interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Mon premier projet de développement Web : apprendre le HTML et le CSS
Mon premier projet de développement Web : apprendre le HTML et le CSS
Mon premier projet de développement Web : apprendre le HTML et le CSS
Introduction
Se lancer dans mon premier projet de développement Web a été une étape passionnante dans mon parcours en tant qu'étudiant en informatique. J'ai choisi de créer un site Web simple de plusieurs pages pour acquérir une expérience pratique du HTML et du CSS. Cet article de blog vous guidera tout au long du projet, des bases du HTML et du CSS aux défis que j'ai rencontrés et aux leçons que j'ai apprises.
Aperçu du projet
Le projet consistait à créer un site internet multipage avec plusieurs fonctionnalités :
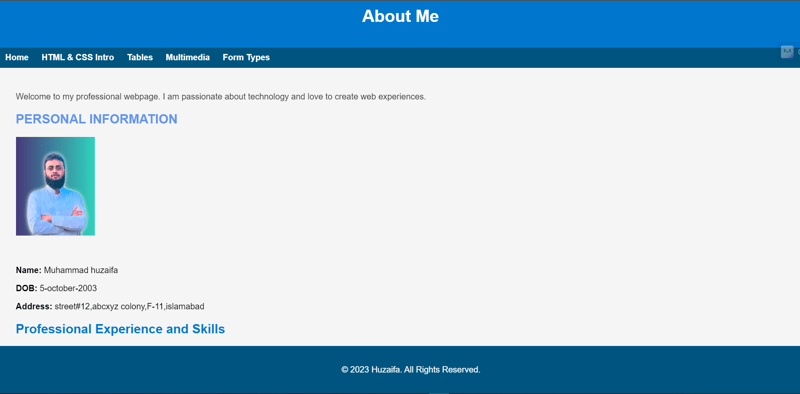
- Une page "À propos de moi"
- Une introduction au HTML et CSS
- Une page pour les tableaux HTML
- Une page multimédia
- Une page de types de formulaires
HTML & CSS : les fondamentaux
Pour commencer, j'ai conçu la structure de mon site Web en HTML. J'ai utilisé des balises fondamentales telles que

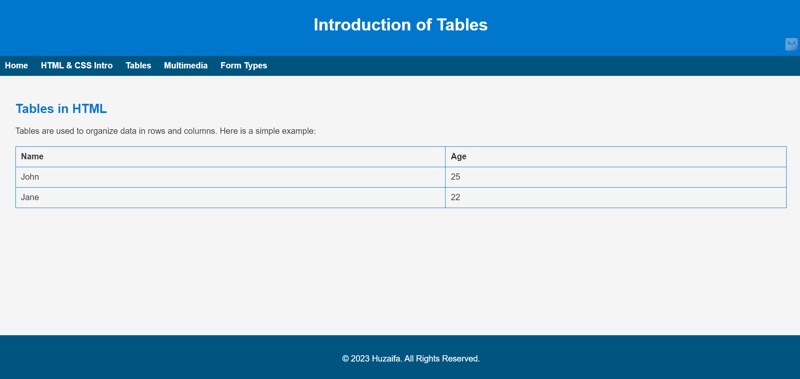
Construire un tableau
Les tableaux sont l’un des éléments essentiels de la conception Web. J'ai appris à utiliser
| balises pour afficher les données en lignes et en colonnes. Avec CSS, j'ai stylisé le tableau pour améliorer la lisibilité et la présentation.
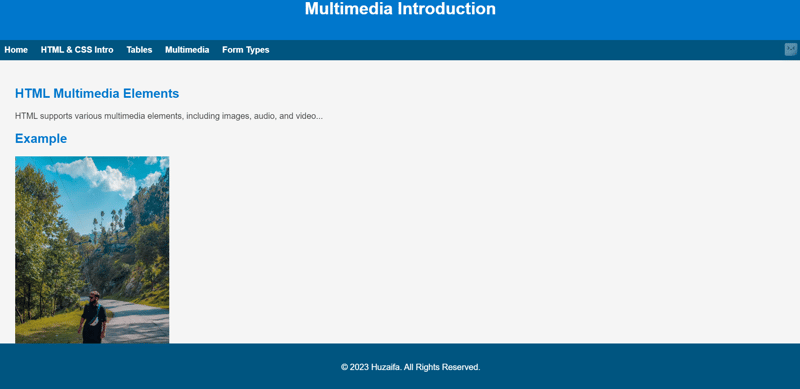
Intégration du multimédiaL'intégration d'éléments multimédias tels que des images, de l'audio et de la vidéo était un élément crucial de ce projet. J'ai appris à utiliser
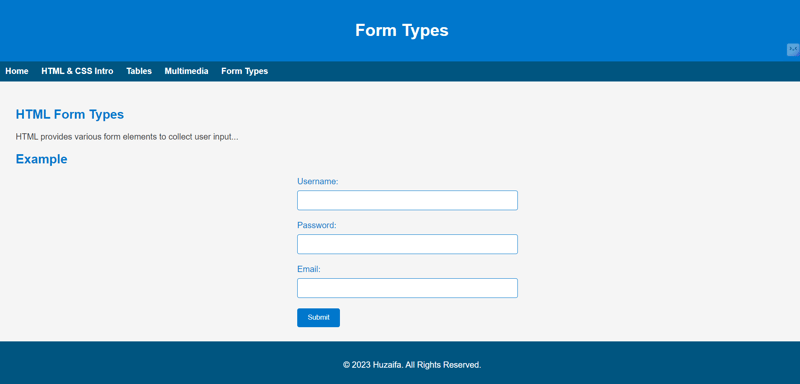
Création de formulairesLes formulaires sont essentiels pour l'interaction des utilisateurs sur les sites Web. J'ai créé une page pour présenter différents éléments de formulaire HTML, tels que les champs de texte, les mots de passe et les entrées de courrier électronique. CSS a été utilisé pour styliser les formulaires, les rendant fonctionnels et esthétiques.
Défis et solutionsL'un des principaux défis consistait à maintenir un style cohérent sur toutes les pages. J'ai résolu ce problème en utilisant un fichier CSS commun (styles.css) qui appliquait des styles uniformes. Un autre problème était le positionnement correct des éléments, que j'ai résolu en expérimentant diverses propriétés CSS telles que margin, padding et float. Leçons apprisesCe projet a fourni une base solide en HTML et CSS. J'ai appris à structurer des pages Web, à appliquer des styles efficacement et à maintenir une conception cohérente. Séparer le contenu (HTML) du style (CSS) était un point clé à retenir, soulignant l'importance de l'organisation et de la clarté dans le développement Web. ConclusionConstruire ce site Web a été une expérience d'apprentissage précieuse qui m'a fait découvrir les bases du développement Web. Cela a renforcé ma compréhension du HTML et du CSS et m'a inspiré à continuer à explorer des sujets plus avancés. Pour ceux qui se lancent dans des projets similaires, je vous encourage à adopter le processus d'apprentissage et à expérimenter différentes techniques. Les compétences acquises grâce à de tels projets sont fondamentales pour devenir un développeur Web compétent. Dépôt GitHub : https://github.com/rizalion/Webpage-using-CSS-and-HTML Connectez-vous avec moiSi vous avez trouvé ce projet intéressant ou si vous avez des questions, n'hésitez pas à nous contacter : LinkedIn : https://www.linkedin.com/in/rizalion Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois! Déclaration de ce site Web
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

Outils d'IA chauds
Undresser.AI UndressApplication basée sur l'IA pour créer des photos de nu réalistes 
AI Clothes RemoverOutil d'IA en ligne pour supprimer les vêtements des photos. 
Undress AI ToolImages de déshabillage gratuites 
Clothoff.ioDissolvant de vêtements AI 
Video Face SwapÉchangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit ! 
Article chaud
Comment réparer KB5055612 ne parvient pas à s'installer dans Windows 10?
4 Il y a quelques semaines
By DDD
<🎜>: Bubble Gum Simulator Infinity - Comment obtenir et utiliser les clés royales
4 Il y a quelques semaines
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>: Grow A Garden - Guide de mutation complet
3 Il y a quelques semaines
By DDD
Nordhold: Système de fusion, expliqué
4 Il y a quelques semaines
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora: Whispers of the Witch Tree - Comment déverrouiller le grappin
3 Il y a quelques semaines
By 尊渡假赌尊渡假赌尊渡假赌

Outils chauds
Bloc-notes++7.3.1Éditeur de code facile à utiliser et gratuit 
SublimeText3 version chinoiseVersion chinoise, très simple à utiliser 
Envoyer Studio 13.0.1Puissant environnement de développement intégré PHP 
Dreamweaver CS6Outils de développement Web visuel 
SublimeText3 version MacLogiciel d'édition de code au niveau de Dieu (SublimeText3) 
Sujets chauds
Tutoriel Java
 1671
1671
 14
14
Tutoriel CakePHP
 1428
1428
 52
52
Tutoriel Laravel
 1331
1331
 25
25
Tutoriel PHP
 1276
1276
 29
29
Tutoriel C#
 1256
1256
 24
24
 Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Essayons de savoir un terme ici: "fournisseur de formulaire statique". Vous apportez votre HTML  Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Au début d'un nouveau projet, la compilation SASS se produit en un clin d'œil. Cela se sent bien, surtout quand il est associé à BrowSersync, qui recharge  Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Dans cette semaine, le Roundup des nouvelles de la plate-forme, Chrome présente un nouvel attribut pour le chargement, les spécifications d'accessibilité pour les développeurs Web et la BBC Moves  Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
C'est moi qui regarde l'élément HTML pour la première fois. J'en ai été conscient depuis un certain temps, mais il ne l'a pas encore pris pour un tour. Il a un peu cool et  Forme de papier
Apr 16, 2025 am 11:24 AM
Forme de papier
Apr 16, 2025 am 11:24 AM
L'achat ou la construction est un débat classique de la technologie. Construire des choses vous-même peut être moins cher car il n'y a pas d'article de ligne sur votre facture de carte de crédit, mais  Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Pendant un certain temps, iTunes était le grand chien du podcasting, donc si vous avez lié "Abonnez-vous au podcast" pour aimer:  Actualités de plate-forme hebdomadaire: bookmarklet d'espacement de texte, attente de haut niveau, nouvel indicateur de chargement d'ampli
Apr 17, 2025 am 11:26 AM
Actualités de plate-forme hebdomadaire: bookmarklet d'espacement de texte, attente de haut niveau, nouvel indicateur de chargement d'ampli
Apr 17, 2025 am 11:26 AM
Au cours de cette semaine, un Bookmarklet pratique pour inspecter la typographie, en utilisant Await pour bricoler comment les modules JavaScript s'importent, ainsi que Facebook & # 039; S  Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Il existe de nombreuses plates-formes d'analyse pour vous aider à suivre les données des visiteurs et d'utilisation sur vos sites. Peut-être plus particulièrement Google Analytics, qui est largement utilisé 
|