
La nouvelle version v3.13 est sortie aujourd'hui ! Cette version est livrée avec 4 nouvelles fonctionnalités, 2 corrections de bugs et des améliorations d'outils.
Pour les informations détaillées sur la version, veuillez consulter la note de version :
https://github.com/naver/billboard.js/releases/tag/3.13.0
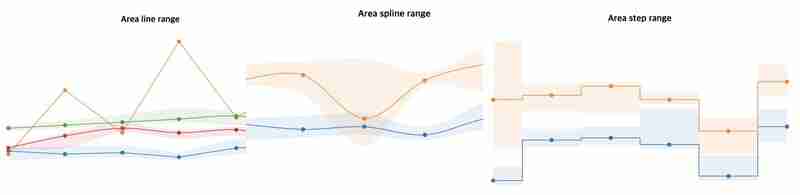
Les types de plage sont utiles pour visualiser les « valeurs étendues » à partir de la valeur de base. À partir de cette version, un nouveau type « étape » sera fourni à la variation.

Démo : https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
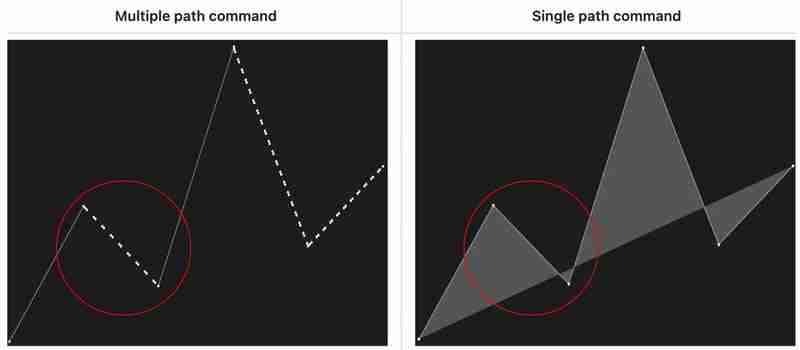
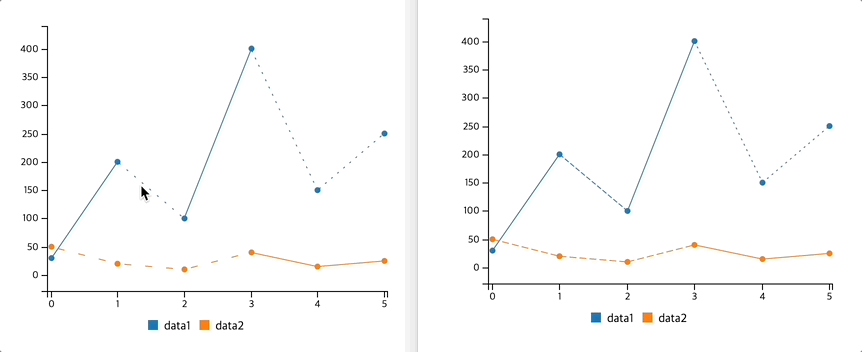
Pour afficher une plage avec une ligne pointillée, l'option data.regions est utilisée. Mais la manière de rendre les lignes pointillées, effectuée en combinant plusieurs commandes de chemin sous forme de lignes pointillées, devait l'être.

À partir de l'exemple de capture d'écran ci-dessus, plusieurs commandes de chemin sont nécessaires pour tracer des lignes pointillées.
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
Cette approche a provoqué quelques problèmes de rendu (#1, #2) et nous avons essayé de l'améliorer de manière native.
Au lieu de dessiner des lignes pointillées avec les commandes de chemin, nous avons opté pour le rendu en utilisant la propriété de style Stroke-Dasharray.

Démo : https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
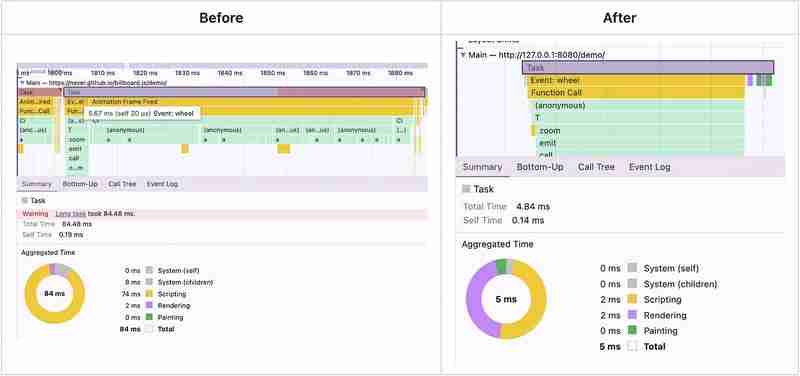
Sur l'interaction avec le zoom, les performances des images d'animation ont été améliorées de 84 ms → 5 ms !

En mettant à jour vers la version 3.12, vous bénéficierez des avantages sans aucune modification de code.
legend.format : fournir l'identifiant des données d'origine
Lorsque l'option data.names est spécifiée, les noms de données affichés seront différents des noms d'origine (id).
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
Dans ce cas, le rappel legend.format recevra la valeur data.names remplacée, à la place de l'identifiant d'origine.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id) {
// id will be 'Detailed Name' and 'Name Detailed'
}
}
À partir de cette version, la valeur « id » d'origine sera fournie avec les noms remplacés.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id, dataId) {
// id will be 'Detailed Name' and 'Name Detailed'
// dataId will be 'data1' and 'data2'
}
}
Démo : https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
Auparavant, bar.width était possible de spécifier une valeur absolue ou une valeur de rapport. L'absolu ne peut pas refléter le redimensionnement du graphique de manière dynamique et le ratio peut le refléter avec certaines limitations.
La façon dont le ratio est calculé est basée sur l'équation ci-dessous.
x Axis tick Interval * ratio
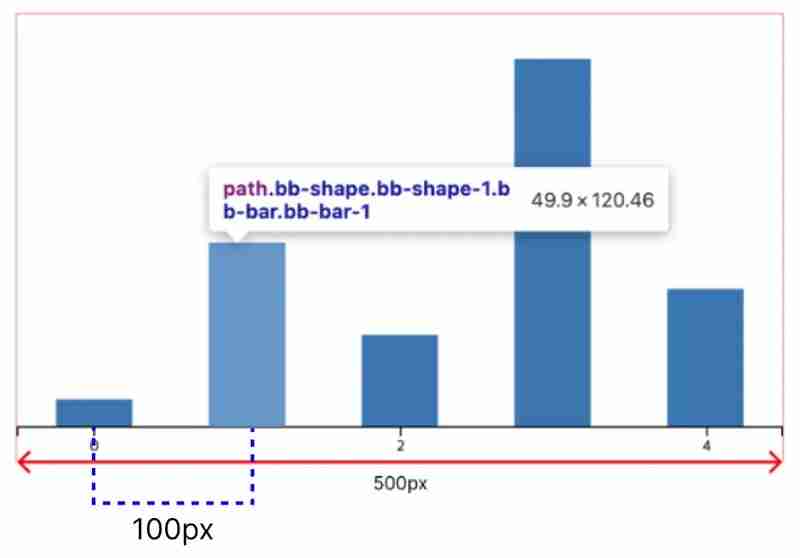
Par exemple, si le graphique a une largeur de 500 px, avec un nombre de graduations de 5 x axe, l'intervalle sera d'environ 100 px.

Dans ce cas, si bar.ratio=0.5 est spécifié, l'équation sera la suivante et la largeur de la barre sera de 49,9px.
100(exact value is 99.8) * 0.5 = 49.9
Pour donner plus de contrôle en ajustant la valeur de la largeur de la barre, l'option bar.width sera améliorée pour accepter une fonction de rappel avec des paramètres pratiques.
Démo : https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
Nous avons adopté Karma + Mocha pour notre framework de test et ce fut une expérience formidable de maintenir billboard.js stable.
Malheureusement, Karma a annoncé la dépréciation et nous avons dû migrer d'autres frameworks de test modernes pour maintenir la bibliothèque stable et suivre l'écosystème moderne.
Après quelques recherches, nous avons décidé de passer au vitest. Nous avons migré avec succès dans cette version et les tests locaux ont été améliorés jusqu'à 63 % !
| Packages | Duration | Diff over Karma |
|---|---|---|
| Karma (Mocha + Chai) | 142.382 | - |
| Vitest (webdriverio:chrome) | 144.364* | +1.39% |
| Vitest (playwright:chromium) | 51.606** | -63.75% |
Formulaire plus de détails, consultez https://github.com/naver/billboard.js/pull/3866
C'est tout ce que nous avons pour cette sortie et merci de rester à l'écoute !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle est la fonction du téléphone portable NFC ?
Quelle est la fonction du téléphone portable NFC ?
 Comment utiliser la grande fonction
Comment utiliser la grande fonction
 Heure de lancement prévue de l'iPhone 16
Heure de lancement prévue de l'iPhone 16
 Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
 Quels sont les moteurs de workflow Java ?
Quels sont les moteurs de workflow Java ?
 La différence entre le lecteur C et le lecteur D
La différence entre le lecteur C et le lecteur D
 Sur quel échange se trouve Sols Inscription Coin ?
Sur quel échange se trouve Sols Inscription Coin ?
 Utilisation des commandes NTSD
Utilisation des commandes NTSD