
Tailwind CSS est bien connu pour son approche axée sur l'utilitaire, permettant aux développeurs de créer des conceptions hautement personnalisables directement dans leur HTML. Au-delà des bases, la maîtrise des utilitaires avancés peut améliorer considérablement votre flux de développement, le rendant plus rapide et plus efficace. Ici, nous explorerons six utilitaires CSS Tailwind avancés que tout développeur devrait connaître, avec une comparaison des éditeurs de code côte à côte pour mettre en évidence leur efficacité.
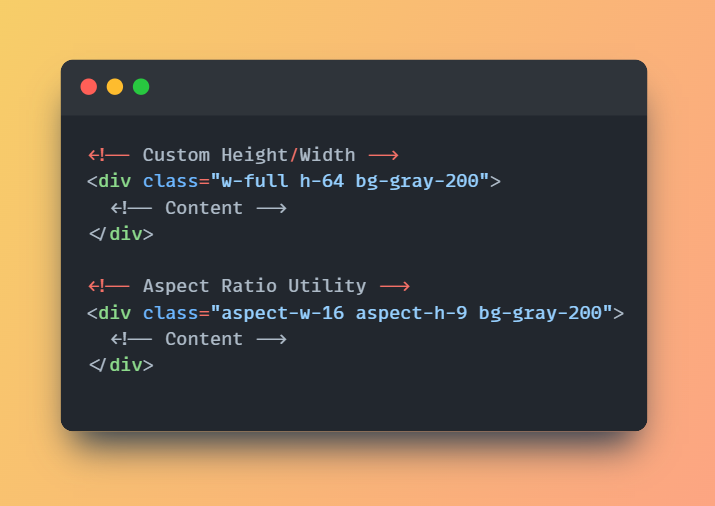
Tailwind CSS fournit une large gamme d'utilitaires d'espacement, mais parfois, vous avez besoin d'une valeur spécifique qui n'est pas couverte par les classes standard. La prise en charge des valeurs arbitraires de Tailwind vous permet d'utiliser n'importe quelle valeur personnalisée en la plaçant entre crochets.

L'utilitaire « aspect-ratio » vous aide à maintenir un rapport hauteur/largeur cohérent pour des éléments tels que des vidéos ou des images sans avoir besoin de valeurs de hauteur ou de largeur personnalisées.

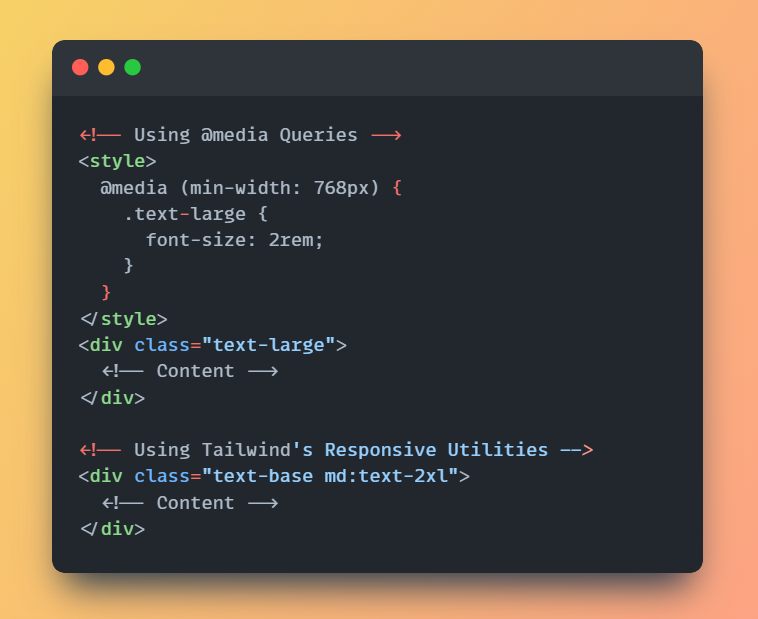
Les utilitaires de conception réactifs de Tailwind vous permettent d'appliquer des styles de manière conditionnelle en fonction de la taille de l'écran sans écrire de requêtes « @media » personnalisées.

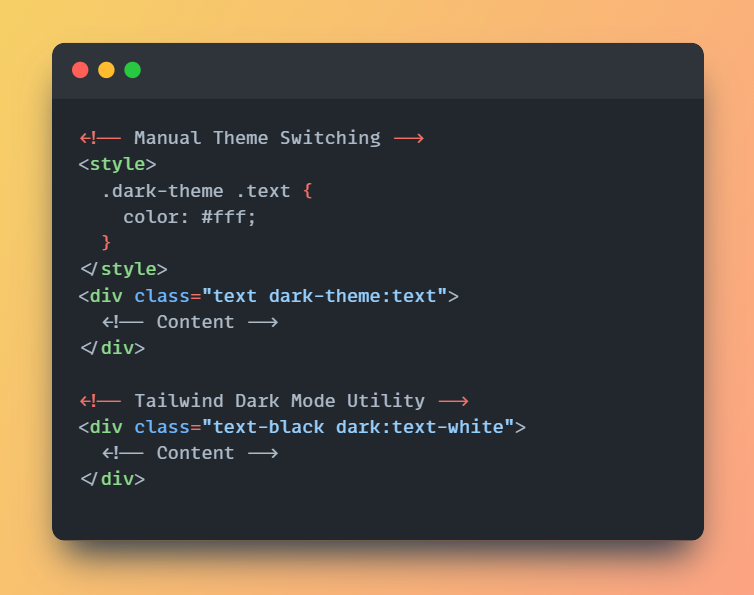
L'utilitaire de mode sombre de Tailwind offre un moyen transparent d'ajouter la prise en charge des thèmes sombres avec un minimum d'effort, par rapport à la gestion manuelle du changement de thème.

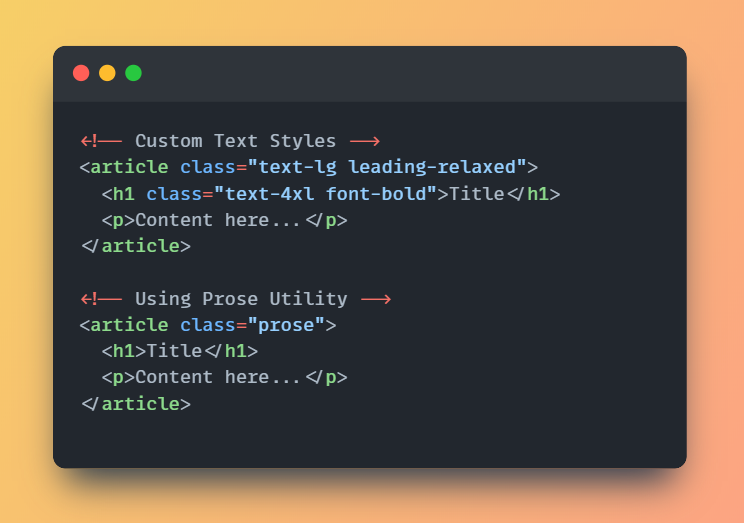
Le plugin de typographie de Tailwind (« prose ») est conçu pour styliser du contenu riche comme des articles de blog ou de la documentation avec un minimum d'effort, par rapport à l'ajout manuel de styles de texte.

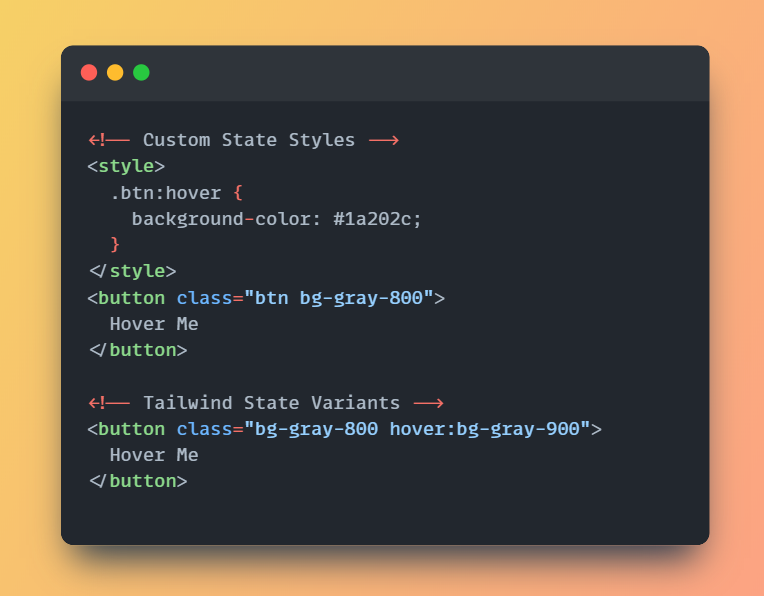
Les variantes d'état dans Tailwind offrent un moyen simple de gérer des états tels que « survol », « focus » et « actif » directement dans vos classes sans CSS supplémentaire.

Ces six utilitaires CSS Tailwind avancés peuvent améliorer considérablement votre expérience de développement en offrant plus de flexibilité, en accélérant le processus de codage et en réduisant le besoin de CSS personnalisé. Que vous travailliez sur des mises en page complexes, des conceptions réactives ou la gestion de thèmes, la maîtrise de ces utilitaires vous aidera à créer des applications plus efficaces et évolutives.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre la liaison bidirectionnelle vue2 et vue3
La différence entre la liaison bidirectionnelle vue2 et vue3
 Il existe plusieurs façons de positionner la position CSS
Il existe plusieurs façons de positionner la position CSS
 Quelle est la différence entre une machine de démonstration et une vraie machine ?
Quelle est la différence entre une machine de démonstration et une vraie machine ?
 Quels sont les logiciels de sauvegarde de données ?
Quels sont les logiciels de sauvegarde de données ?
 Quels problèmes le bouillonnement d'événements js peut-il résoudre ?
Quels problèmes le bouillonnement d'événements js peut-il résoudre ?
 convertir l'utilisation de la commande
convertir l'utilisation de la commande
 Comment définir le statut hors ligne sur Douyin
Comment définir le statut hors ligne sur Douyin
 Comment résoudre les erreurs de paramètres de disque
Comment résoudre les erreurs de paramètres de disque