
Lors de la création d'une application Web, inclure votre police préférée est comme la cerise sur le gâteau. Les polices améliorent le texte, rendent le site Web plus attrayant et offrent une meilleure expérience utilisateur. Les concepteurs et les développeurs aiment et détestent certaines polices, et l'utilisation de la police par défaut peut limiter leur créativité. L'ajout de polices personnalisées donne aux développeurs la liberté d'ajouter une police externe à leur application.
Dans ce tutoriel, je vous recommande fortement d'avoir des connaissances de base de Tailwind CSS.
Je suppose que le lecteur est familier avec Tailwind CSS et comment intégrer Tailwind dans une application. Si vous êtes nouveau sur Tailwind, vous pouvez consulter la documentation officielle pour savoir comment l'installer.
Les polices personnalisées sont des polices qui ne sont pas disponibles par défaut. Les polices personnalisées n'existent pas dans votre système et ne sont pas facilement disponibles en cas de besoin. Elles incluent les polices que vous achetez, mettez en ligne, créez vous-même ou des polices de marque spécialement utilisées par votre entreprise. Un exemple populaire de police personnalisée est la police Google.
Lorsque vous installez Tailwind sur votre projet, il ajoute un fichier nommé tailwind.config. À l'intérieur du fichier tailwind.config se trouve l'endroit où nous ajoutons des polices personnalisées, des couleurs, des modèles de disposition de grille, des tailles de police, etc. Pour ajouter des polices personnalisées, placez les propriétés personnalisées entre l'objet d'extension. Voyez ci-dessous à quoi ressemble le fichier tailwind.config :
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
Pour ajouter une police personnalisée, j'utiliserai Google Fonts. Accédez au site Web des polices Google, cliquez sur Sélectionner les styles, puis sélectionnez votre police préférée. Pour ce tutoriel, j'utiliserai la police Rubik's. Voir la représentation picturale du site Web google-font ci-dessous, avec les chiffres encerclés à titre indicatif :

Pour joindre le lien Google à votre fichier HTML, procédez comme suit :
Copiez le lien depuis Google.
Allez dans le fichier index.html.
Recherchez la balise head et collez le lien de Google Fonts à l'intérieur.
<!-- index.html file -->
<!DOCTYPE html>
<html lang="en">
<!-- the heade tag -->
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-
react-app" />
<!-- google link -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2? family=Abril+Fatface&family=Mulish:wght@200;300;400;500;600;700;800;900;1 000&family=Rubik:wght@400;500&display=swap" rel="stylesheet">
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
Après avoir collé les polices Rubik dans le fichier index.html, la police Rubik devrait être disponible dans votre projet, mais vous ne pouvez pas encore l'utiliser.
Ajoutez la fontFamily à l'intérieur de l'objet d'extension.
Dans la famille de polices, je donnerai un nom à la police, dans ce cas, le nom est rub. Il peut porter n'importe quel nom. Ouvrez un support, ajoutez le nom de la police ("Rubik") et une police de sauvegarde.
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
Tailwind reconnaît la police Rubik, mais je ne l'ai pas utilisée. Accédez au fichier ou au composant sur lequel vous souhaitez utiliser la police et ajoutez la police Rubik's à ses attributs class=''/className=''. Pour appliquer la police personnalisée à votre projet, utilisez rub, pas Rubik. Voir l'exemple ci-dessous :
// the file/component
import React from 'react'
function CustomFonts() {
return (
<div className='flex justify-center'>
<div>
<!-- without custom font -->
<h1>Default Font</h1>
<p>Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.</p>
</div>
<div>
<!-- with custom font -->
<h1 className='font-rub'>Custom Font(Rubik Font)</h1>
<p className='font-rub'>Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.</pv>
</div>
</div>
)
}
export default CustomFonts
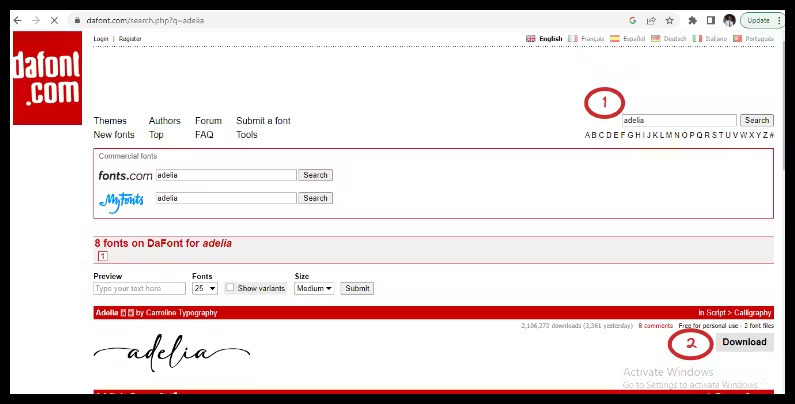
Pour utiliser les polices téléchargées localement, je choisirai un site Web au hasard. Vous pouvez essayer n’importe quel site Web de votre choix. Accédez au site Web de Dafont, recherchez une police dans la barre de recherche, puis téléchargez-la sur votre ordinateur local. Voir la représentation picturale du site dafont ci-dessous, avec les chiffres encerclés à titre indicatif :

Extrayez le fichier zip (j'utilise WinRAR pour extraire), copiez le fichier extrait et collez-le dans un dossier de votre projet. Voir l'exemple ci-dessous :

L'étape suivante consiste à accéder au fichier /index.css et à insérer @font-face pour importer la police personnalisée dans le projet. J'utiliserai ADELIA pour la famille de polices et src : pour préciser où la police est disponible.
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
Pour intégrer la police Rubik, accédez au fichier tailwind.config et suivez les étapes suivantes :
Ajoutez un nom de classe utilitaire personnalisé.
Ouvrir une parenthèse
Insérez 'ADELIA' et 'cursive' comme police de sauvegarde.
Voici un exemple :
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
Nous pouvons maintenant utiliser la police dans notre projet :
// the file/component
import React from 'react'
function CustomFonts() {
return (
<div className='flex justify-center'>
<div>
<!-- without custom font -->
<h1>Default font</h1>
<p>Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.</p>
</div>
<div>
<!-- with custom font -->
<h1 className='font-adelia'>Custom Font(Rubik Font)</h1>
<p className='font-adelia'>Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.</pv>
</div>
</div>
)
}
export default CustomFonts
Vous pouvez utiliser la police personnalisée dans n'importe quel composant ou fichier. Il n'y a aucune limitation à un fichier ou un composant spécifique ; vous pouvez l'utiliser dans plusieurs composants ou fichiers tout au long de votre projet. Vous pouvez également ajouter plusieurs polices personnalisées au fichier de configuration. J'espère que l'article a été utile. Aimez, commentez et partagez pour que les autres puissent apprendre. Merci.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser l'expression de point d'interrogation en langage C
Comment utiliser l'expression de point d'interrogation en langage C
 Historique des opérations de la table de vue Oracle
Historique des opérations de la table de vue Oracle
 Quel logiciel est Twitter ?
Quel logiciel est Twitter ?
 Comment créer une page Web réactive
Comment créer une page Web réactive
 Méthode d'implémentation de la fonction js barrage
Méthode d'implémentation de la fonction js barrage
 Quelles informations privées les amis proches de Douyin verront-ils ?
Quelles informations privées les amis proches de Douyin verront-ils ?
 Qu'est-ce qu'ECharts
Qu'est-ce qu'ECharts
 Comment trader sur Binance
Comment trader sur Binance