Alternative Tripetto : une comparaison complète avec SurveyJS
Cet article va vous présenter deux bibliothèques de formulaires pour le Web, SurveyJS et Tripetto.
Les formulaires sont une partie cruciale du parcours utilisateur sur chaque site Web en 2024. Nous les utilisons pour tout, comme collecter des informations de base sur les utilisateurs lorsqu'ils s'inscrivent sur notre site ou permettre aux utilisateurs de prendre rendez-vous ou de remplir une candidature.
En tant que développeur, il peut être difficile de suivre les exigences en constante évolution de votre entreprise en matière de formulaires. Si vous codez manuellement tous vos formulaires, la création de nouvelles fonctionnalités prendra beaucoup de temps, mais si vous optez pour un système de formulaires entièrement géré, comme Typeform, vous n'aurez pas le contrôle dont vous pourriez avoir besoin.
C'est ici que les plateformes de gestion de formulaires comme SurveyJS et Tripetto prennent tout leur sens, car elles simplifient la création de formulaires tout en vous laissant la possibilité de créer des fonctionnalités avancées et de les intégrer au reste de votre système.
Introduction à Tripetto
Tripetto est une suite de produits qui vous permet de créer et d'afficher des formulaires à vos utilisateurs. Ils proposent une version entièrement hébergée de leurs outils de formulaire, un plugin wordpress et un SDK à intégrer dans votre propre application.
Cet article se concentrera sur le SDK car il se compare mieux à SurveyJS en termes de façon dont vous l'utilisez. Tous les différents produits Tripetto sont construits à l'aide de leur SDK, la plupart de cet article s'applique donc à l'ensemble de leur suite de produits.
Tripetto adopte une approche uniquement frontale pour son SDK de formulaires, ce qui signifie qu'il vous donne toutes les bibliothèques frontales pour créer et afficher des formulaires, mais qu'il ne vous donne rien pour stocker vos formulaires ou vos soumissions de formulaires. L'avantage est que vous pouvez intégrer directement dans votre backend, mais l'inconvénient est que le stockage de vos formulaires et de vos résultats peut représenter un travail supplémentaire.
Tripetto fonctionne en utilisant des définitions basées sur JSON, pour vos formulaires. Une fois que vous avez créé le formulaire dans le studio, vous aurez accès à une version JSON du formulaire que vous pourrez ensuite transmettre au gestionnaire de formulaire pour l'afficher à vos utilisateurs.
Introduction à SurveyJS
SurveyJS est une suite similaire de produits qui vous permet également de créer et d'afficher des formulaires à vos utilisateurs.
Il adopte une approche frontale similaire uniquement. Cette approche est logique étant donné que les formulaires n'existent que sur le front-end, tout ce qui suit n'est qu'une gestion de données standard que chaque application Web effectuera déjà.
Une fois que les données atteignent le backend, vous êtes libre de sauvegarder les données comme vous le souhaitez. Cela signifie que vous pouvez facilement l'enregistrer dans votre backend personnalisé et profiter de toute l'excellente authentification que vous avez déjà créée. Cela signifie également que vous n'avez pas à vous soucier qu'un autre tiers gère vos données.

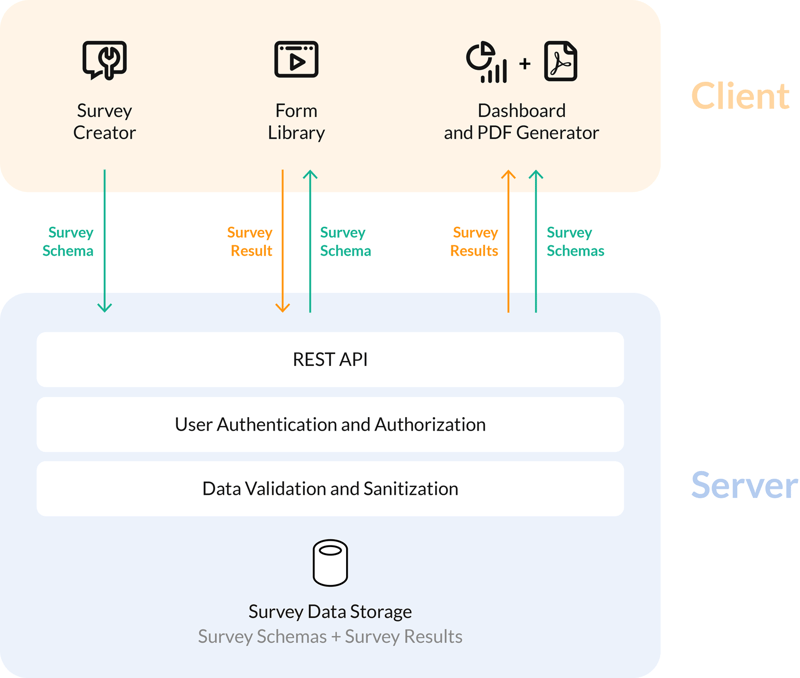
Le diagramme ci-dessus montre parfaitement la philosophie de conception de SurveyJS. Tout dans la section « client » relève du domaine de SurveyJS et ils les construisent pour vous. Tout dans la section « serveur » dépend entièrement de vous, il s'intégrera donc parfaitement à votre backend existant.
Création
Commençons par SurveyJS. Pour accéder au créateur de formulaire, vous devrez l'intégrer dans votre interface utilisateur existante. Vous pouvez également utiliser leur outil hébergé MySurvey, qui sert de démo complète de création de formulaires. Il vous permet d'essayer l'interface utilisateur du générateur de formulaires et de créer des fichiers JSON de formulaire sans avoir à intégrer le générateur de formulaires dans votre application.
SurveyJS prend en charge tous les frameworks front-end courants que vous pourriez imaginer, et même ceux que vous ne pourriez pas. Ils soutiennent :
- Angulaire
- Vue
- Réagir
- Vanille JS
C'est vraiment simple d'intégrer le créateur de formulaire dans votre application existante. Par exemple, pour l'ajouter à votre application Vue, il vous suffit de :
<script setup lang="ts">
import type { ICreatorOptions } from "survey-creator-core";
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions: ICreatorOptions = {
showLogicTab: true,
isAutoSave: true
};
const creator = new SurveyCreatorModel(creatorOptions);
</script>
<template>
<SurveyCreatorComponent :model="creator" />
</template>
La sortie du générateur de formulaire dans SurveyJS est un objet JSON que nous utiliserons plus tard avec la bibliothèque de rendu de formulaire.
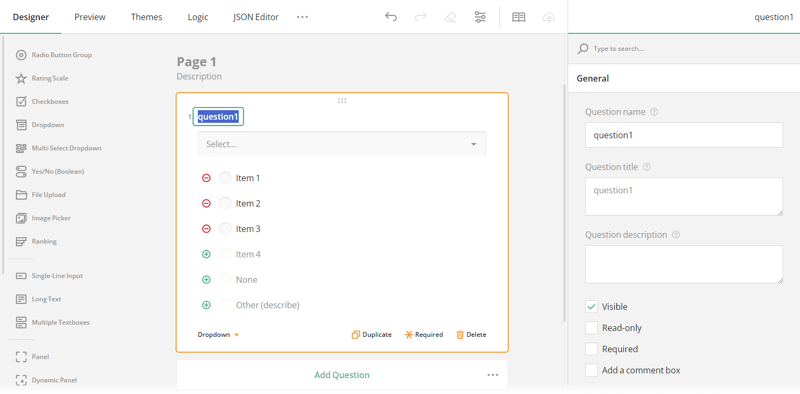
Le créateur de formulaire lui-même est une très belle interface utilisateur moderne, extrêmement interactive et très réactive. Vous pouvez glisser et déposer des questions sans y penser et tout se trouve intuitivement là où vous vous attendez, ce qui est une tâche difficile lorsqu'il y a autant de paramètres. Cela fonctionne même plutôt bien sur un appareil mobile, ce qui est assez incroyable.

Il contient tous les types de champs que vous attendez d'un générateur de formulaire. Il comporte des entrées de texte standard, des cases à cocher, des groupes radio (y compris des matrices) et des listes déroulantes. Il existe quelques listes déroulantes auxquelles vous ne vous attendez peut-être pas, mais qui pourraient être très utiles. Il existe un champ de classement permettant aux utilisateurs de classer un ensemble d'options de haut en bas.
They also have a grouping feature, that allows a respondent to answer a set of questions multiple times if they need to. For example, they can add multiple contact people and fill in each of their details separately. An image picker, allowing a user to select from a group of images. Lastly it even has the ability to accept signatures which is a nice addition.
If you find that you are missing a field type you can add your own type. They have a nice example in the documentation about how to go about doing that.
When it comes to logic it allows you to do everything you could possibly imagine using a dedicated GUI. You can hide questions, answer questions and reset answers. You can do this by defining as many 'rules' as you want, by setting a condition and an action depending on the condition. To developers this will feel familiar as it presents as a giant if statement.
It might take a while for a novice user to get around all the options, but once they figure out where everything is they will quickly find themselves setting up form logic with the intuitive logic options.
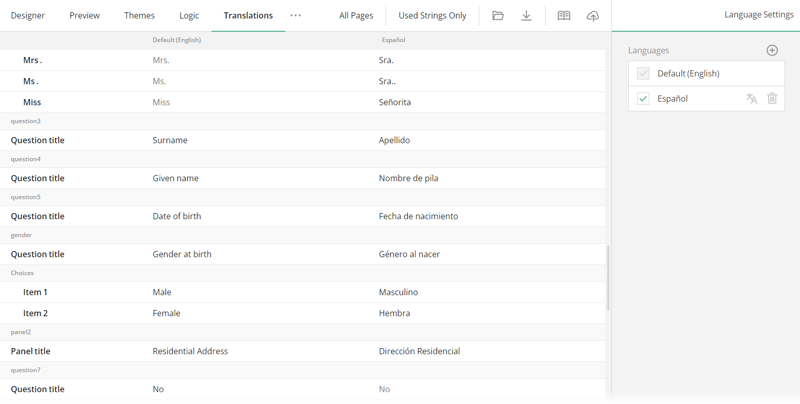
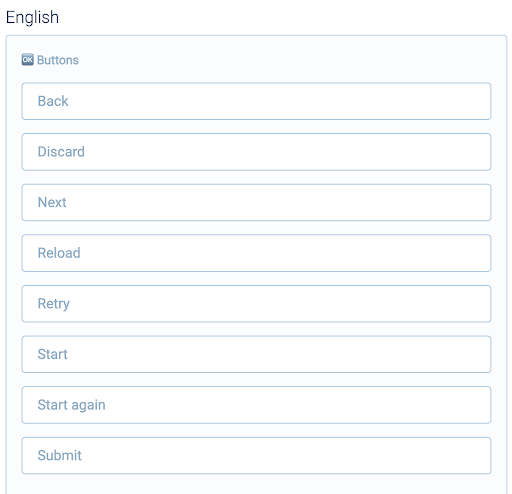
Once you have the form built with all the fields and logic you want you can add translations to each question. You can add all the languages you want to support and input all your translations for the strings in each page. This makes it a breeze to translate large forms with complicated logic. They even provide an API that lets you use machine translation, for example Microsoft Translator, to quickly translate lots of strings and allows you to then manually correct any mistakes.

Next let's take a look at the form builder available from Tripetto. Just like SurveyJS you can integrate it into your application using the SDK they give you. Tripetto also supports a list of popular frameworks such as:
- React
- Angular
- Vanilla JS / HTML
It is very straightforward to add the creator to your existing application, here is an example in React:
import { TripettoBuilder } from "@tripetto/builder/react";
import "@tripetto/block-calculator";
import "@tripetto/block-checkbox";
import "@tripetto/block-checkboxes";
import "@tripetto/block-date";
// Import the rest of the blocks you want to enable
function ExampleApp() {
return (
<div>
<h1>Example app</h1>
<TripettoBuilder
onSave={(definition) => {
console.log("Form saved!");
}}
/>
</div>
);
}
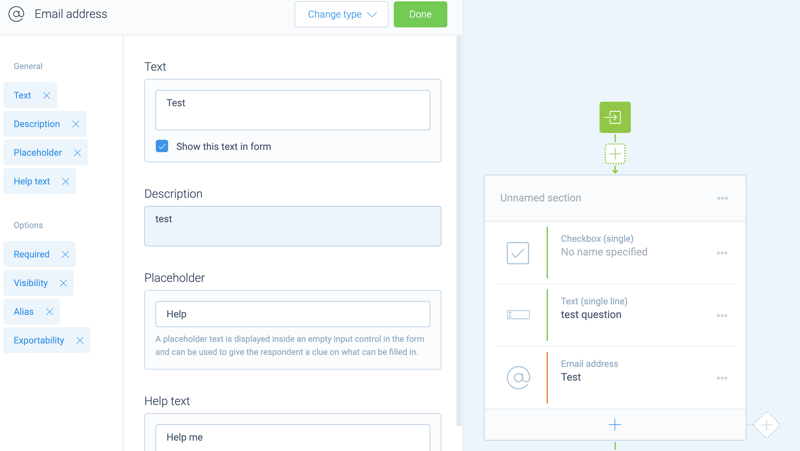
Rendering the TripettoBuilder component will then display the entire builder in a full page mode. You can pass through your CSS classes to style the form container however you want.

Overall the Tripetto form builder has a nice and pleasing user-interface. It is a bit quirky in a few places, for example it scrolls to the left and right with different settings panels, but you get over those very quickly. It's also quite robust, no matter how complex your form logic gets it is always snappy and easy to use.
They have all of the question types that you would expect to see inside a modern form builder. They have multiple text types and also have a matrix option which is really great for getting customer feedback.
Tripetto has a similar grouping feature to SurveyJS, except they call it iteration. When you start to do these more complex form flows then the Tripetto flow editor really comes into its own as a form builder.
Rather than showing a preview of the form on the main panel you are shown a representation of the ‘flow’ of the form. This allows you to really easily see complicated conditional forms at a quick glance and understand how they all go together. However, I find that the flow view they give you is confusing when you are creating a simple flow with just a few questions.
Tripetto also offers you the ability to translate your forms easily through their builder UI. You simply select your new target language and then you are prompted to complete a translation for each section of the form.

Filling
Next up let's look at the experience users will have when they come to complete a form in the system.
First let's take a look at how Tripetto handles form viewing. In the editor you can set what colours and font you want the form to use so you can match it to your branding.
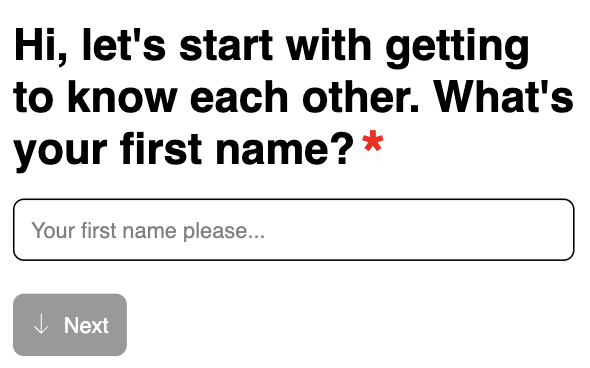
The other thing you can set is the ‘form face’ which really changes how the form looks and acts entirely. Let's start with the default form face which is ‘autoscroll’. This is clearly modelled closely on the interface typeform uses, which is not a bad thing but it's certainly unoriginal. I personally think it's a bit of a gimmick, it stops you exploring the whole form and forces you to complete the form in the right order.

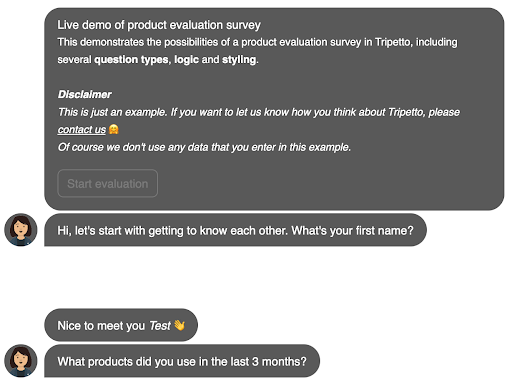
Another ‘form face’ they have is called ‘chat’. It's a unique way of displaying forms as a chat conversation rather than a normal form. It is a clever idea and they have made it look great and it could easily convince people they are interacting with a person or a chat bot. However, I think it is totally impractical, it essentially acts as a chatbot that you can never reach a person through, which as a user is very frustrating, for this reason I wouldn’t recommend using it.

Lastly the best form face is ‘classic’ which acts exactly how you would expect a form to work. It is very responsive and works well on all size devices and it feels snappy with quick error messages when you incorrectly fill out a form.
To render the forms you use the Tripetto SDK which has a Runner component which renders the form with the ‘form face’ you chose.
In general all of the form faces Tripetto offer look and feel very nice and they clearly have a talented design team that focuses on the small details.
Next let's see how SurveyJS handles showing forms to users. To render the form you simply pass JSON object the form creator gives you into the survey component the like so:
function Survey() {
const survey = new Survey.Model(json);
survey.applyTheme(themeJson);
survey.onComplete.add((sender, options) => {
console.log("Form filled!");
});
return (
<SurveyReact.Survey model={survey} />
);
}
The default form filling UI is simple and clean and responsive and feels like a top tier form.
SurveyJS lets you do an exceptional amount of customisation. You can change every single colour that is shown on the form using a fully integrated CSS Theme Editors with a panel of UI controls.
Results
After users have submitted their form you probably want a way to access the results and view them. Tripetto provides no solution for this, after the user submits the data you are totally on your own to deal with the data and visualise it.
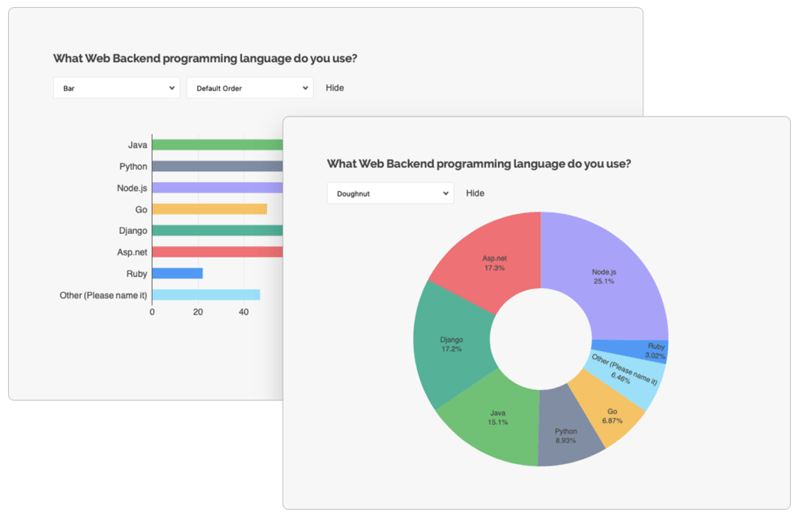
On the other hand SurveyJS provides a 'Dashboard' library to allow you to analyse your results in a meaningful way.

You get access to just about any visualisation graph that you could think of. As with the rest of SurveyJS the customisation is pretty much unlimited. It's a really great way to get a high level overview of the results of your forms.
The great thing with SurveyJS is that you can actually view the data however you want because you fully own it and control it. You can sync it to a Google Sheet if you want and view it there. You can view it in your company's existing business insights platform if you want.
Accessibility
When publishing forms you need to make sure they are accessible for everyone, including users who rely on assistive technology. To measure this we can rely on the WCAG guidelines which describe how a website can be accessible.
SurveyJS published an Accessibility Statement outlining the commitment to accessibility and talks about all the standards they meet. This is something that is missing from FormEngine.
SurveyJS is entirely keyboard accessible which means it can be accessed using alternative access methods.
However, SurveyJS falls short in a few minor ways. For example it has some contrast issues in a few places as well as missing or incorrect labelling on elements.
Tripetto doesn’t have anything on their website about their approach to accessibility within their platform. The Tripetto editor fails the most basic accessibility tests, for example you can’t access it in any meaningful way using the keyboard. A screen reader wouldn’t work well either because there are aria tags missing or wrong across the whole editor.
When I took a look at the form pages themselves it didn't get much better. The elements are also missing aria tags. The form is just about keyboard accessible, but it deviates from the standard keyboard controls in many ways.
If accessibility matters to you, which it should, then you can only go with SurveyJS as Tripetto is missing the basics to support users of assistive technology.
Pricing
When it comes to pricing it's not straightforward to compare these two as they have multiple pieces to them.
For the SDK Tripetto gives you a few ways you can choose to pay for the SDK. If you only want to access the form runner then you need to pay £758.66 per year, this cost only covers one ‘form face’, you have to pay for a full new runner licence per form face.
Si vous souhaitez utiliser le constructeur sur vos propres pages Web, vous devez également acheter une licence de constructeur. La licence de constructeur la moins chère coûte 589,20 £ par an, ce qui vous donne accès à tous les types de questions standard et vous permet d'avoir 5 utilisateurs configurés sur le constructeur, si vous voulez plus d'utilisateurs, vous devez payer un supplément. Si vous souhaitez autoriser les types de questions personnalisées, vous devez payer pour le permis de constructeur plus cher, de 3 203,14 £ par an.
Si vous voulez la combinaison constructeur et coureur la moins chère, vous envisagez de payer 1 347,86 £ par an.
SurveyJS, en revanche, adopte une approche totalement différente en matière de tarification. Ils publient toutes leurs bibliothèques sur Github pour que vous puissiez les installer et les essayer entièrement gratuitement. Cependant, si vous souhaitez utiliser leurs produits à des fins commerciales, vous devez alors envisager d'acheter une licence commerciale. Leur bibliothèque de rendu d'enquête principale est sous licence MIT, ce qui signifie qu'elle est gratuite, même à des fins commerciales. Si vous souhaitez utiliser Survey Creator, vous devez acheter une licence « de base » pour environ 422 £. Si vous souhaitez utiliser Survey Creator, Dashboard et PDF Generator, vous avez besoin d'une licence « Pro » pour environ 760 £.
Les licences commerciales de SurveyJS sont perpétuelles, ce qui signifie que vous pouvez utiliser le logiciel pendant toute votre vie, mais pour accéder aux mises à jour et au support, vous devrez renouveler votre licence tous les 12 mois. La clé de licence SurveyJS peut être utilisée avec un domaine ou un groupe de domaines spécifique et fonctionnera également pour les sous-domaines du domaine ou du groupe spécifié sans paiement supplémentaire.
Conclusion
Dans l’ensemble, les deux plates-formes sont faciles à utiliser et disposent de très belles interfaces utilisateur. Ils vous permettent tous deux de créer vos formulaires sur leur générateur, puis de les restituer à l'aide de leur bibliothèque d'exécution de formulaires.
Le plus gros inconvénient de Tripetto est le manque d'accessibilité sur l'ensemble de sa plateforme. Ils ont également un prix plus élevé qui s’accompagne de plus de restrictions. Cependant, la conception de leur API est vraiment excellente, ce qui la rend très simple à configurer et à intégrer dans votre application.
SurveyJS, quant à lui, adopte une approche sérieuse de l'accessibilité. Si vous souhaitez pouvoir visualiser vos résultats directement, SurveyJS est votre seule option.
Dans l'ensemble, SurveyJS et Tripetto sont de bonnes options pour vous aider à créer des formulaires et à les afficher aux utilisateurs. Ils sont tous deux vraiment intuitifs et faciles à utiliser.
Je vous encourage à les essayer tous les deux et à choisir ce qui convient le mieux à vos besoins !
Merci d'avoir lu !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.




