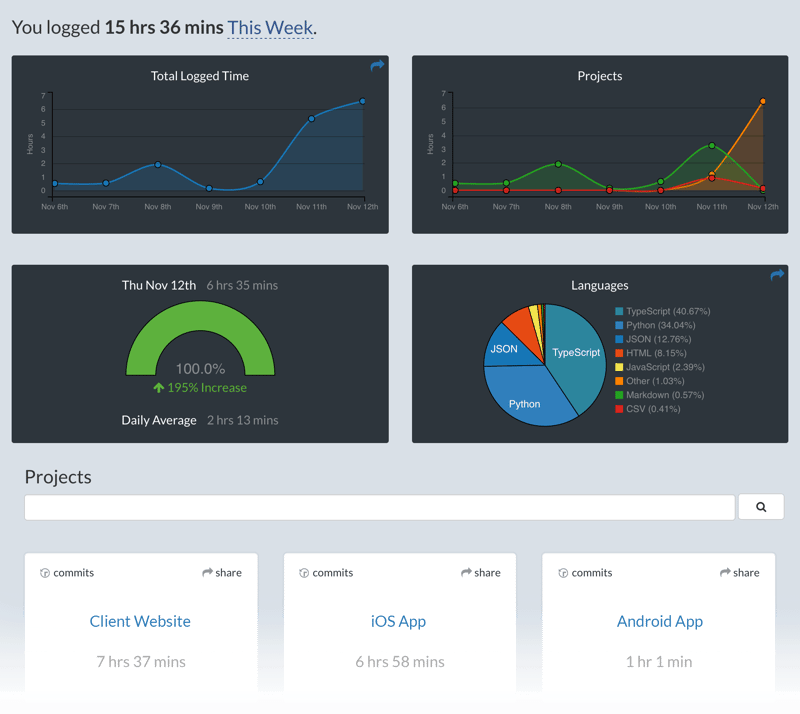
Vous êtes-vous déjà demandé combien de temps vous passez à coder ? Comprendre vos habitudes de codage peut vous aider à devenir plus productif et à mieux gérer votre temps. WakaTime, une puissante extension de suivi du temps pour Visual Studio Code, fournit des informations détaillées sur vos activités de codage.
WakaTime est un outil open source de suivi du temps qui enregistre automatiquement le temps que vous passez sur différentes tâches de programmation. Il s'intègre parfaitement à Visual Studio Code, fournissant des analyses en temps réel sur vos activités de codage. WakaTime suit les projets sur lesquels vous travaillez, le temps que vous passez sur chaque fichier et même les langues que vous utilisez le plus.
Pourquoi utiliser WakaTime ?

WakaTime est plus qu'un simple outil de suivi du temps ; c'est un outil d'auto-amélioration. En obtenant des informations sur la façon dont vous passez votre temps à coder, vous pouvez prendre des décisions basées sur les données pour améliorer votre productivité et atteindre vos objectifs.
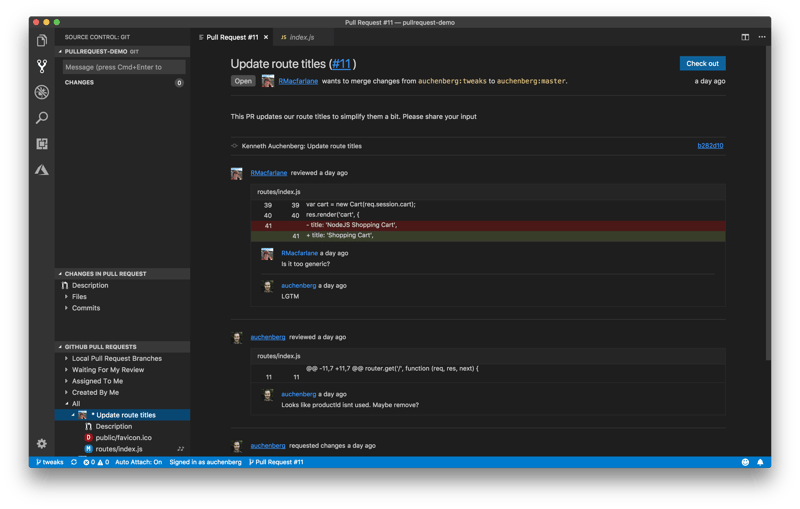
La gestion des pull request (PR) peut prendre du temps, en particulier lorsque vous basculez entre votre éditeur de code et GitHub. L'extension GitHub Pull Requests pour Visual Studio Code simplifie ce processus en vous permettant de créer, réviser et gérer les demandes d'extraction directement dans votre éditeur.
L'extension GitHub Pull Requests intègre la fonctionnalité de demande d'extraction de GitHub dans Visual Studio Code. Il vous permet de gérer les demandes d'extraction sans quitter votre éditeur, ce qui facilite la collaboration, la révision du code et la fusion des modifications. Que vous travailliez sur des projets open source ou que vous collaboriez avec votre équipe, cette extension met la puissance de GitHub à portée de main.
Pourquoi utiliser les requêtes Pull GitHub ?

L'extension GitHub Pull Requests change la donne pour les développeurs qui travaillent avec GitHub. L'intégration de la gestion des demandes d'extraction dans Visual Studio Code permet de gagner du temps, réduit le changement de contexte et améliore la collaboration.
Visual Studio Code devient un outil encore plus puissant avec des extensions comme Prettier, GitLens, WakaTime et GitHub Pull Requests. Ces extensions améliorent non seulement votre productivité, mais rendent également le processus de codage plus organisé, efficace et agréable. Que vous travailliez seul ou en équipe, ces outils vous aideront à tirer le meilleur parti de votre expérience VS Code. Si vous n'utilisez pas encore ces extensions, je vous recommande fortement de les essayer et de constater par vous-même les avantages.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 centos7 fermer le pare-feu
centos7 fermer le pare-feu
 Windows change le type de fichier
Windows change le type de fichier
 Comment utiliser la fonction de filtre
Comment utiliser la fonction de filtre
 Encyclopédie ChatGPT nationale gratuite
Encyclopédie ChatGPT nationale gratuite
 Comment acheter et vendre du Bitcoin sur Huobi.com
Comment acheter et vendre du Bitcoin sur Huobi.com
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
 Utilisation de la fonction sqrt en Java
Utilisation de la fonction sqrt en Java
 Comment utiliser la fonction de classement
Comment utiliser la fonction de classement