 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment configurer un clone dans Google Chrome Tutoriel sur la configuration d'un clone dans Google Chrome.
Comment configurer un clone dans Google Chrome Tutoriel sur la configuration d'un clone dans Google Chrome.
Comment configurer un clone dans Google Chrome Tutoriel sur la configuration d'un clone dans Google Chrome.
Problème de paramètre de clonage de Google Chrome : récemment, de nombreux utilisateurs espèrent ajouter des clones à Google Chrome afin de pouvoir utiliser plusieurs fenêtres de navigateur en même temps pour effectuer différentes opérations. Mais beaucoup de gens ne savent pas comment configurer un clone. Solution : L'éditeur PHP Zimo présentera en détail la méthode de configuration des avatars Google Chrome dans l'article suivant pour vous aider à ajouter facilement des avatars. Restez à l'écoute pour obtenir des instructions détaillées sur la façon de profiter de cette fonctionnalité pratique de Google Chrome.
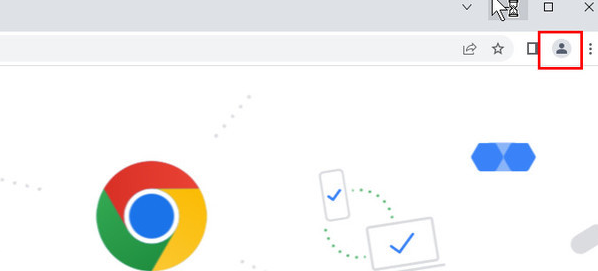
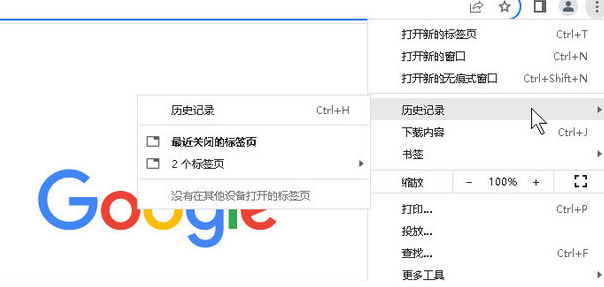
1. Double-cliquez pour ouvrir le logiciel et cliquez sur la zone d'avatar dans le coin supérieur droit.

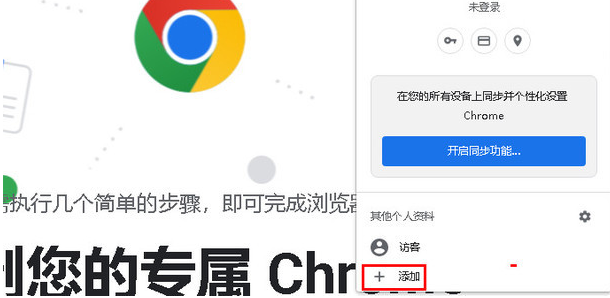
2. Cliquez ensuite sur Ajouter dans la liste d'options ci-dessous.

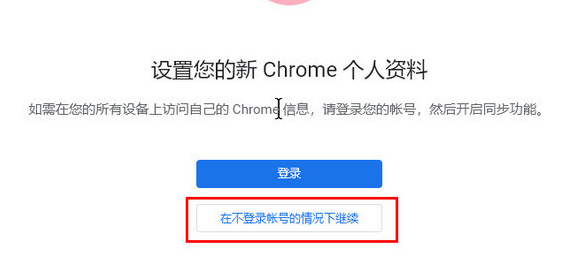
3. Cliquez pour continuer sans vous connecter.

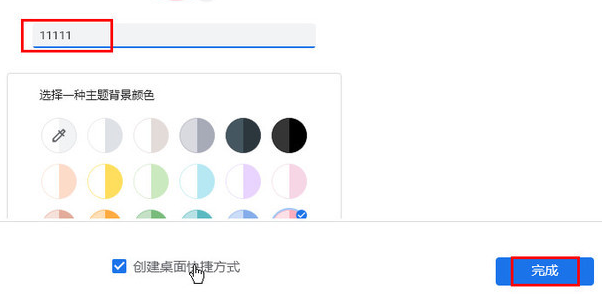
4. Dans l'interface de la fenêtre donnée, définissez le nom du clone, puis cliquez sur Terminer.

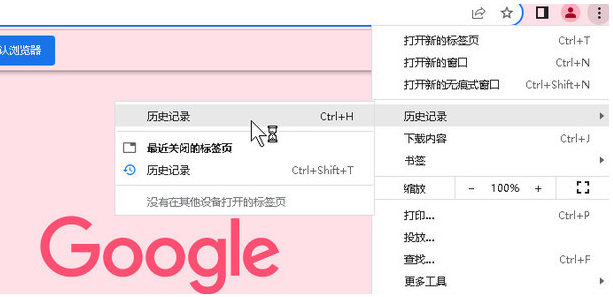
5. Continuez à fonctionner dans Google Chrome d'origine.

6. Effectuez ensuite l'opération dans le navigateur Google Chrome séparé. Les deux navigateurs ne s'affecteront pas.

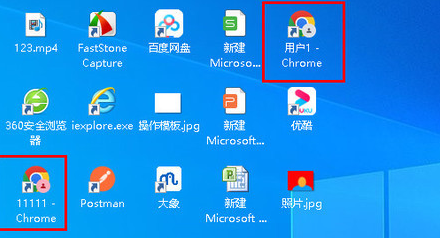
7. Enfin, vous pouvez voir deux navigateurs Google Chrome sur le bureau de l'ordinateur.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24

