 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Maîtriser les animations Web : CSS vs performances JavaScript non optimisées et optimisées
Maîtriser les animations Web : CSS vs performances JavaScript non optimisées et optimisées
Maîtriser les animations Web : CSS vs performances JavaScript non optimisées et optimisées
Les animations Web peuvent améliorer considérablement l'expérience utilisateur, mais peuvent également avoir un impact sur les performances du site Web si elles ne sont pas mises en œuvre avec soin. Dans cet article, je comparerai trois approches différentes pour animer un élément circulaire dont la taille varie. J'utiliserai CSS, JavaScript non optimisé et JavaScript optimisé, et je vais vous montrer comment mesurer leurs performances à l'aide de Chrome DevTools.
Introduction aux animations Web
Les animations sont un élément clé de la conception Web moderne. Ils peuvent être implémentés à l’aide de diverses méthodes, le plus souvent avec du CSS pur ou du JavaScript. Cependant, toutes les méthodes ne fonctionnent pas aussi bien. Pour le démontrer, j'ai décidé de tester trois approches différentes :
- Animations créées avec CSS.
- Animations non optimisées utilisant JavaScript.
- Animations optimisées en utilisant JavaScript avec requestAnimationFrame.
Mise en place du projet
Le projet est disponible sur GitHub. Vous pouvez facilement le télécharger et l'essayer.
clone de git https://github.com/TomasDevs/animation-performance-test.git
cd animation-performance-test
Une fois téléchargé, vérifiez les dossiers css-animation, js-animation-optimized et js-animation-unoptimized.
Essayez le projet sur GitHub
Mesurer les performances
Pour mesurer les performances, j'ai utilisé le panneau Performances de Chrome DevTools. Chaque animation a duré 10 secondes.
Résultats et analyse des performances
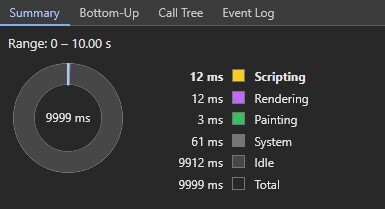
Animation CSS
 Source : Créé par TomasDevs (2024)
Source : Créé par TomasDevs (2024)
- Temps de blocage total : 390 ms
Remarques :
Les animations CSS ont tendance à être plus performantes car elles sont transférées vers le moteur de rendu natif du navigateur, en particulier lorsque vous travaillez avec des propriétés telles que la transformation ou l'opacité. Cette animation est très efficace avec un impact minimal sur les temps de script et de rendu.
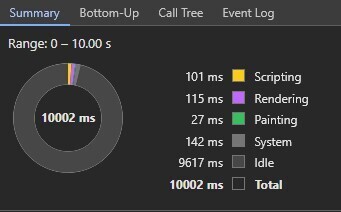
Animation JavaScript optimisée
 Source : Créé par TomasDevs (2024)
Source : Créé par TomasDevs (2024)
- Temps de blocage total : 400 ms
Remarques :
La version JS optimisée utilise requestAnimationFrame et une fonction d'onde sinusoïdale fluide pour gérer l'animation. Bien qu'il nécessite plus de temps de script que les animations CSS, il fonctionne toujours assez efficacement et maintient les temps de rendu et de peinture faibles.
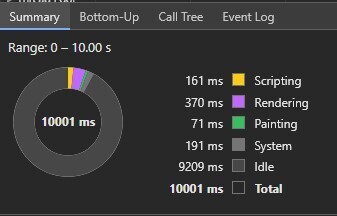
Animation JavaScript non optimisée
 Source : Créé par TomasDevs (2024)
Source : Créé par TomasDevs (2024)
- Temps de blocage total : 440 ms
Remarques :
La version JS non optimisée utilise une simple boucle sans tenir compte de la progression temporelle. Cela conduit à des temps de script, de rendu et de peinture beaucoup plus longs en raison de calculs inefficaces pour chaque image de l'animation.
Conclusion
- Les animations CSS sont globalement les plus efficaces pour les animations simples. Ils bénéficient de l'accélération matérielle du navigateur et réduisent la charge sur le thread principal.
- Les animations JavaScript optimisé suivent de près. Lorsque vous avez besoin d'un contrôle plus dynamique sur les animations, l'optimisation avec requestAnimationFrame est essentielle pour garantir des performances fluides.
- Les animations JavaScript non optimisées sont les plus performantes, car elles exercent une pression inutile sur le moteur de rendu du navigateur en raison de calculs inefficaces.
Rejoignez la discussion
Quelles sont vos expériences en matière d'optimisation des animations Web ? Avez-vous des conseils ou astuces supplémentaires pour améliorer les performances ? Faites-le-moi savoir dans les commentaires ci-dessous !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Essayons de savoir un terme ici: "fournisseur de formulaire statique". Vous apportez votre HTML
 Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Au début d'un nouveau projet, la compilation SASS se produit en un clin d'œil. Cela se sent bien, surtout quand il est associé à BrowSersync, qui recharge
 Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Dans cette semaine, le Roundup des nouvelles de la plate-forme, Chrome présente un nouvel attribut pour le chargement, les spécifications d'accessibilité pour les développeurs Web et la BBC Moves
 Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
C'est moi qui regarde l'élément HTML pour la première fois. J'en ai été conscient depuis un certain temps, mais il ne l'a pas encore pris pour un tour. Il a un peu cool et
 Forme de papier
Apr 16, 2025 am 11:24 AM
Forme de papier
Apr 16, 2025 am 11:24 AM
L'achat ou la construction est un débat classique de la technologie. Construire des choses vous-même peut être moins cher car il n'y a pas d'article de ligne sur votre facture de carte de crédit, mais
 Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Pendant un certain temps, iTunes était le grand chien du podcasting, donc si vous avez lié "Abonnez-vous au podcast" pour aimer:
 C'est tout dans la tête: gérer la tête de document d'un site alimenté par réact avec un casque React
Apr 15, 2025 am 11:01 AM
C'est tout dans la tête: gérer la tête de document d'un site alimenté par réact avec un casque React
Apr 15, 2025 am 11:01 AM
Le chef de document n'est peut-être pas la partie la plus glamour d'un site Web, mais ce qui y va est sans doute tout aussi important pour le succès de votre site Web que son
 Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Il existe de nombreuses plates-formes d'analyse pour vous aider à suivre les données des visiteurs et d'utilisation sur vos sites. Peut-être plus particulièrement Google Analytics, qui est largement utilisé



