Construire jargons.dev [# Le moteur de recherche de dictionnaire
Qu'est-ce qu'un dictionnaire sans moteur de recherche ou euh la fonction de recherche !?
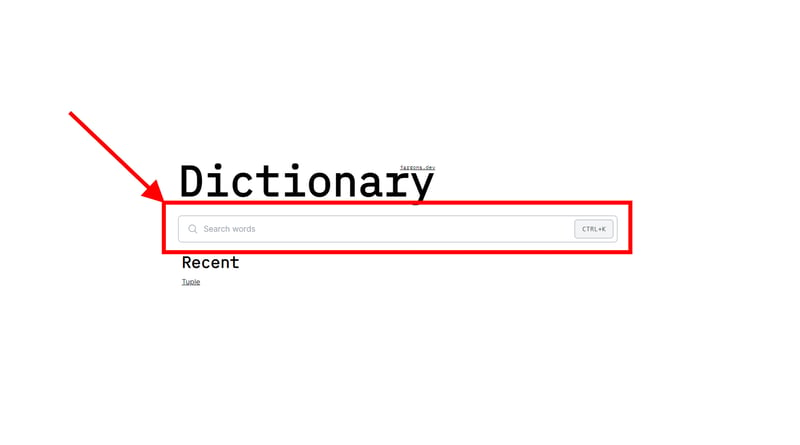
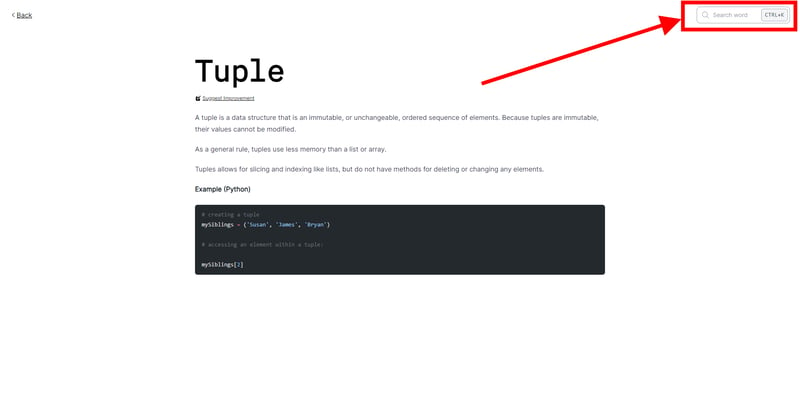
Lors de l'implémentation du dictionnaire de base, j'avais créé ces formulaires de recherche statiques (un sur la page d'accueil et l'autre sur la barre de navigation utilisée sur la mise en page des mots) en préparation pour cette fonctionnalité particulière.


J'avais juste besoin de reprendre à partir de là et de le faire fonctionner, un travail facile - si seulement c'était vrai.
Quelque chose du passé
Il est important de réitérer que mon plan initial était de créer jargons.dev avec Nextra, car j'ai admis dans le commit initial que :
...Nextra (c'était en fait mon chevalier en armure brillante, je cherchais à construire avec Nextra).
Je suis un fan boy de React ⚛️, grand sur Next.js ; Nextra est un framework Web axé sur le contenu et construit sur Next.js. Donc je suppose que vous pouvez comprendre pourquoi Nextra ressemblait à ce chevalier. Lors de ma première exploration de Nextra, une fonctionnalité m’a marqué ; la recherche en texte intégral — j'ai bavé sur celle-ci (je dois l'avouer).
La fonctionnalité était optimisée par flexsearch – une bibliothèque de recherche en texte intégral sans dépôt ; ooh mon garçon, je suis un grand fan des dépendances légères et sans/faibles. J'ai étudié comment Nextra l'utilise pour indexer le contenu au moment de la construction pour la recherche ; c'était intéressant.
Donc!?
Je me suis retrouvé à pirater avec flexsearch lors de ma première rencontre avec Astro ; en suivant le tutoriel de création d'un blog de l'astro doc, je suis allé un peu plus loin pour implémenter une fonctionnalité de recherche très facilement.
Donc, l'expérience de cette mise en œuvre ; Je suis passé au moteur de recherche jargons.dev.
Le moteur de recherche
La tâche était assez simple, j'en avais besoin..
- Accédez ou appelez-le en référence à tous les fichiers à l'intérieur du répertoire de mots du dictionnaire - à ce stade, il s'agissait du répertoire src/pages/word
- Obtenez le contenu de ces fichiers indexés avec flexsearch
- Branchez le formulaire de recherche et boum ?
Ça a l'air très simple ! Peut-être que pour l'indexation de la recherche et la recherche réelle, c'était le cas ; mais il y avait beaucoup de choses à faire pour y arriver.
Intégration de la première "Île" dans jargons.dev
Astro adopte par défaut une approche axée sur le serveur, ce qui signifie qu'il construit le HTML/CSS de votre site sur le serveur en supprimant automatiquement tout le javascript (JS) côté client (sauf indication contraire de votre part). La suppression de tous les JS garantit une amélioration des performances, mais No JS signifie aucune interactivité ; Mais si vous souhaitez de l'interactivité, Astro Island est l'une des voies à suivre. J'ai besoin d'interactivité pour le moteur de recherche, c'est donc une île !
Mais qu’est-ce qu’une « île » !?
Je dirai simplement qu'une île est un élément interactif isolé d'un composant sur une page Web, dont le HTML/CSS est rendu côté serveur et/mais son javaScript côté client est également (hydraté) avec lui - PAS supprimé.
J'ai donné une conférence sur Island à TILConf'24, consultez-la pour en savoir plus.
L'offre d'Astro
Astro a proposé un support pour l'intégration d'Islands prête à l'emploi avec ma bibliothèque d'interface utilisateur préférée (oui, vous l'avez deviné, React) parmi beaucoup d'autres. Cela m'a permis de transformer mes formulaires de recherche statiques en éléments fonctionnels.
Des choses que j'ai faites
- J'ai commencé par ajouter le module d'intégration (@astrojs/react) pour l'île que je devais intégrer ; fait assez facilement avec la commande npx astro add react
- J'ai transféré tous les formulaires de recherche statiques dans un seul composant React (ce sont deux formulaires de tailles différentes) ; configuré le composant pour les rendre à la taille requise en fonction des accessoires donnés.
- J'ai également implémenté certains sous-composants qui ne sont consommés que localement dans le même composant de recherche, ce sont...
- Le SearchDialog - composant principal où l'opération de recherche est effectuée
- Le composant SearchResult, etc...
- J'ai implémenté des raccourcis clavier et des raccourcis clavier personnalisés qui permettent des interactions avec le composant de recherche (j'aimerais désormais appeler cela "l'île de recherche"), ce sont...
- CTRL+K ou ⌘K pour lancer la recherche
- ESC pour fermer la recherche
- ... et les boutons de navigation requis pour naviguer dans les résultats de recherche
- J'ai également ajouté quelques crochets personnalisés pour permettre une navigation fluide dans le fonctionnement de l'île de recherche, ce sont...
- useLockBody - un hook qui désactive le défilement une fois la boîte de dialogue de recherche ouverte
- useRouter - un hook que j'ai créé comme wrapper autour de certaines méthodes window.location, les faisant ressembler aux bibliothèques de routeur connues dans React, c'est un hook que j'ai particulièrement consommé sur le gestionnaire de clic du bouton ENTER dans la combinaison de touches du bouton de navigation sur le composant des résultats de recherche dans l'île de recherche.
- et useIsMacOS - qui vérifie si une machine est MacOS afin de déterminer le texte de description approprié à afficher sur le déclencheur du formulaire de recherche ; c'est-à-dire CTRL+K ou ⌘K
- J'ai ajouté le module impératif - flexsearch ;
- J'ai récupéré très facilement l'accès aux fichiers du répertoire de mots en utilisant la fonction Astro.glob() (dommage que je ne puisse pas parler de la puissance de cette fonction ; comme je suis content qu'elle existe prête à l'emploi dans Astro et combien cela a facilité le fonctionnement de ce moteur de recherche) et a branché le tableau d'objets de mots renvoyé dans un état de dictionnaire $ (je devrais peut-être appeler cela un magasin) alimenté par nanostore (une autre belle chose juste là)
- Ces $dictionnaires sont ensuite indexés avec flexsearch, les préparant pour une recherche ultérieure.
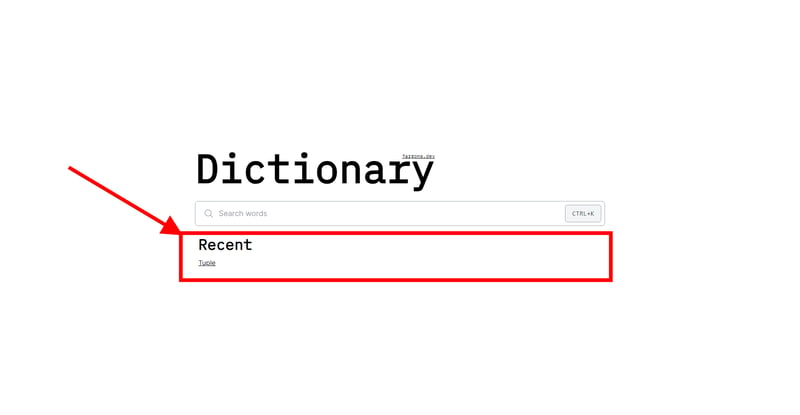
Autre fonctionnalité impérative : les recherches récentes
C'est une autre caractéristique impérative dont je dois parler ; Cette fonctionnalité assure le suivi des éléments recherchés et les stocke dans le stockage local pour les conserver lors du rechargement de la page ; ces éléments recherchés dans le magasin sont ensuite affichés dans une liste sur la page d'accueil du dictionnaire.

Il a également fallu l'intégration en tant qu'île, couplée à une détention de la valeur dans un état $recentSearches alimenté par un nanostore.
Ma mise en œuvre de cette fonctionnalité n'est pas tout à fait parfaite, et voici une liste de quelques problèmes qui devaient être résolus (au moment de la rédaction) pour aller plus loin dans cette voie (même si nous ne pourrons jamais atteindre la perfection, OUI bien sûr)
- Ajouter un composant de chargement à l'îlot de recherches récentes - https://github.com/devjargons/jargons.dev/issues/31
- Bogue : l'opération de recherche effectuée avec le formulaire de recherche dans la barre de navigation écrase LocalStorage - https://github.com/devjargons/jargons.dev/issues/10
- Amélioration : Éditeur Word - Fonctionnalités de la deuxième itération - https://github.com/devjargons/jargons.dev/issues/9
Les relations publiques
C'est une longue lecture maintenant, je souhaite que cette lecture soit courte... Voici le PR
 exploit : implémenter un moteur de recherche par dictionnaire
#5
exploit : implémenter un moteur de recherche par dictionnaire
#5

Cette Pull Request implémente la fonctionnalité de recherche dans le projet de dictionnaire. Il utilise l'intégration @astro/react pour alimenter les îles, couplée à nanostore pour la gestion de l'état et à flexsearch comme bibliothèque de recherche de texte.
Modifications apportées
- Ajout de l'intégration astrojs suivante et de la bibliothèque requise pour la recherche de texte
- @astrojs/react
- @nanostores/réagir
- flexsearch
- Implémentation de Search Island (un composant de réaction) dans lequel d'autres sous-composants sont implémentés pour un usage interne
- Implémentation du composant SearchTrigger qui affiche un champ de recherche de deux tailles différentes et utilisé à deux endroits différents sur la page Web...
- size md - utilisé sur la page principale de l'application web
- taille sm - utilisé dans la section de navigation de la disposition des mots du dictionnaire
- Implémentation du composant SearchDialog, qui s'affiche uniquement lorsque l'utilisateur clique sur SearchTrigger
- Implémentation du composant SearchInfo, rendu comme espace réservé par défaut lorsqu'aucun terme de recherche n'a été saisi dans le champ du formulaire
- Implémentation du composant SearchResult, affiche soit les résultats de recherche, soit un message pour un résultat de recherche introuvable
- Implémentation de raccourcis clavier dans l'îlot de recherche pour permettre l'opération suivante avec les raccourcis clavier indiqués
- CTRL+K ou ⌘K pour ouvrir la boîte de dialogue de recherche sans cliquer sur le tigre de recherche
- ArrowUp, ArrowDown et Enter pour permettre la navigation dans la liste des résultats de recherche
- ESC pour permettre la fermeture de la boîte de dialogue de recherche
- Ajout des hooks personnalisés pour la consommation sur l'île de recherche
- useIsMacOS - vérifie si l'utilisateur actuel navigue sur l'application Web avec une machine MacOS ; ceci est utilisé pour déterminer le court métrage approprié à afficher sur le déclencheur de recherche ; c'est-à-dire CTRL+K ou ⌘K
- useLockBody - utilisé pour désactiver le défilement de la fenêtre actuelle lorsque la boîte de dialogue de recherche est ouverte
- useRouter - (au lieu d'ajouter React-Router à Deps), ce hook s'enroule autour de window.location et utilise l'objet Assign comme push ; principalement utilisé dans le composant SearchResult pour acheminer vers la page de résultats sélectionnée/cliquée
- Implémentation de searchIndexing sur Search Island avec la méthode Document de flexsearch comme option préférée
- Ajout d'un nouveau magasin de recherche pour gérer les états liés à la recherche avec les nanostores et l'intégration @nanostores/react
- Ajout des valeurs et actions de magasin suivantes
- $isSearchOpen - état global pour gérer l'état de SearchDialog
- $recentSearches - état permettant de garder une trace des mots récemment recherchés ; il fonctionne en collaboration avec localStorage pour conserver sa valeur même après le rechargement des onglets
- $addToRecentSearchesFn - une action de magasin qui ajoute un nouvel article à la valeur du magasin $recentSearches
- Implémentation du composant SearchTrigger qui affiche un champ de recherche de deux tailles différentes et utilisé à deux endroits différents sur la page Web...
- Ajout d'un magasin $dictionary pour gérer l'intégralité des entrées du dictionnaire ; le garder accessible au client et utilisé comme valeur pour searchIndex dans l'îlot de recherche
- Valeur calculée pour le magasin de dictionnaires le plus tôt possible à partir de la mise en page/base avec la méthode Astro.glob() indexant l'intégralité du répertoire du dictionnaire
- Ajout de l'îlot recentSearches qui lit la valeur du magasin $recentSearches et l'affiche sur la page d'accueil
Screencast
Démo complète
screencast-bpconcjcammlapcogcnnelfmaeghhagj-2024.03.25-13_32_30.webm
?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.




 exploit : implémenter un moteur de recherche par dictionnaire
#5
exploit : implémenter un moteur de recherche par dictionnaire
#5
