
A cette occasion, je partagerai comment déployer une application Django sur un hébergement mutualisé. Pour faciliter les choses, j'utilise le panneau DirectAdmin. Si vous utilisez cPanel ou un autre panneau, je ne pense pas que ce sera très différent. Assurez-vous d'avoir déjà un domaine et achetez un service d'hébergement partagé n'importe où, je ne vous limiterai pas à l'utilisation de certains services.
Avant d'entrer la méthode de déploiement, assurez-vous que le service d'hébergement partagé fonctionne comme il se doit.

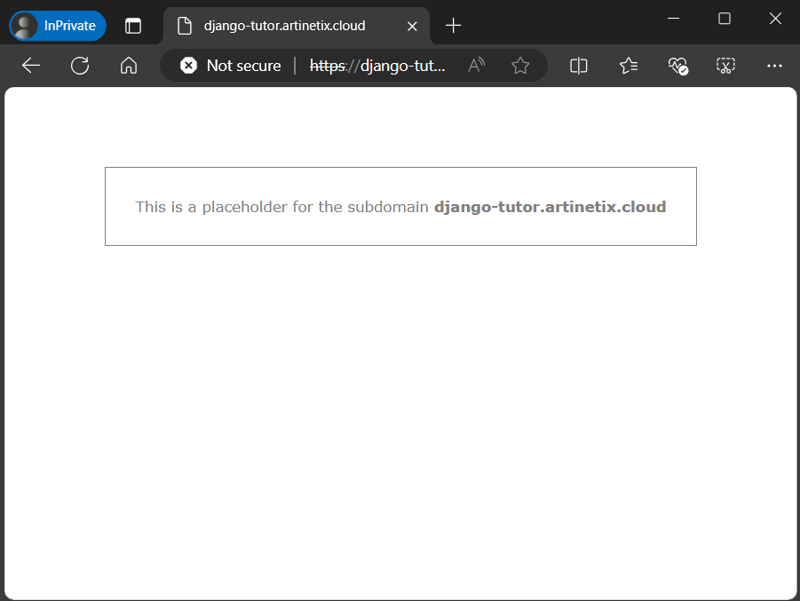
En pratique cette fois, j'utiliserai le domaine artinetix.cloud (ajustez à votre nom de domaine), pour assurer que le service fonctionne normalement, si nous accédons à l'URL du domaine, une page apparaîtra comme celle-ci.

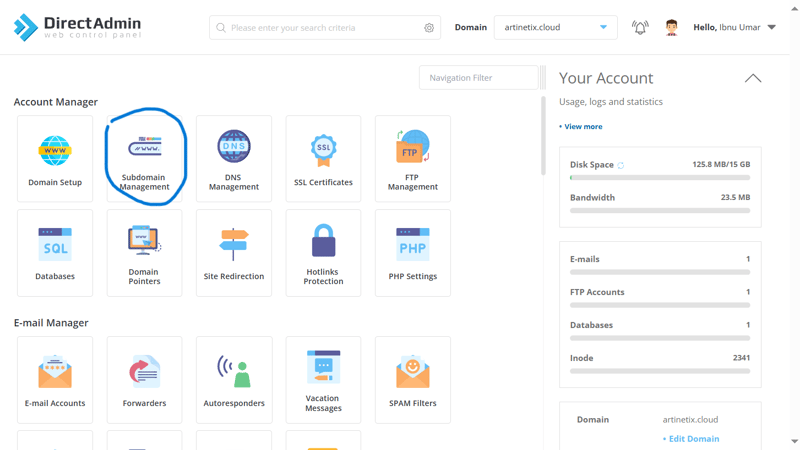
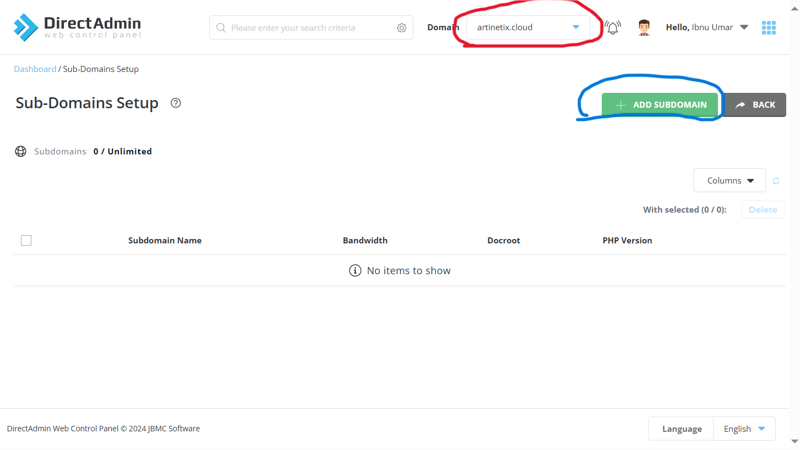
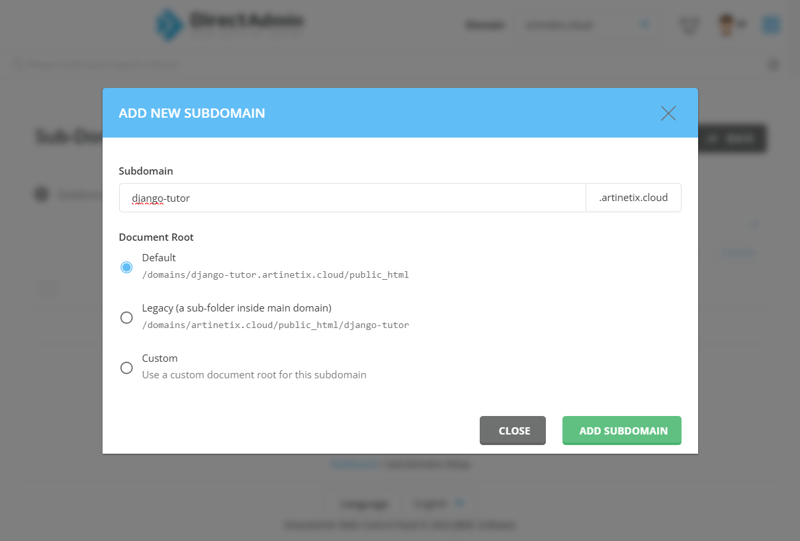
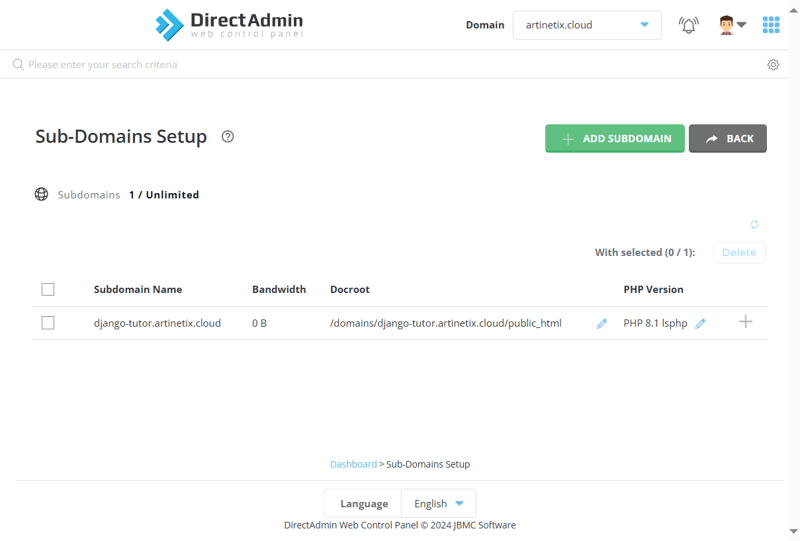
Créez un sous-domaine pour différencier une URL d'application d'une autre, un domaine peut être utilisé pour plusieurs sous-domaines. Par exemple, si le domaine utilisé est artinetix.cloud alors le sous-domaine qui sera créé sera comme django_tutor.artinetix.cloud. Vous pouvez en savoir plus sur les sous-domaines sur les sources Internet pour mieux comprendre les sous-domaines.
.




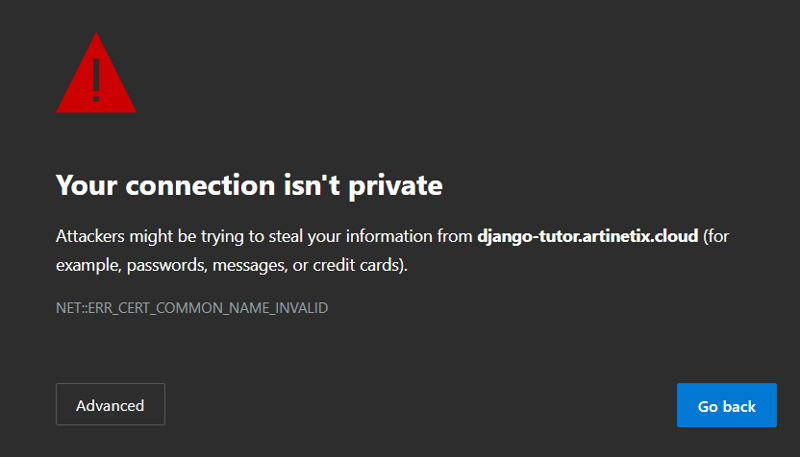
ne vous inquiétez pas, car nous n'avons pas configuré SSL pour pouvoir accéder en utilisant le protocole https, pas seulement http. Vous pouvez cliquer sur avancer et continuer jusqu'à l'adresse pour voir si l'URL fonctionne.

L'image ci-dessus indique que l'URL est désormais accessible. La prochaine étape est la configuration SSL, afin que le Web soit plus protégé contre les attaques provenant de tiers.



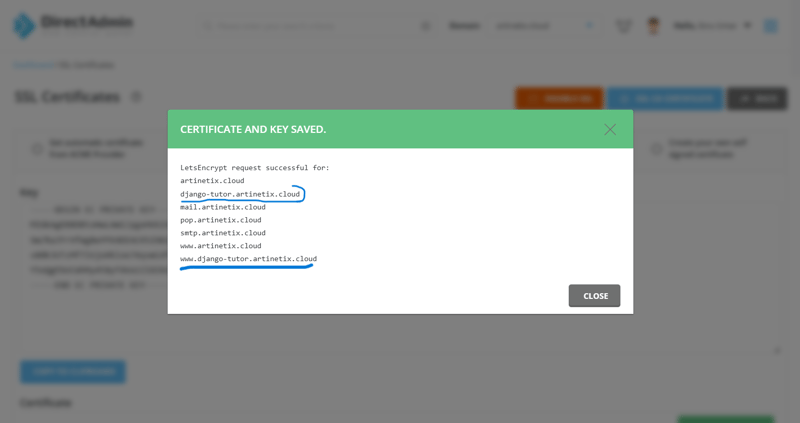
En haut de la page Web, une ligne d'animation de chargement apparaîtra indiquant que le processus est en cours. Si le processus réussit, une notification apparaîtra comme suit.

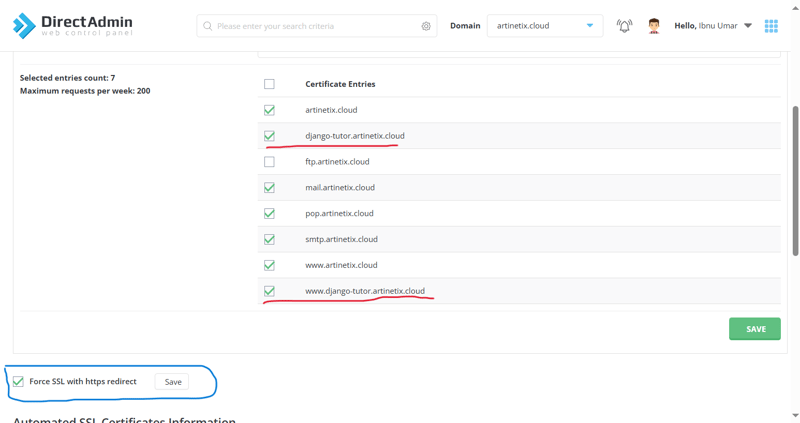
il y a des noms de sous-domaines générés par SSL (avec et sans www) entourés en bleu.

Je ne me concentrerai pas sur la façon de configurer l'environnement de Django à partir de zéro pour raccourcir davantage l'article. Préparez une application Django qui a été développée et peut fonctionner normalement sur un environnement local.
En pratique cette fois, j'utiliserai d'abord le django par défaut (toujours dans les paramètres initiaux générer) en utilisant django 4.2

Lors de l'exécution d'un projet Django et qu'une page apparaît comme dans l'image ci-dessus, cela signifie que Django fonctionne normalement.
arborescence des fichiers du projet utilisé dans l'article (dans le sens où ce fichier ira au serveur, et non le fichier qui a été inclus dans la liste .gitignore) est la suivante.
. |-- django-tutor | |-- __init__.py | |-- asgi.py | |-- settings.py | |-- urls.py | |-- wsgi.py |-- manage.py |-- requirements.txt
Créez un zip contenant vos fichiers projet Django avant de les placer sur le serveur.

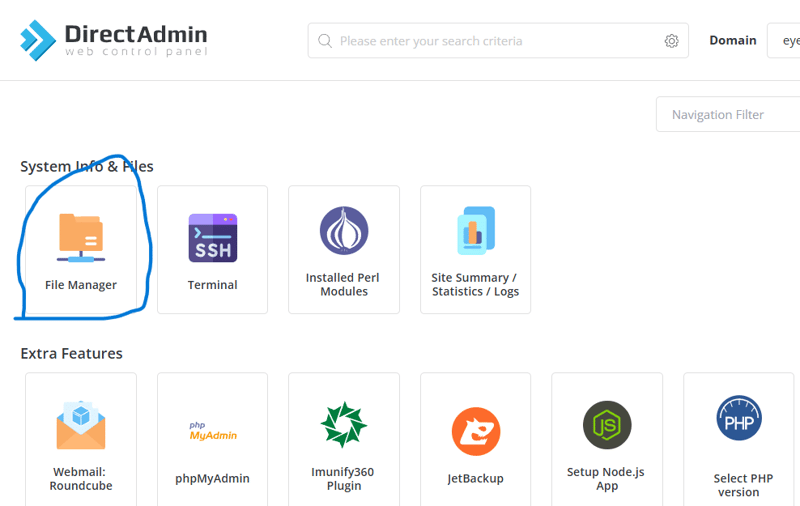
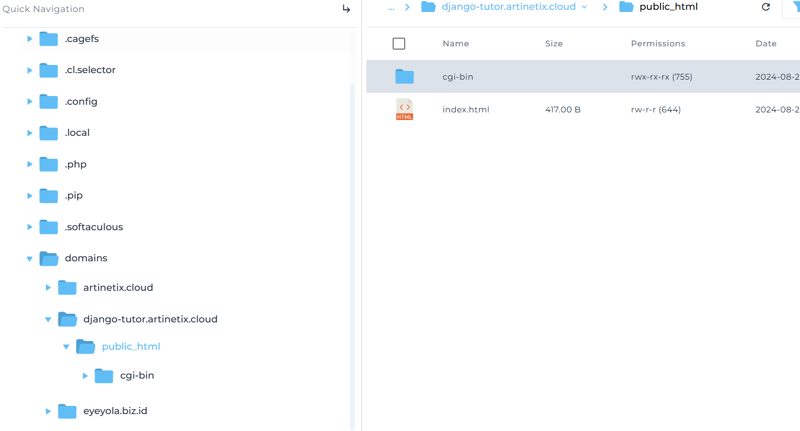
Accédez au dossier des domaines > (url de votre sous-domaine) > public html, dans le dossier public html contient le fichier index.html. Ce fichier est le fichier qui a été affiché lorsque nous avons créé le sous-domaine.

Supprimez le dossier cgi-bin et le fichier index.html, téléchargez le projet zip que nous avons créé précédemment et n'oubliez pas de l'extraire. Pour l'instant, les étapes de cette section suffisent, passons à la création d'un environnement Django.

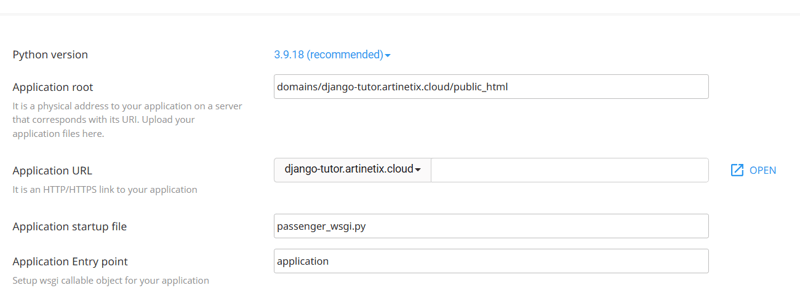
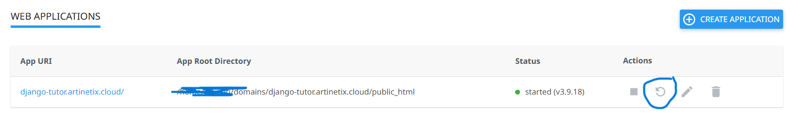
sélectionnez Créer une application python et entrez la configuration comme suit, pour l'application racine, elle peut être ajustée car lors du placement du fichier, nous avons placé l'application python dans le dossier public_html afin que la configuration soit comme dans l'image ci-dessous. Si cela est approprié, cliquez sur créer pour créer un environnement sur le serveur.

Après avoir installé avec succès l'application Python et visité l'URL ci-dessus, il n'affichera que Python, il fonctionne. Cela se produit parce que nous n'avons pas importé le projet Django et que Django n'est pas installé dans l'environnement.

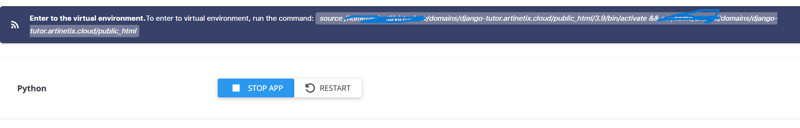
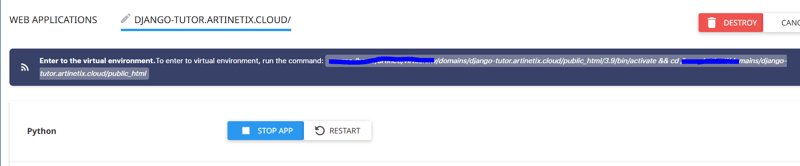
entrez dans le terminal

Dans le terminal, collez le code ci-dessus en faisant un clic droit et en collant.
Si l'opération réussit, veuillez suivre les étapes suivantes.
L'installation de Django sur environnement est terminée, nous allons passer au gestionnaire de fichiers pour éditer le fichier passager_wsgi.
passager.py
from django_tutor.wsgi import application
remarque : django_tutor s'adapte au nom du projet de l'application Django respective
Redémarrez l'application Django en accédant au panneau du tableau de bord > configurer l'application Python > cliquez sur redémarrer dans la colonne action.

Essayez d'accéder à l'URL, une page apparaît-elle plus ou moins comme ceci ?

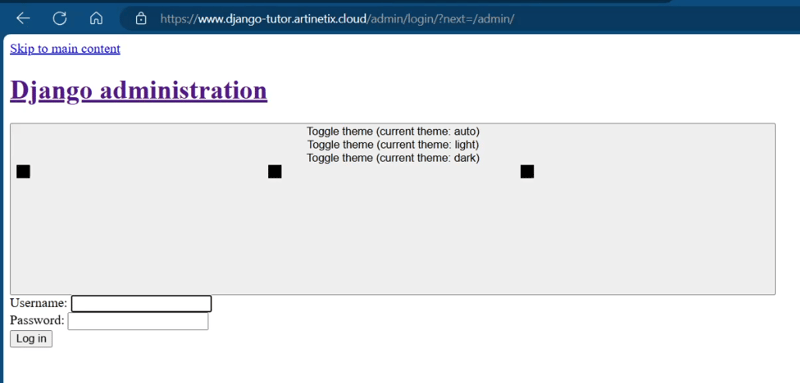
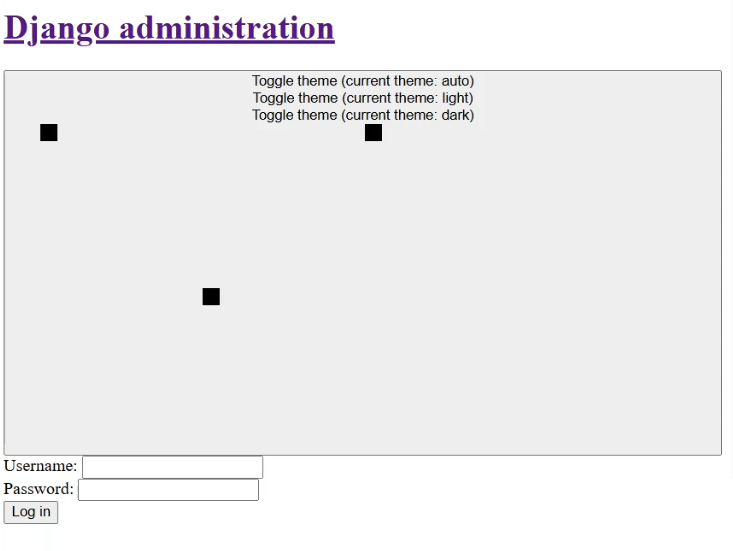
Essayez d'accéder à la section admin en ajoutant admin à la fin de l'url à nom de domaine/admin puis plus ou moins une page s'affichera comme celle ci-dessous.

Si vous faites attention, cela ressemble à une blague. En effet, les CSS, JS et autres fichiers statiques n'ont pas été copiés dans le projet Django, pour ce faire, vous pouvez faire attention aux étapes suivantes.

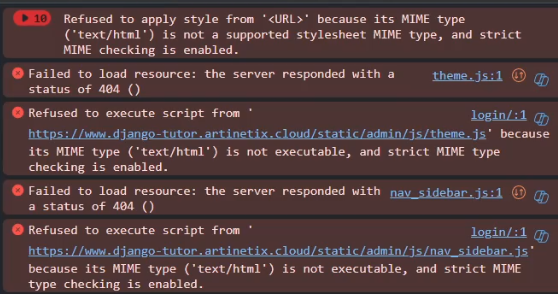
Lorsque vous avez effectué avec succès les étapes ci-dessus, dans le dossier racine de l'application, il devrait y avoir un dossier public contenant les fichiers CSS et JS (fichiers statiques utilisés dans Django). Veuillez essayer d'accéder à l'URL d'administrateur dans l'application Django en ajoutant admin derrière l'URL (url/admin). Si l'affichage est toujours comme ci-dessous et lorsque nous vérifions la console, il y a une erreur Le type MIME n'est pas exécutable. Ensuite, vous devez ajouter le package whitenoise à l'application Django. Vous pouvez vous référer à la doc URL Whitenoise suivante. N'oubliez pas de toujours redémarrer à chaque fois que vous apportez des modifications de code sur le serveur :).
.
erreur de type MIME.

Voici comment déployer une application Django sur hébergement partagé à l'aide de DirectAdmin, en fait il reste encore beaucoup à faire en plus du déploiement, à savoir configurer la base de données et ajouter des variables d'environnement. Il faut aussi faire attention, cette méthode est la méthode manuelle que je fais habituellement, elle semble compliquée. Pour faciliter le processus de déploiement, vous pouvez généralement utiliser ci & cd via les actions github. Cela me suffit, si vous souhaitez transmettre quelque chose, qu'il s'agisse de suggestions ou de critiques constructives, veuillez commenter dans la colonne des commentaires. Merci beaucoup.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
 pr touche de raccourci
pr touche de raccourci
 Comment habiller Douyin Xiaohuoren
Comment habiller Douyin Xiaohuoren
 Que signifie l'intelligence des données ?
Que signifie l'intelligence des données ?
 utilisation du nœud parent
utilisation du nœud parent
 Comment lire les données dans un fichier Excel en python
Comment lire les données dans un fichier Excel en python
 Que faire si l'ordinateur simule la mort
Que faire si l'ordinateur simule la mort
 Que faire si le CSS ne peut pas être chargé
Que faire si le CSS ne peut pas être chargé
 Quelle est la différence entre JD International auto-exploité et JD auto-opéré
Quelle est la différence entre JD International auto-exploité et JD auto-opéré