 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment personnaliser l'arrière-plan dans Firefox Comment personnaliser l'arrière-plan dans Firefox
Comment personnaliser l'arrière-plan dans Firefox Comment personnaliser l'arrière-plan dans Firefox
Comment personnaliser l'arrière-plan dans Firefox Comment personnaliser l'arrière-plan dans Firefox
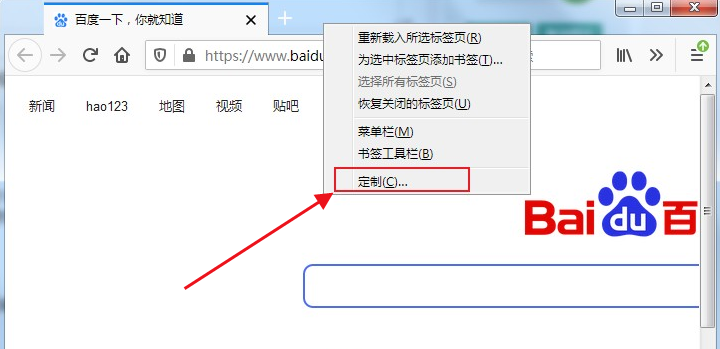
Comment personnaliser l'arrière-plan dans Firefox ? Certains utilisateurs souhaitent définir un arrière-plan de thème Firefox unique et différent pour créer une interface utilisateur personnalisée qui leur est exclusive et apporter une expérience utilisateur plus riche. Si vous souhaitez personnaliser l'image d'arrière-plan, ce tutoriel partagé par l'éditeur peut vous aider parfaitement. Ne le manquez pas si vous êtes intéressé. Méthode de paramétrage 1. Ouvrez d'abord le navigateur Firefox, cliquez avec le bouton droit sur l'espace vide en tête du navigateur, puis sélectionnez Personnaliser dans le menu contextuel contextuel.




Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24

