
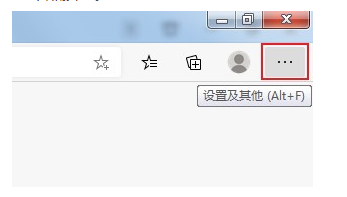
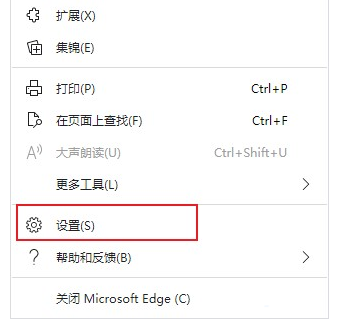
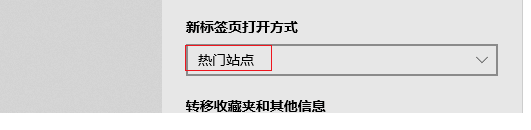
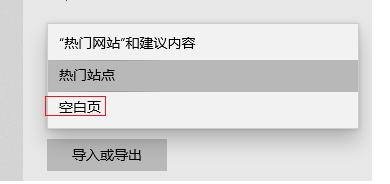
Comment créer une nouvelle page vierge d'onglet dans le navigateur Edge ? Récemment, de nombreux utilisateurs de ce logiciel posent cette question. De nombreux amis ont du contenu lorsqu'ils en créent un nouveau, mais ils ne savent pas comment créer une page vierge avec des étiquettes. Pour résoudre ce problème, le didacticiel du logiciel d'aujourd'hui est là pour tous les utilisateurs. . Réponse, j’espère que cela pourra être utile à tout le monde. La méthode de fonctionnement est la suivante : 1. Double-cliquez pour ouvrir le logiciel et cliquez sur le bouton... dans le coin supérieur droit.





Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre la liaison bidirectionnelle vue2 et vue3
La différence entre la liaison bidirectionnelle vue2 et vue3
 Il existe plusieurs façons de positionner la position CSS
Il existe plusieurs façons de positionner la position CSS
 Quelle est la différence entre une machine de démonstration et une vraie machine ?
Quelle est la différence entre une machine de démonstration et une vraie machine ?
 Quels sont les logiciels de sauvegarde de données ?
Quels sont les logiciels de sauvegarde de données ?
 Quels problèmes le bouillonnement d'événements js peut-il résoudre ?
Quels problèmes le bouillonnement d'événements js peut-il résoudre ?
 convertir l'utilisation de la commande
convertir l'utilisation de la commande
 Comment définir le statut hors ligne sur Douyin
Comment définir le statut hors ligne sur Douyin
 Comment résoudre les erreurs de paramètres de disque
Comment résoudre les erreurs de paramètres de disque