 interface Web
interface Web
 js tutoriel
js tutoriel
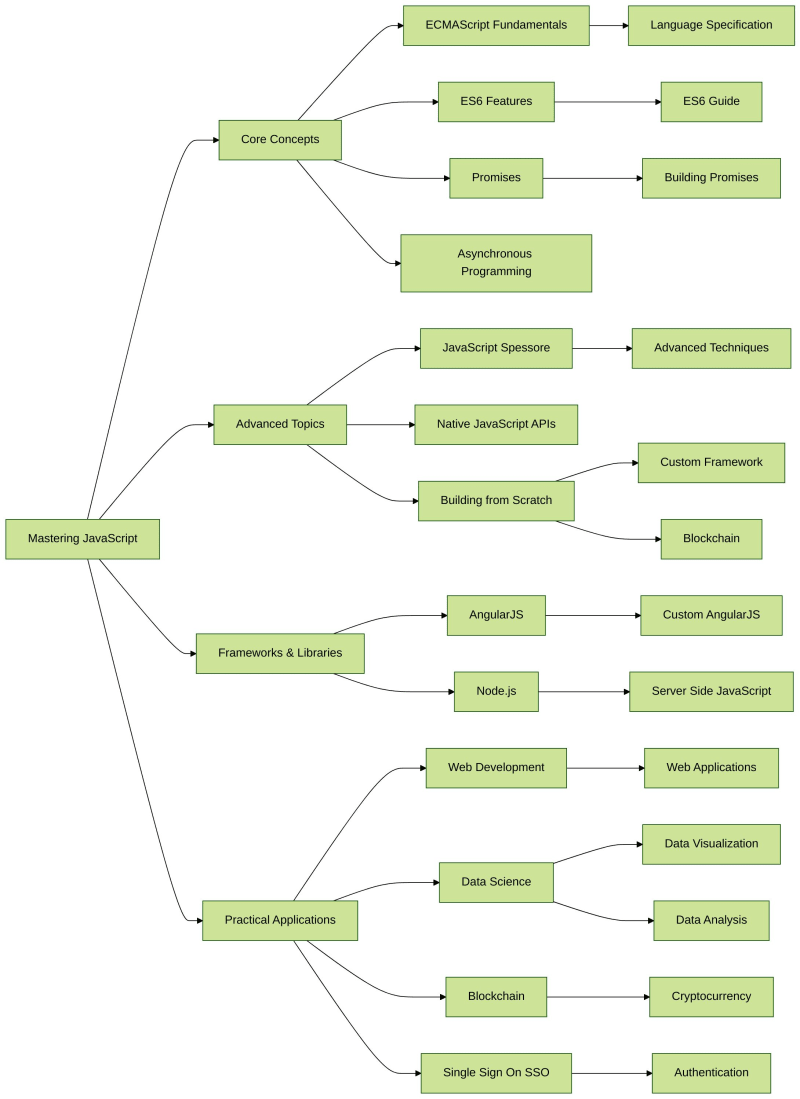
 Maîtriser JavaScript : une collection complète de didacticiels en ligne gratuits
Maîtriser JavaScript : une collection complète de didacticiels en ligne gratuits
Maîtriser JavaScript : une collection complète de didacticiels en ligne gratuits
Plongez dans le monde captivant de JavaScript avec cette collection de didacticiels en ligne gratuits ! Que vous soyez un débutant cherchant à démarrer votre parcours de codage ou un développeur expérimenté cherchant à affiner vos compétences, cette ressource complète a quelque chose pour tout le monde. ?

Élevez votre expertise JavaScript
Maîtrise avancée de JavaScript | Spessore JavaScript
Lancez-vous dans une plongée profonde dans les subtilités de JavaScript avec "JavaScript Spessore" de Reginald Braithwaite. Ce didacticiel incontournable élèvera vos compétences JavaScript vers de nouveaux sommets, vous fournissant les connaissances nécessaires pour relever des défis complexes en toute confiance.

Création d'un serveur et d'une solution d'authentification unique (SSO) simples à partir de zéro dans Node.js
Explorez le monde des applications Web sécurisées en apprenant à créer une solution d'authentification unique (SSO) robuste à partir de zéro à l'aide de Node.js. Plongez dans les principes fondamentaux des mesures d'authentification et de sécurité pour améliorer vos prouesses en matière de développement Web.

Construisez votre propre AngularJS | Guide complet du framework JavaScript
Acquérez une compréhension plus approfondie d'AngularJS en créant votre propre framework. Explorez les concepts de base, le cycle de résumé et les meilleures pratiques pour créer des applications Web robustes à l'aide de ce puissant framework JavaScript.

Norme ECMA-262 Spécification du langage ECMAScript 2016
Plongez dans la dernière version du langage de programmation ECMAScript, la base de JavaScript. Développez une compréhension globale des fonctionnalités et des capacités du langage pour devenir un développeur JavaScript plus compétent.

Explorer ES6 | Guide JavaScript ES6
Découvrez les dernières fonctionnalités du langage ES6 et leurs applications en programmation JavaScript. Ce guide complet convient aussi bien aux développeurs débutants qu'expérimentés, vous permettant de garder une longueur d'avance.

JavaScript pour la science des données
Explorez la polyvalence de JavaScript au-delà du développement Web. Ce didacticiel couvre l'utilisation de JavaScript pour la visualisation de données, le développement Web et la programmation pour l'analyse de données, ce qui en fait une ressource précieuse pour les professionnels axés sur les données.

Apprenez les promesses JavaScript en créant une promesse à partir de zéro
Plongez au cœur du monde des promesses JavaScript en en créant une à partir de zéro. Ce didacticiel étape par étape est idéal pour les développeurs débutants et intermédiaires, offrant une solide compréhension des concepts de programmation asynchrone.

Langages de script | Université Cornell CS 5142
Élargissez vos horizons de programmation en découvrant les langages de script populaires, notamment Perl, PHP, JavaScript et VisualBasic. Découvrez leurs applications en prototypage rapide, programmation web, traitement de données et extension d'applications.

Le problème avec les API JavaScript natives
Plongez dans les défis et les solutions liés à l'utilisation d'API JavaScript natives pour le développement Web. Obtenez des informations sur l'exploitation efficace des API JavaScript natives dans vos projets pour créer des expériences Web transparentes et efficaces.

Créez votre propre blockchain en JavaScript
Embarquez pour un voyage passionnant et créez votre propre blockchain à partir de zéro à l'aide de JavaScript. Apprenez les principes fondamentaux de la technologie blockchain et créez votre propre application de crypto-monnaie, libérant ainsi le potentiel de cette technologie transformatrice.

Explorez cette collection diversifiée de didacticiels JavaScript et libérez votre véritable potentiel en tant que développeur JavaScript. ? Bon apprentissage !
Améliorez votre apprentissage avec GetVM Playground
GetVM est une puissante extension de navigateur Google Chrome qui fournit un environnement de jeu en ligne pour compléter les didacticiels JavaScript présentés dans cette collection. En intégrant GetVM, vous pouvez passer en toute transparence de la lecture du matériel conceptuel à l'expérimentation pratique, renforçant ainsi votre compréhension grâce à une application pratique. ?️
GetVM Playground offre une interface conviviale dans laquelle vous pouvez écrire, exécuter et déboguer votre code JavaScript en temps réel, sans avoir besoin de configurer un environnement de développement local. Cette approche interactive vous permet d'appliquer instantanément les techniques et les principes que vous avez appris, renforçant ainsi vos connaissances et renforçant votre confiance en tant que développeur JavaScript. ?
Avec GetVM, vous pouvez approfondir les didacticiels, explorer les exemples de code et expérimenter des variantes pour approfondir votre compréhension du sujet. Les commentaires immédiats et la possibilité de tester vos idées à la volée font de GetVM un outil inestimable pour accélérer votre parcours d'apprentissage JavaScript. ? Alors, pourquoi ne pas faire passer vos études au niveau supérieur et libérer tout le potentiel de ces didacticiels en tirant parti de la puissance de GetVM Playground ?
Vous voulez en savoir plus ?
- ? Explorez plus de ressources gratuites sur GetVM
- ? Rejoignez notre Discord ou tweetez-nous @GetVM ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.



