Conflit CSS dans React
L'interface utilisateur est la première étape avant de commencer à taper la logique pour compléter notre front-end. Nous écrivons donc le balisage suivi des styles essentiels requis pour obtenir l'interface utilisateur souhaitée. Lors de l'écriture du balisage, nous devons créer des noms de classe significatifs pour adresser et accéder à la balise HTML et y ajouter du style. Avec une interface utilisateur simple et des balises distinctes, nous pouvons le faire plus ou moins facilement. Lors de l’écriture d’une interface utilisateur répétitive et complexe, donner des noms significatifs et distincts devient un désastre car il n’existe que quelques noms génériques. Nous créons donc des composants et des feuilles de style pour les composants individuels. Comme indiqué ci-dessous.

Nous pouvons voir que deux composants, GreenContainer et RedContainer, sont importés dans App.js à partir du dossier des composants dans src. Leurs feuilles de style respectives sont RedContainer.css et GreenContainer.css, qui sont importées depuis le dossier styles. Examinons les composants et leurs feuilles de style un par un.
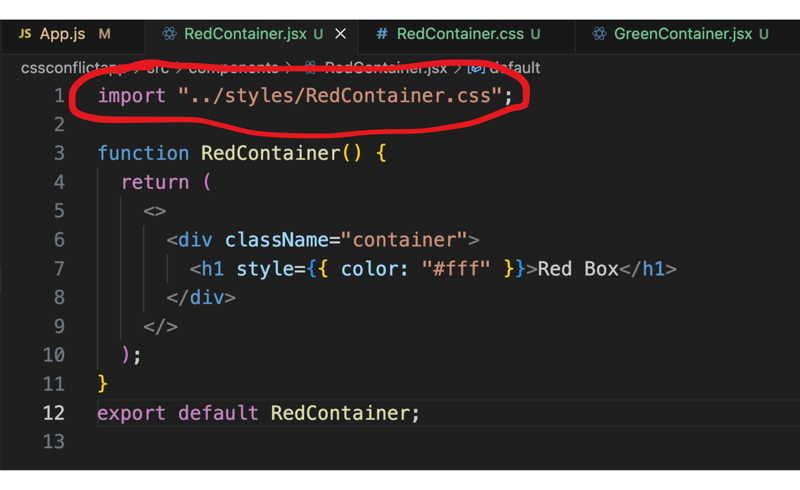
Le premier composant, RedContainer.jsx

La feuille de style respective est - RedContainer.css

Jetez maintenant un œil au deuxième composant, GreenContainer.js -

Fichier CSS pour le deuxième composant, GreenContainer.css

Les deux feuilles de style contiennent des propriétés CSS distinctes pour leurs composants respectifs. Ainsi, le résultat attendu de l'interface utilisateur peut être un écran contenant deux blocs, l'un est un carré rouge avec des bras de 150 px et l'autre est un carré vert avec des bras de 200 px. Jetons un coup d'œil à l'application React rendue.

Pourquoi cela se produit-il ? Les propriétés CSS du dernier conteneur ont été appliquées aux deux conteneurs. Mais comment ? La réponse est juste avant le rendu de l'application React, toutes les feuilles de style sont compilées dans un seul fichier CSS, où se trouvent deux sélecteurs de classe portant le même nom - ".container" et c'est pourquoi les propriétés CSS du dernier ".container{ }" ont été appliqués à tous les conteneurs dans le monde. Ce problème peut être résolu en utilisant des modules CSS. Les modules CSS sont des fichiers CSS dans lesquels tous les noms de classe sont définis localement par défaut. Cela nous aide des manières suivantes
1) La localisation des styles sur des composants spécifiques évite ce conflit de portée globale.
2) Autoriser l'utilisation des mêmes noms de classe dans différents modules et promouvoir le style modulaire.
Pour utiliser le style modulaire, nous devons remplacer ".css" par ".module.css" et importer des "styles" à partir de ces fichiers.

Importation des styles dans leurs composants respectifs. Pour RedContainer -

Pour le GreenContainer

En général, nous écrivons className sous forme de chaîne comme celle-ci, si le className est "container", nous écrirons className = "container". Pour les modules CSS, nous écrirons le nom de la classe comme ceci className = {styles.container} dans les fichiers jsx. Voyons maintenant le rendu de l'application React -

Il n'y a désormais aucun problème de conflit CSS et les styles sont appliqués aux composants respectifs de manière appropriée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Essayons de savoir un terme ici: "fournisseur de formulaire statique". Vous apportez votre HTML
 Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Au début d'un nouveau projet, la compilation SASS se produit en un clin d'œil. Cela se sent bien, surtout quand il est associé à BrowSersync, qui recharge
 Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Dans cette semaine, le Roundup des nouvelles de la plate-forme, Chrome présente un nouvel attribut pour le chargement, les spécifications d'accessibilité pour les développeurs Web et la BBC Moves
 Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
C'est moi qui regarde l'élément HTML pour la première fois. J'en ai été conscient depuis un certain temps, mais il ne l'a pas encore pris pour un tour. Il a un peu cool et
 Forme de papier
Apr 16, 2025 am 11:24 AM
Forme de papier
Apr 16, 2025 am 11:24 AM
L'achat ou la construction est un débat classique de la technologie. Construire des choses vous-même peut être moins cher car il n'y a pas d'article de ligne sur votre facture de carte de crédit, mais
 Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Pendant un certain temps, iTunes était le grand chien du podcasting, donc si vous avez lié "Abonnez-vous au podcast" pour aimer:
 C'est tout dans la tête: gérer la tête de document d'un site alimenté par réact avec un casque React
Apr 15, 2025 am 11:01 AM
C'est tout dans la tête: gérer la tête de document d'un site alimenté par réact avec un casque React
Apr 15, 2025 am 11:01 AM
Le chef de document n'est peut-être pas la partie la plus glamour d'un site Web, mais ce qui y va est sans doute tout aussi important pour le succès de votre site Web que son
 Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Il existe de nombreuses plates-formes d'analyse pour vous aider à suivre les données des visiteurs et d'utilisation sur vos sites. Peut-être plus particulièrement Google Analytics, qui est largement utilisé




