
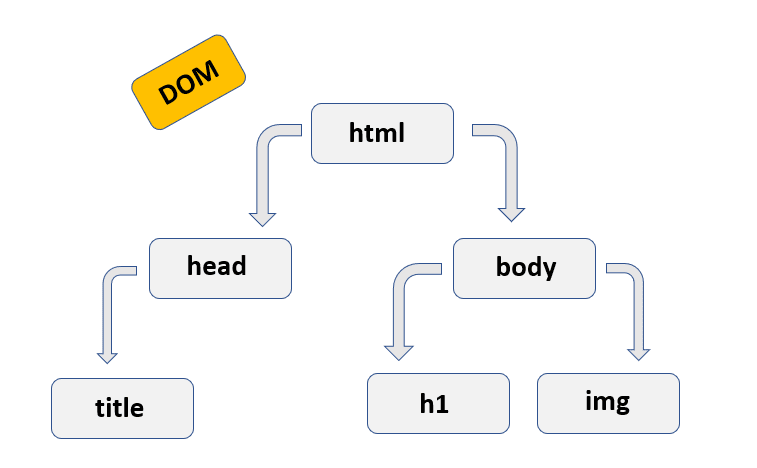
Plus tôt, nous avons parlé du DOM (Document Object Model).

Je vous ai dit que lorsque le navigateur lit le document HTML renvoyé par le serveur, il construit un modèle objet de document. Maintenant, laissez-moi vous montrer ce modèle objet de document en action.

Encore une fois, nous allons utiliser Chrome DevTools.
Suivant : Meilleurs frameworks front-end pour le développement Web
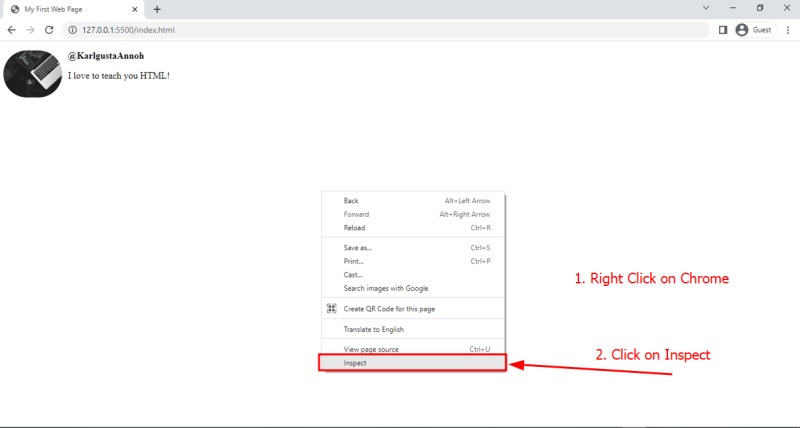
Alors ouvrons DevTools.

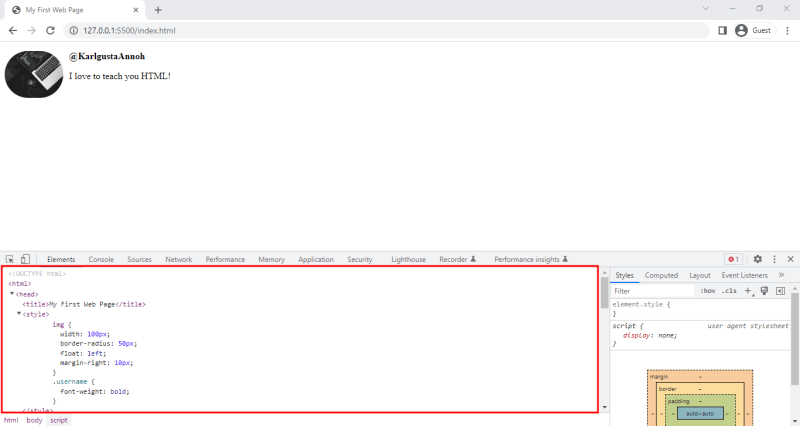
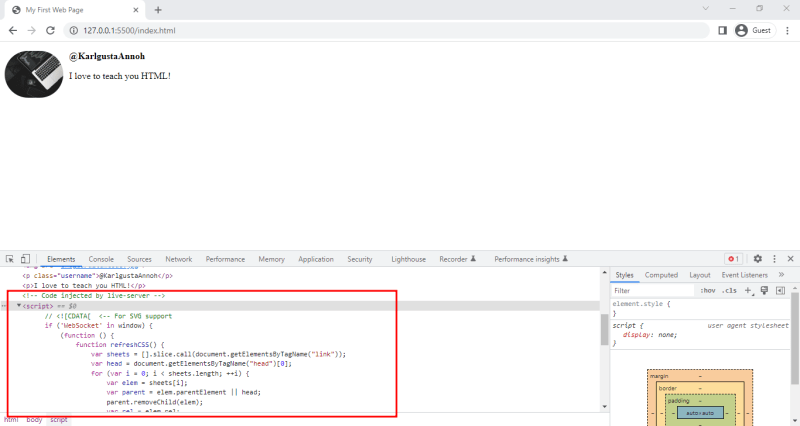
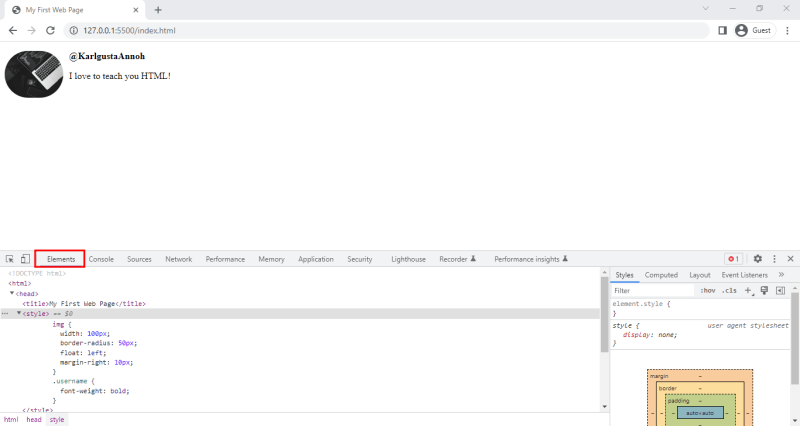
Dans cette section, nous allons examiner l'onglet éléments.
Ce que nous avons ici sur le côté gauche est notre modèle objet de document.

Ce sont les mêmes éléments que nous avons créés plus tôt dans le tutoriel.
Nous avons l'élément HTML, le HEAD, le BODY, etc. Mais nous avons quelques éléments supplémentaires qui sont injectés par Live Server :

Ne vous inquiétez pas pour ça. Ceux-ci sont uniquement utilisés par Live Server, il recharge donc automatiquement notre page.
Maintenant, nous pouvons survoler n'importe lequel de ces éléments et vous pouvez voir les éléments mis en surbrillance à l'écran.

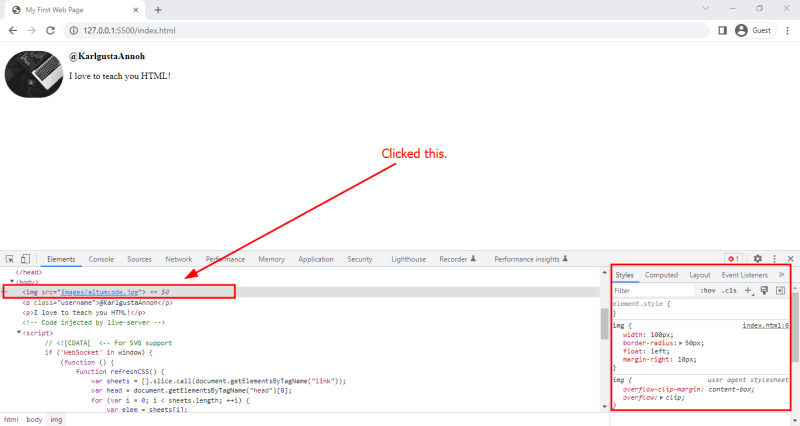
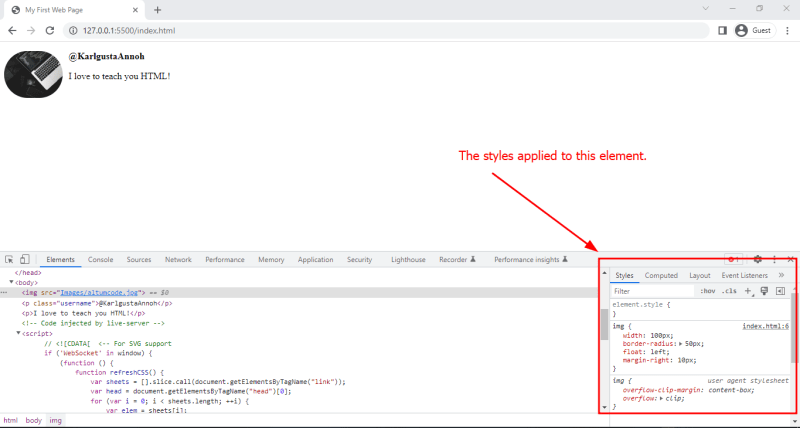
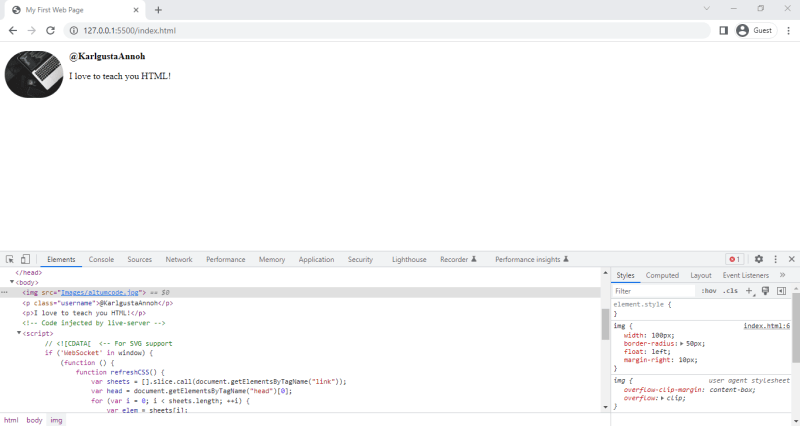
On peut cliquer sur un élément, et sur le côté droit, on peut voir les styles appliqués à cet élément.

Donc, nous obtenons ces styles qui sont définis pour l'élément image. LARGEUR, BORDURE-RAYON, etc.
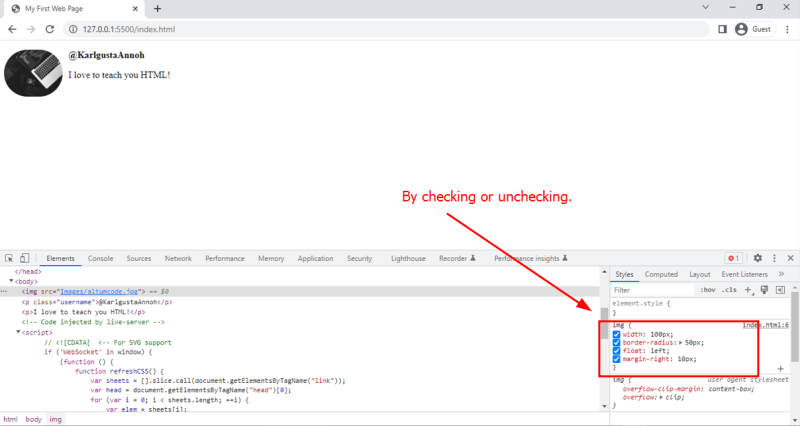
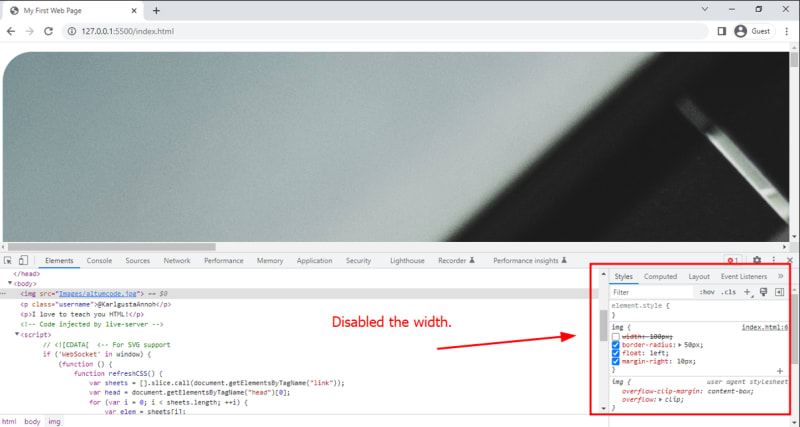
Nous pouvons activer ou désactiver ces styles.

Par exemple, nous pouvons désactiver la propriété WIDTH, et maintenant, notre image est grande.

Ensuite, nous pourrons le ramener.

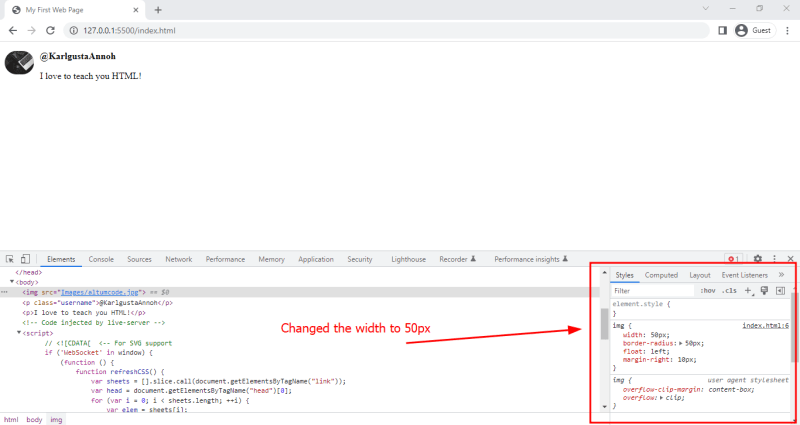
On peut également changer sa valeur. Nous pouvons donc le définir sur, disons, 50 px. Désormais, notre image est plus petite.

De nombreux développeurs front-end jouent avec ces styles pour obtenir l'apparence spécifique qu'ils souhaitent. Une fois qu'ils ont compris les styles exacts et leurs valeurs, ils les appliquent au code.
Maintenant, encore une chose.

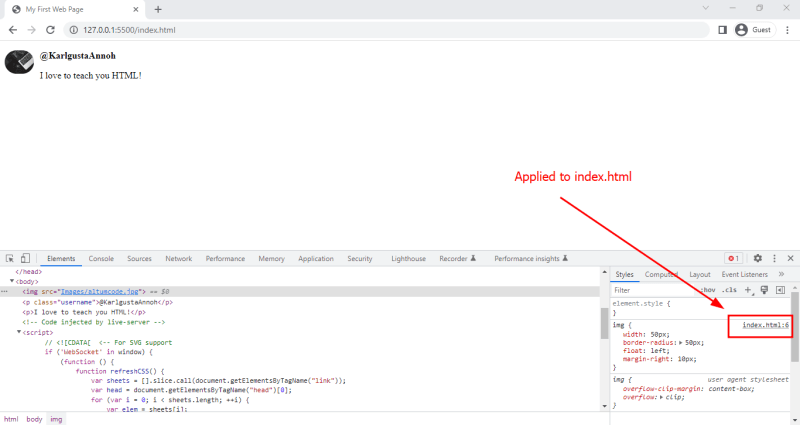
Ici, nous pouvons voir où ces styles ont été appliqués.
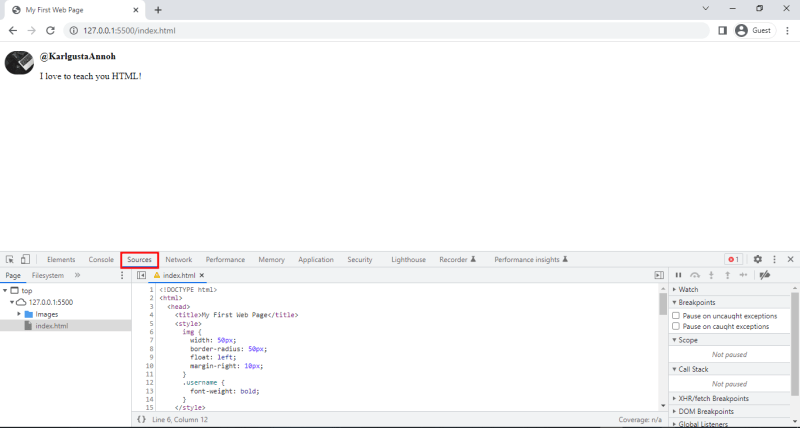
Donc, dans index.html à la ligne 6, on peut cliquer sur ce lien qui nous amène à la ligne exacte de code où nous avons écrit ce style.

Maintenant, nous sommes actuellement sur l'onglet Sources.

Nous pouvons revenir à l'onglet Éléments et inspecter également d'autres éléments.

Voici donc les bases de l’inspection des éléments à l’aide de DevTools. Nous allons en parler plus en détail à l'avenir.
Bon codage !
Karl
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre le problème de l'absence du fichier msxml6.dll
Comment résoudre le problème de l'absence du fichier msxml6.dll
 utilisation de la commande telnet
utilisation de la commande telnet
 numéro de série cad2012 et collection de clés
numéro de série cad2012 et collection de clés
 étude php
étude php
 Comment copier un tableau Excel pour lui donner la même taille que l'original
Comment copier un tableau Excel pour lui donner la même taille que l'original
 Codes couramment utilisés en langage HTML
Codes couramment utilisés en langage HTML
 Quelles sont les principales technologies de pare-feux ?
Quelles sont les principales technologies de pare-feux ?
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse