 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment mettre à jour une extension Chrome à partir du guide étape par étape de Manifest Vo VA à l'aide d'un exemple de minuterie Pomodoro
Comment mettre à jour une extension Chrome à partir du guide étape par étape de Manifest Vo VA à l'aide d'un exemple de minuterie Pomodoro
Comment mettre à jour une extension Chrome à partir du guide étape par étape de Manifest Vo VA à l'aide d'un exemple de minuterie Pomodoro
La mise à jour d'une extension Chrome de Manifest V2 vers Manifest V3 est une étape critique pour les développeurs, car Google a progressivement supprimé la prise en charge de Manifest V2. Dans cet article, nous expliquerons le processus de mise à niveau d'une extension Pomodoro Timer, initialement construite avec Manifest V2, vers la nouvelle norme Manifest V3.
Mon histoire
J'avais une extension Pomodoro Timer que j'avais créée il y a 4 ans pour rien et j'ai reçu une notification de Google m'informant que je devais mettre à jour Manifest.
La version originale de mon Pomodoro Timer est quelque chose que j'ai conçu moi-même, avec un rugissement de T-Rex comme notification de fin de cycle ?. C'était décalé et amusant, j'ai même été surpris de voir 24 personnes l'utiliser.
Voici à quoi ça ressemblait :

Ma femme a récemment commencé à apprendre le design et comme je dois mettre à jour Manifest, je lui ai demandé de rafraîchir le design. Le résultat est en fin d'article. Spoiler : je pense que ça s’est bien passé.
Pourquoi passer à Manifest V3 ?
Manifest V3 introduit plusieurs changements clés visant à améliorer la confidentialité, la sécurité et les performances des extensions Chrome. Ces changements incluent :
- Service Workers : Les pages d'arrière-plan sont remplacées par des service Workers, qui sont plus efficaces car ils ne s'exécutent pas en continu.
- Sécurité améliorée : Portées d'autorisation réduites et introduction de l'API déclarativeNetRequest pour gérer les requêtes réseau.
- Performances améliorées : En optimisant la façon dont les extensions interagissent avec les ressources du navigateur, la V3 garantit une meilleure gestion des ressources.
Étape 1 : Comprendre les différences fondamentales
Avant de plonger dans la mise à jour, il est important de comprendre les principaux changements entre Manifest V2 et V3 :
- Scripts d'arrière-plan : Dans la V2, les scripts d'arrière-plan s'exécutaient en continu. Dans la V3, ceux-ci sont remplacés par des service Workers qui ne s'exécutent qu'en cas de besoin.
- Autorisations : Manifest V3 nécessite une déclaration explicite de toutes les autorisations, et certaines autorisations ont été obsolètes ou remplacées.
- Modifications de l'API : Certaines API ont été supprimées ou remplacées, et le système de messagerie entre les différents composants de l'extension a été mis à jour.
Étape 2 : mise à jour du fichier manifeste
Voici comment mettre à jour le fichier manifest.json de la V2 à la V3 pour une extension Pomodoro Timer :
Exemple du manifeste original V2 :
{
"name": "Pomodoro Clock",
"version": "1.1.0",
"description": "Simple background timer for productivity",
"manifest_version": 2,
"permissions": ["storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"scripts": ["background.js"]
},
"options_page": "options.html"
}
Exemple de manifeste V3 mis à jour :
{
"name": "Pomodoro Timer & Focus Clock",
"version": "2.0.1",
"description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.",
"manifest_version": 3,
"permissions": ["storage","notifications","alarms"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"service_worker": "background.js"
}
}
Changements clés dans le manifeste :
Script d'arrière-plan :
- V2 : "background": {"scripts": ["background.js"]}
- V3 : "background": {"service_worker": "background.js">
Dans la V3, les scripts d'arrière-plan sont remplacés par des service Workers. Les techniciens de service ne fonctionnent que lorsque cela est nécessaire, améliorant ainsi l'efficacité des ressources.
Action contre action du navigateur :
- V2 : "browser_action": { ... }
- V3 : "action": { ... }
browser_action a été remplacé par action, qui consolide les fonctionnalités et simplifie le manifeste.
Étape 3 : mise à jour du script d'arrière-plan pour utiliser les Service Workers
Mon extension a utilisé un simple setInterval() en arrière-plan, avec le service worker, ce comportement ne fonctionnera pas, car pour économiser les ressources du navigateur, il ne s'exécute qu'en cas de besoin.
Dans mon cas, j'ai dû modifier la minuterie et stocker l'horodatage dans le stockage, utiliser des alarmes pour programmer l'exécution du code de déclenchement de l'appelant de notification.
Et bien sûr, j'ai utilisé les notifications intégrées de Chrome pour envoyer des notifications afin de se débarrasser de l'arrière ennuyeux du T-Rex. Si je suis lu par les premiers utilisateurs de mon extension, j'en suis vraiment désolé ?
Il n'y aura pas d'exemple de code ici car il est trop spécifique.
Conclusion
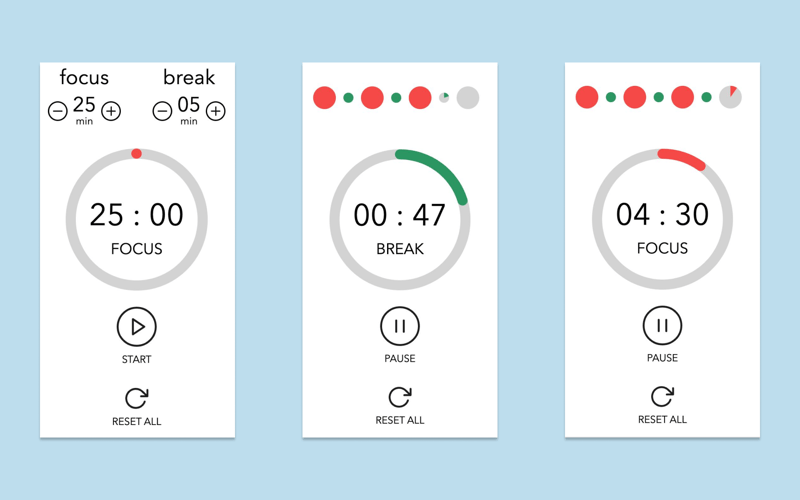
Voici le résultat. Je pense que c'est plutôt cool. Minimaliste et facile à utiliser

La mise à jour n'a pas été si difficile, l'essentiel est de comprendre la différence entre un ancien script d'arrière-plan et un service worker, mais attention avec les alarmes, j'ai même réussi à faire planter Chrome plusieurs fois pendant les tests ?
N'hésitez pas à essayer l'extension Pomodoro Timer & Focus Clock mise à jour et bonne chance pour mettre à jour la vôtre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1671
1671
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.



