
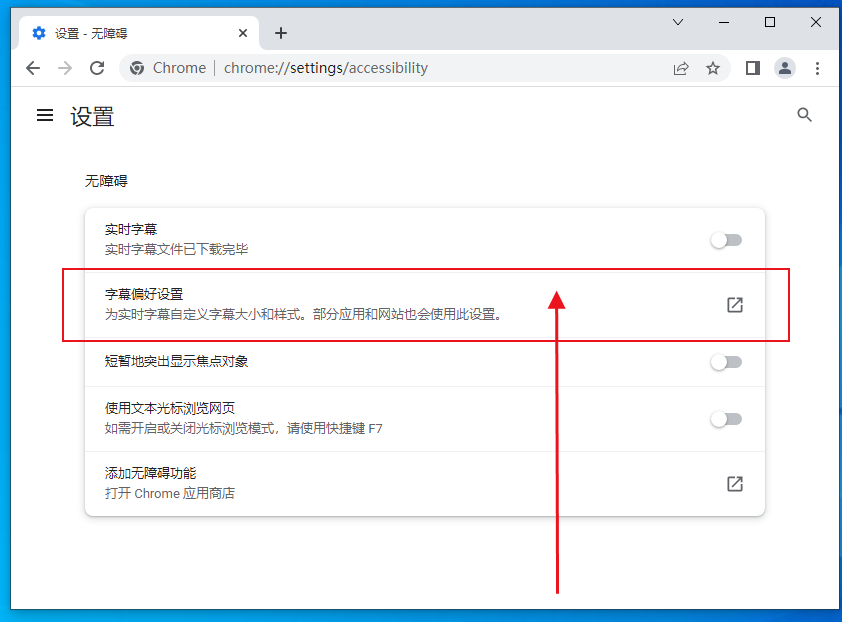
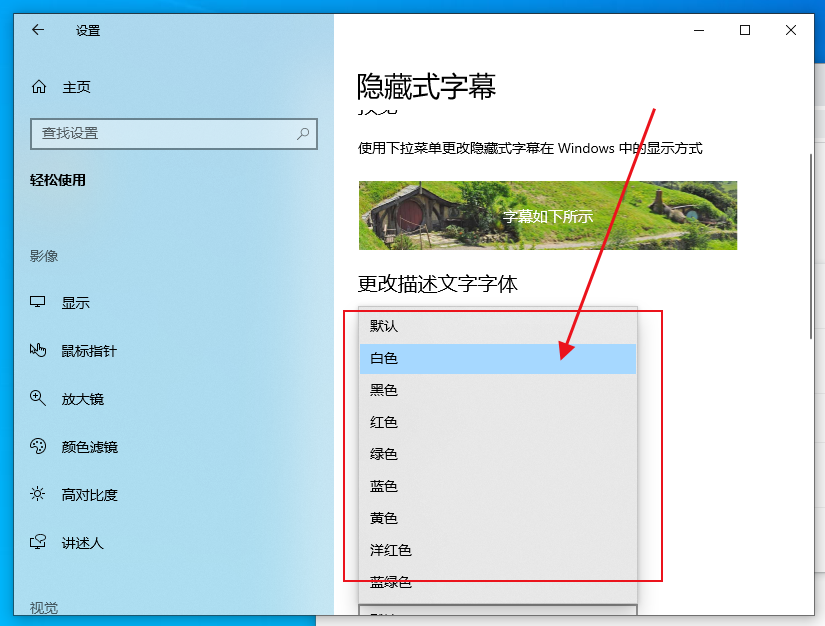
Comment changer la couleur de la police des sous-titres du navigateur Chrome ? En fait, la méthode est très simple. Les utilisateurs peuvent ouvrir directement les paramètres sous Google Chrome, puis cliquer sur les préférences de sous-titres sous l'option d'accessibilité pour fonctionner. Laissez ce site présenter soigneusement aux utilisateurs comment modifier la couleur de la police des sous-titres de Google Chrome. Comment changer la couleur de la police des sous-titres de Google Chrome 1. Double-cliquez sur l'icône du bureau du navigateur pour démarrer [Google Chrome], comme indiqué sur la figure.






Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce que j2ee
Qu'est-ce que j2ee
 Solutions aux exceptions logicielles inconnues dans les applications informatiques
Solutions aux exceptions logicielles inconnues dans les applications informatiques
 Introduction à la signification de += en langage C
Introduction à la signification de += en langage C
 Comment installer le pilote
Comment installer le pilote
 Quelles sont les principales caractéristiques des ordinateurs ?
Quelles sont les principales caractéristiques des ordinateurs ?
 Méthode de changement de mot de passe MySQL
Méthode de changement de mot de passe MySQL
 Ripple le prix du marché actuel de la monnaie
Ripple le prix du marché actuel de la monnaie
 modifier l'adresse IP
modifier l'adresse IP
 Que sont les logiciels de programmation en langage C ?
Que sont les logiciels de programmation en langage C ?