 interface Web
interface Web
 js tutoriel
js tutoriel
 Shepherd : Guidez vos utilisateurs avec une nouvelle bibliothèque JavaScript
Shepherd : Guidez vos utilisateurs avec une nouvelle bibliothèque JavaScript
Shepherd : Guidez vos utilisateurs avec une nouvelle bibliothèque JavaScript
"Une personne qui protège, guide ou veille sur un mouton ou des troupeaux de moutons est appelée un berger". Mais comment les développeurs peuvent-ils faire du berger ?? Shepherd Js, un des meilleurs outils OS pour guider vos utilisateurs, et leur permettre de comprendre votre application ou une partie spécifique de votre application de manière détaillée et descriptive.
Qu'est-ce que le berger ?? ?
Shepherd est une bibliothèque JavaScript permettant de guider les utilisateurs dans votre application. Il utilise Floating UI, une autre bibliothèque open source, pour afficher les boîtes de dialogue pour chaque « étape » de la visite.
En bref, guidez vos utilisateurs dans une visite guidée de votre application.
Vous pouvez créer des visites d'intégration, des formations et des annonces personnalisées pour favoriser l'adoption par les utilisateurs.
Comment faire du berger ? ??
Shepherd vous permet de guider les utilisateurs à travers une visite ou un voyage personnalisé au sein de votre application ou de votre site Web. Hautement personnalisable avec des styles minimaux, Shepherd permet une personnalisation puissante tout en étant facile à utiliser. Divers frameworks sont pris en charge, notamment React, Ember, Angular, Vue.js, ES Modules ou JavaScript simple.
Étapes pour installer Shepherd ?️ :
-
Vous pouvez installer shepherd directement en utilisant npm, fil, pnpm et bun en utilisant la commande ci-dessous :
- installation npm : npm install shepherd.js
- installation de fil : fil ajouter shepherd.js
- installation de pnpm : pnpm ajouter shepherd.js
- installation du chignon : chignon ajouter shepherd.js
Vous pouvez également utiliser directement le cdn jsDelivr, pour utiliser shepherd.
<script type="module" src="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/esm/shepherd.mjs" ></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/css/shepherd.css" />
Comment créer des étapes ? ?
Créer une visite de berger est super simple, suivez simplement le code ci-dessous :
const tour = new Shepherd.Tour({
defaultStepOptions: {
cancelIcon: {
enabled: true
},
classes: 'class-1 class-2',
scrollTo: { behavior: 'smooth', block: 'center' }
}
});
tour.addStep({
title: 'Creating a Shepherd Tour',
text: 'Creating a Shepherd tour is easy.
Just create a "Tour" instance, and add as many
steps as you want.',
attachTo: {
element: '.hero-example',
on: 'bottom'
},
buttons: [
{
action() {
return this.back();
},
classes: 'shepherd-button-secondary',
text: 'Back'
},
{
action() {
return this.next();
},
text: 'Next'
}
],
id: 'creating'
});
tour.start(); //starts the tour
Comment changer de style ? ?
Le HTML que la bibliothèque ShepherdJS injecte dans la page ressemble à ceci :
<div aria-describedby="step1-description" role="dialog" tabindex="0" class="shepherd-element shepherd-enabled" data-shepherd-step-id="step1" style="position: absolute; inset: 0px auto auto 0px; margin: 0px; transform: translate(393px, 302px);" data-popper-placement="bottom">
<div class="shepherd-arrow" data-popper-arrow="" style="position: absolute; left: 0px; transform: translate(192px);"></div>
<div class="shepherd-content">
<div class="shepherd-text" id="step1-description">Users seem to be down by 12.4%. Is that bad?</div>
<footer class="shepherd-footer"><button class=" shepherd-button " tabindex="0">Next</button></footer>
</div>
</div>
Par conséquent, il est plus facile de cibler des éléments (par exemple la flèche) avec quelque chose comme ci-dessous..
.shepherd-arrow {
/* Some styles here... */
}
De plus, si vous l'avez remarqué, lorsque vous avez ajouté les étapes, l'identifiant est utilisé. Par conséquent, cela peut également être utilisé pour cibler la description d’une étape particulière.
Les propriétés ci-dessus sont quelques propriétés de base. Si quelqu'un veut montrer la progression de la tournée, il peut le faire aussi ! Suivez les lignes de code ci-dessous :
when: {
show() {
const currentStep = Shepherd.activeTour?.getCurrentStep();
const currentStepElement = currentStep?.getElement();
const header = currentStepElement?.querySelector('.shepherd-header');
const progress = document.createElement('span');
progress.style['margin-right'] = '315px';
progress.innerText = `${Shepherd.activeTour?.steps.indexOf(currentStep) + 1}/${Shepherd.activeTour?.steps.length}`;
header?.insertBefore(progress, currentStepElement.querySelector('.shepherd-cancel-icon'));
}
}
Vous pouvez obtenir tous les détails dans la Page officielle du document Shepherd's, lien fourni ici : https://docs.shepherdpro.com/
Projets sympas utilisant Shepherd Js ??
1️⃣ Tic-Tac-Toe ⭕❌
Soit en assistant à une conférence ennuyeuse, soit en ayant une conversation sérieuse avec votre meilleur ami, soit à n'importe quel moment de la vie, nous avons joué à ce jeu, le tic-tac-toe.
Un projet génial pour soutenir et faire revivre ce jeu a été réalisé par Susheel Thapa. Le projet est OS. Ce projet montre l'une des meilleures utilisations de Shepherd.
Démo en direct : https://tictactoe.susheelthapa.com.np/
Lien Github : https://github.com/SusheelThapa/Tic-Tac-Toe
Implémentation de Shepherd : https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/components/Shepherd

2️⃣ Camarade d'études ?
StudyMate est une application Web innovante conçue pour améliorer l'expérience d'apprentissage en fournissant des résumés de fichiers PDF par page et en générant des flashcards interactives. Avec l'intégration de Shepherd.js, StudyMate propose une fonction de visite guidée pour aider les utilisateurs à naviguer de manière transparente dans les fonctionnalités de l'application. StudyMate le rend particulièrement utile pour les sessions de révision de dernière minute, permettant aux utilisateurs de réviser rapidement les concepts et informations clés de manière structurée.
Ce projet est construit par Subash Lamichhane.
Lien Github : https://github.com/Subash-Lamichhane/StudyMate
Implémentation de Shepherd : https://github.com/Subash-Lamichhane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

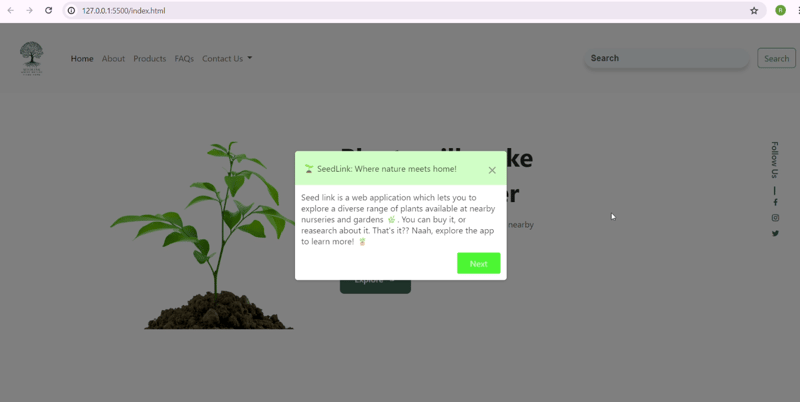
3️⃣ SeedLink ?
SeedLink est une application Web frontale qui vous permet d'explorer une gamme diversifiée de plantes disponibles dans les pépinières et les jardins à proximité ?. Vous pouvez l'acheter ou faire des recherches à ce sujet. C'est ça?? Naah, explorez l'application pour en savoir plus ! ?
Ce projet est construit par Rohan Sharma (oui, je suis ce créateur)
Lien Github : https://github.com/RS-labhub/SeedLink-Shepherd
Implémentation de Shepherd : https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

On passe à la fin... ?
Shepherd est une plateforme d'adoption numérique (DAP) open source et complète et un service d'intégration des utilisateurs.
Shepherd a également évolué vers la version pro qui est un service payant. Voici la liste des fonctionnalités fournies par Shepherd-Pro :
- Modèles de visites personnalisables
- Intégration des analyses
- Support multilingue
- Suivi du comportement des utilisateurs
- Capacités d'intégration
- Conception réactive
- Mécanismes de rétroaction
- Logique de branchement avancée
Si vous ne l'avez toujours pas utilisé, visitez-le au moins une fois ! Promis, tu ne regretteras pas ?
Star Shepherd sur Github ⭐
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.



