
Bienvenue ! Si vous avez suivi de semaine en semaine, vous avez peut-être remarqué que cette série a pris une petite pause ! Si vous m'avez suivi, je suis vraiment désolé !
Certains de mes travaux sur un projet personnel ont occupé une part importante de mon attention, et en plus, je viens de me marier, donc je vais utiliser ça comme excuse. Si vous voulez voir sur quoi j'ai travaillé, consultez la série Build In Public: Roast, qui documente mon processus du concept au déploiement pour une application qui suit vos torréfactions maison.
Très bien, très bien. Arrêtons de nous auto-promouvoir, revenons à déplacer nos cartons sur l'écran !
Tout comme dans la première partie, vous pourrez suivre votre modèle CodePen ! Si vous n'avez pas lu la première partie, consultez-la ici. Et si vous avez besoin d'un nouveau modèle, cliquez ici.
Avec les propriétés d'affichage et de position, il peut sembler qu'elles affectent la même chose : l'endroit où quelque chose apparaît sur la page Web. Mais ils ont une différence subtile. Les propriétés de positionnement contrôlent la manière dont un élément est positionné dans le document qui le contient. Soit en flux normal, par rapport aux autres éléments, soit en ignorant tout !
L'affichage est différent dans le sens où il affecte la façon dont la mise en page est interprétée : le type d'affichage. La propriété display pour CSS est un peu un ours au début, car elle définit non seulement le type d'affichage de l'élément auquel elle est appliquée (un type d'affichage externe), mais elle définit également les comportements d'affichage des éléments contenus dans l'élément. est appliqué à (un type d'affichage interne).
La plupart des éléments que nous avons utilisés jusqu'à présent ont un type de bloc d'affichage externe par défaut. Cela signifie qu'aucun autre élément n'occupera le même espace vertical que cet élément. En effet, tout nouvel élément ajouté créera une "nouvelle ligne".
Tous les éléments ne sont pas ainsi. Par exemple,
Eh bien, quelles que soient les valeurs par défaut de l'élément, vous pouvez modifier cette propriété en définissant :
display: block display: inline-block
Maintenant, dans votre stylo code, modifiez le jeu de règles .box pour que toutes les cases apparaissent côte à côte.

En ce qui concerne les types d'affichage intérieur, nous avons quelques options supplémentaires sur la façon de positionner les choses. Nous pouvons transformer notre élément en flexbox ou en grille, ce qui affectera la disposition de ses enfants.
Chacun de ces concepts mérite un article entier, mais fondamentalement, une boîte flexible positionnera de manière « flexible » les éléments contenus dans un élément parent en ligne. La flexbox s'adapte mieux aux différentes tailles d'écran car elle place les éléments les uns par rapport aux autres et à l'élément contenant plutôt que par rapport à la fenêtre.
Pour voir cela en action, jetez un œil aux règles .frame dans le Codepen.
Décommentez la ligne de code suivante :
display: flex;

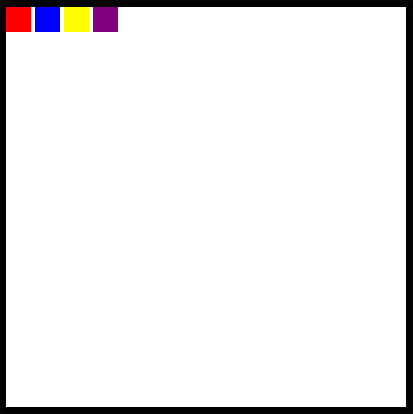
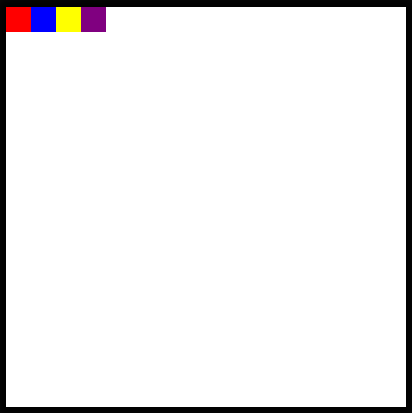
Cela ressemble beaucoup à avoir quatre blocs en ligne, n'est-ce pas ? Par défaut, un conteneur flex justifie ses éléments au début de la flexbox, ou à gauche, mais cela peut aussi être modifié !
Sous la déclaration de la flexbox, ajoutez ceci :
justify-content: center;
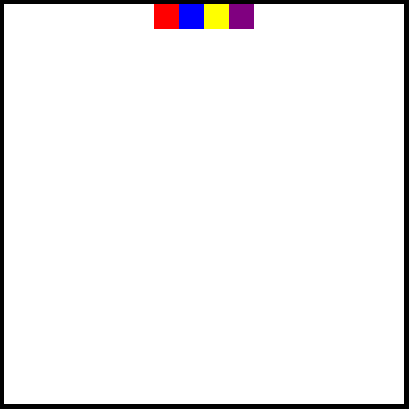
Et maintenant nous devrions voir toutes les cases apparaître au milieu de l'écran !

Mais, et si on ne veut pas qu'ils soient coincés au sommet comme ça ? Ajoutons également :
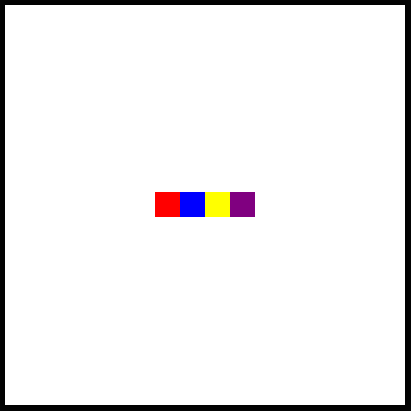
align-items: center;

Super !
Remarque : avant de continuer dans le CodePen, assurez-vous de commenter ou de supprimer les lignes contenant display: flex et les propriétés justifier-content ou align-items que vous avez ajoutées.
En plus de la flexbox, nous avons également la possibilité de transformer l'intégralité de notre élément en une grille, où nous pouvons placer des éléments !
Je n'entrerai pas beaucoup dans les détails de ce code ici, mais sachez que c'est possible en déclarant l'élément comme étant une grille, en fournissant un modèle de grille, puis en plaçant les éléments dans la grille !
Décommentez les lignes suivantes dans le jeu de règles .frame !
display: grid; grid-template: 1fr 1fr / 1fr 1fr; align-items: center; justify-items: center;
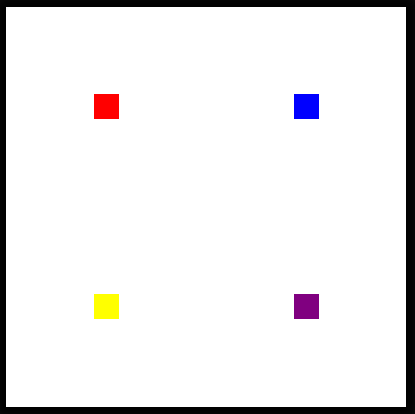
Maintenant, vous devriez voir chacune des cases positionnées chacune au centre d'un quadrant du cadre !

Comme pour le dernier article, voici une série de défis. Vous souhaiterez supprimer ou re-commenter les lignes de code créant la disposition de la grille avant d'essayer !
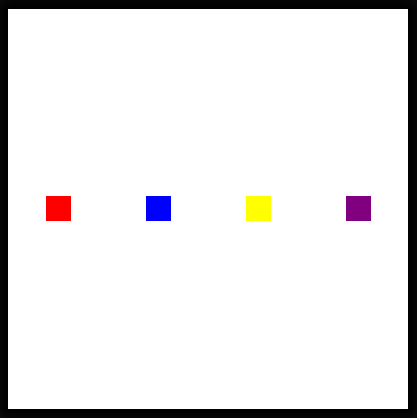
Défi n°1 : Recherchez dans MDN la propriété de justification-contenu correcte pour afficher chacun des blocs uniformément sur le plan horizontal sans toucher les côtés et au centre verticalement comme illustré ci-dessous.

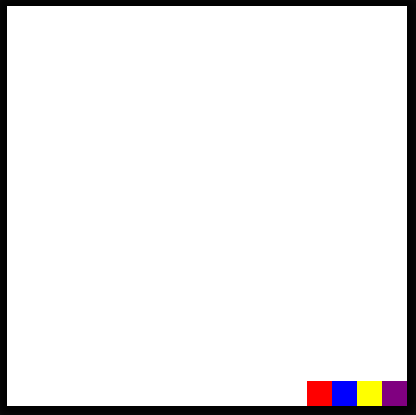
Défi n°2 : Toujours dans un conteneur flex, voyez si vous pouvez regrouper toutes les cases et les placer dans le coin inférieur droit ! (Quelles propriétés devrez-vous ajuster pour cela ?)

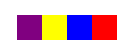
Défi n°3 : Pouvez-vous trouver une propriété flex qui inversera l'ordre d'affichage des éléments ?

Félicitations pour avoir relevé ces défis ! Rendez-vous la semaine prochaine pour plus de HTML et CSS !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!