


Présentation
Créer un convertisseur de température est un excellent projet pour débutants pour pratiquer le développement Web. Ce projet vous aidera à comprendre comment HTML structure le contenu, CSS stylise la page et JavaScript ajoute de l'interactivité. À la fin de ce guide, vous serez en mesure de convertir facilement les températures entre Celsius, Fahrenheit et Kelvin.
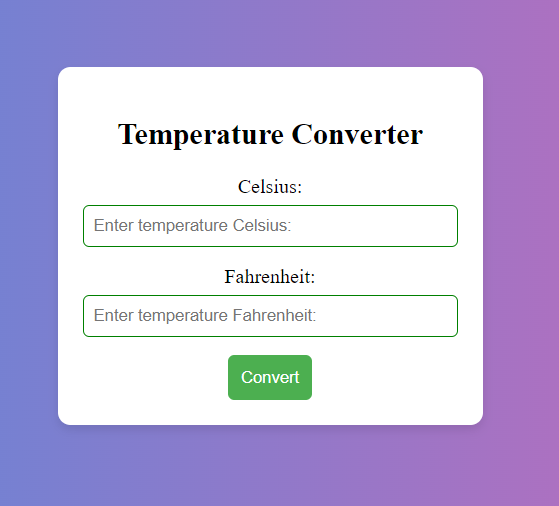
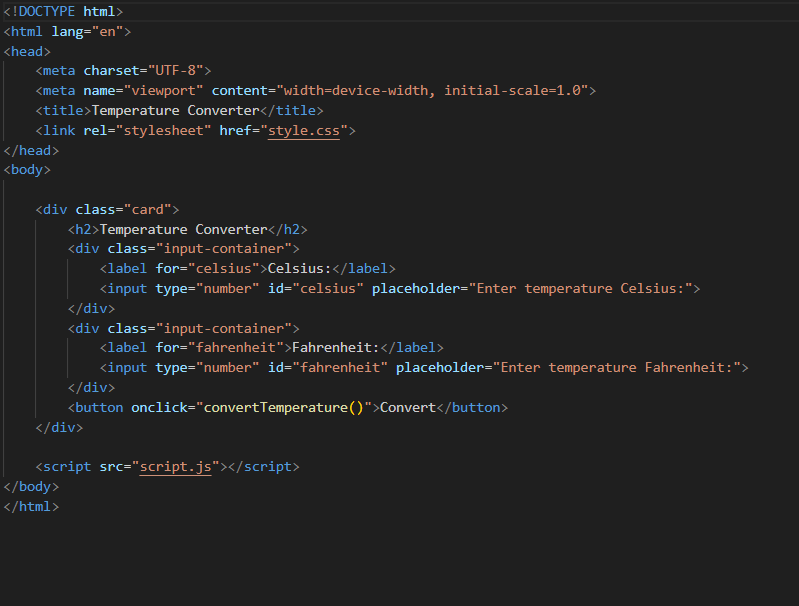
Étape 1 : HTML pour structurer la page
HTML (HyperText Markup Language) est utilisé pour créer la structure de base et la mise en page de notre page Web. Considérez le HTML comme le squelette de la page : il détermine les éléments qui apparaîtront sur la page, tels que les boutons, les zones de texte et les menus déroulants.
Dans notre convertisseur de température, le HTML sera utilisé pour :

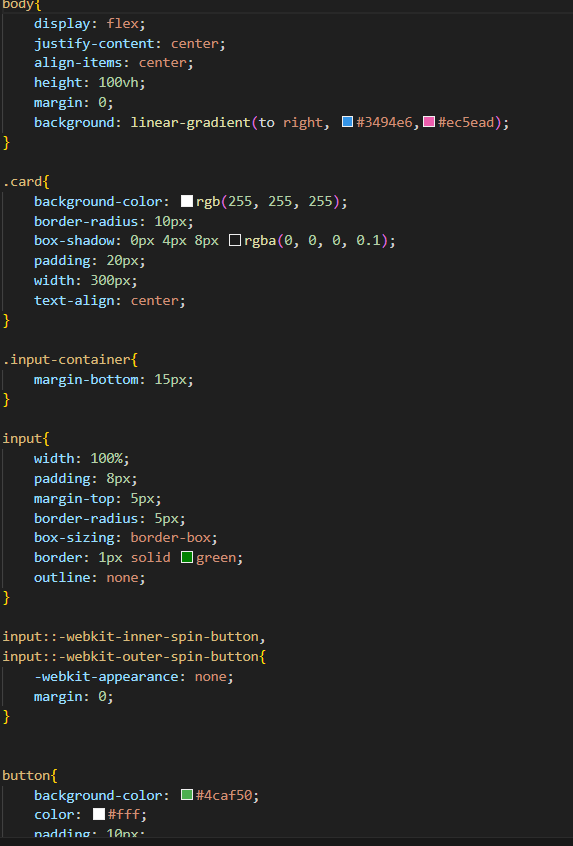
Étape 2 : CSS pour styliser le convertisseur
CSS (Cascading Style Sheets) est utilisé pour rendre votre page Web visuellement attrayante. Il gère les couleurs, les polices, la mise en page et la conception globale de la page.
Dans le cadre de notre convertisseur de température, CSS va :

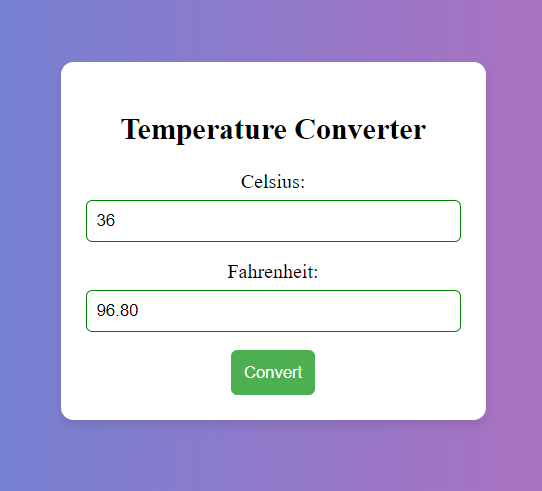
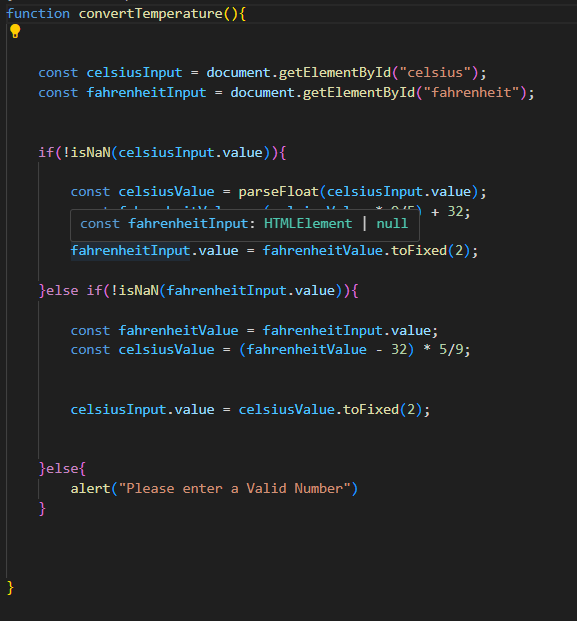
Étape 3 : JavaScript pour ajouter des fonctionnalités
JavaScript est un langage de programmation qui vous permet d'ajouter un comportement dynamique et interactif à votre site Web. C'est ce qui fait que votre page Web répond aux actions des utilisateurs, comme cliquer sur un bouton.
Dans notre convertisseur de température, JavaScript sera responsable de :

_JavaScript agit essentiellement comme le cerveau de l'application, traitant les données et mettant à jour l'interface en fonction des interactions de l'utilisateur.
Dans ce projet, HTML sert de base, CSS embellit la structure et JavaScript donne vie à la page avec des fonctionnalités. Ce projet simple mais pratique est un excellent moyen d'améliorer vos compétences en développement Web tout en comprenant comment ces trois langages fonctionnent ensemble.
Bon codage !
Shrishti Srivastava
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Commandes communes OGG
Commandes communes OGG
 Quelles sont les bibliothèques couramment utilisées dans Golang ?
Quelles sont les bibliothèques couramment utilisées dans Golang ?
 Introduction à la signification d'une syntaxe invalide
Introduction à la signification d'une syntaxe invalide
 je dis
je dis
 Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
 Comment résoudre l'erreur d'analyse syntaxique
Comment résoudre l'erreur d'analyse syntaxique
 comment ouvrir le fichier php
comment ouvrir le fichier php
 css
css