 interface Web
interface Web
 js tutoriel
js tutoriel
 Ma deuxième année en tant que Developer Advocate : un voyage à travers différentes conférences
Ma deuxième année en tant que Developer Advocate : un voyage à travers différentes conférences
Ma deuxième année en tant que Developer Advocate : un voyage à travers différentes conférences
Aug 30, 2024 pm 07:10 PMDe l'enseignement à la technologie : deuxième année (août 2023 - août 2024)
Nous y voilà à nouveau : j'ai l'impression qu'hier encore, je réfléchissais à ma première année en tant que développeur défenseur chez Esri. Aujourd’hui, je suis de retour pour partager certaines des expériences qui ont façonné ma deuxième année à ce poste. Tout en continuant à participer aux conférences Esri l’année dernière, je me suis fixé pour objectif de me diversifier et de m’engager davantage dans la sensibilisation et la sensibilisation des développeurs en dehors de la « bulle Esri ». Cela m'a amené à postuler et, humblement, à être accepté à plusieurs événements clés non-Esri, et j'aimerais en souligner quatre ici : FOSS4G NA 2023, Women in Tech Summit Spring 2024, React Rally 2024 et Carolina Code. Conférence 2024. De plus, j'ai eu l'occasion d'assister à Frontrunners 2024 ici dans la région de DC, ce qui était un vrai régal ! Chacune de ces expériences a collectivement transformé mon approche des relations avec les développeurs, alors allons-y !
FOSS4G NA 2023 : Adopter l'esprit géospatial open source
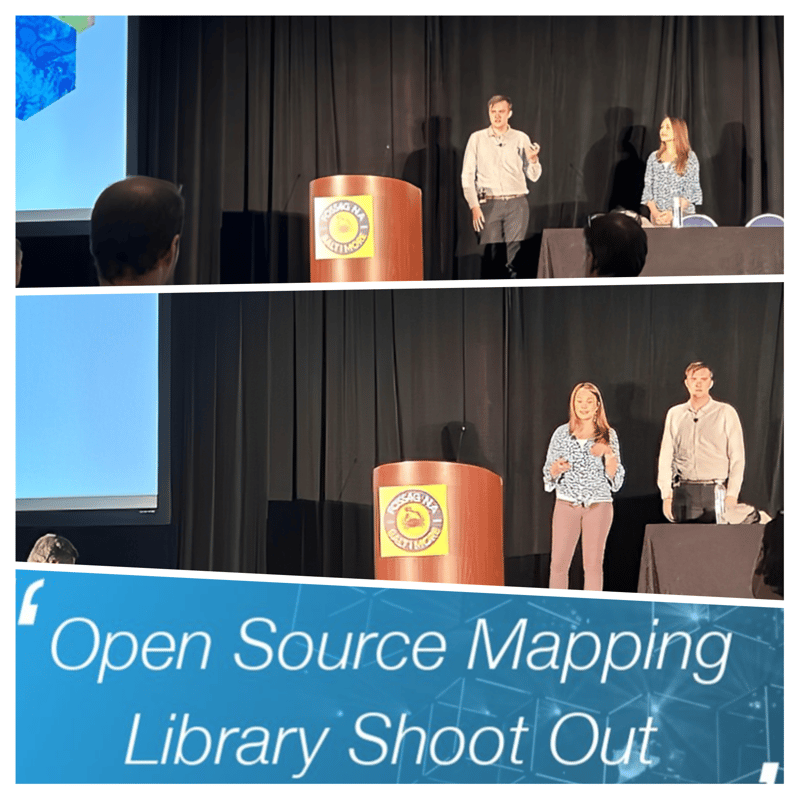
Le coup d'envoi de ma deuxième année a eu lieu le FOSS4G NA 2023 en octobre, un événement phare pour la communauté géospatiale open source. Après un an de participation aux conférences Esri, je me sentais prêt à monter sur une scène différente et à co-présenter devant un public plus large et plus diversifié. Mon collègue, George Owen, a initialement décidé de postuler à cette conférence et m'a généreusement ajouté comme co-intervenant. J'étais un peu nerveux mais aussi excité et motivé à l'idée d'accepter le défi. Pour notre plus grand plaisir, nous avons été acceptés pour présenter.

Notre présentation, « Open Source Mapping Library Shoot Out », s'est concentrée sur la comparaison des bibliothèques de cartographie open source populaires telles que MapLibre GL JS, Leaflet et OpenLayers, aidant les développeurs à prendre des décisions éclairées sur les outils qu'ils utilisent. C'était la première fois que je présentais lors d'une conférence tierce, mais avoir mon collègue à mes côtés a rendu l'expérience moins intimidante et m'a permis de me concentrer davantage sur la diffusion du contenu en toute confiance.
L'un des moments forts de la conférence a été l'occasion de s'entretenir avec Yuri Astrakhan, l'un des co-fondateurs de MapLibre GL JS. Son enthousiasme pour le projet était contagieux et m’a laissé inspiré et motivé. Cela m'a rappelé à quel point la passion et le dévouement font avancer la communauté open source, et cela a renforcé ma conviction de l'importance de la collaboration et du partage des connaissances. Cette interaction a solidifié l'importance de s'engager avec la communauté à chaque occasion, car on ne sait jamais d'où viendra la prochaine étincelle d'inspiration.

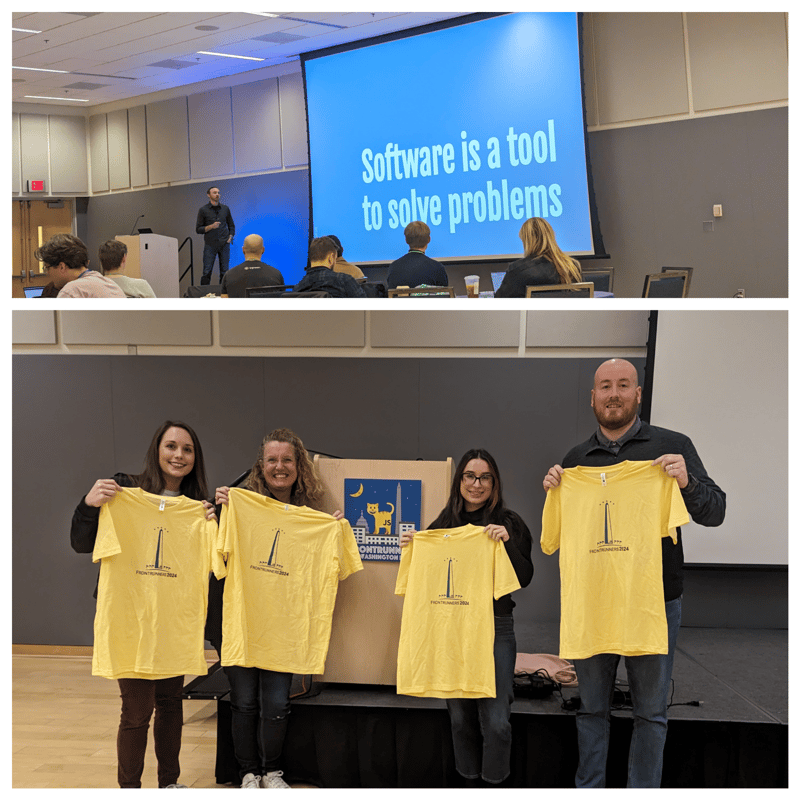
Conférence Frontrunners 2024 : un événement pour les développeurs Web DC
J’ai découvert la Frontrunners Conference 2024 à la dernière minute, je n’ai donc pas pu soumettre de conférence. Cependant, comme l'événement était si proche et axé sur le développement front-end, j'ai décidé d'y assister. Cela s’est avéré être une expérience fantastique, remplie de discussions inspirantes et de liens significatifs. C'était ma première conférence non SIG, et c'était une excellente occasion de sortir de mon circuit de conférence habituel et de me plonger dans de nouvelles perspectives.

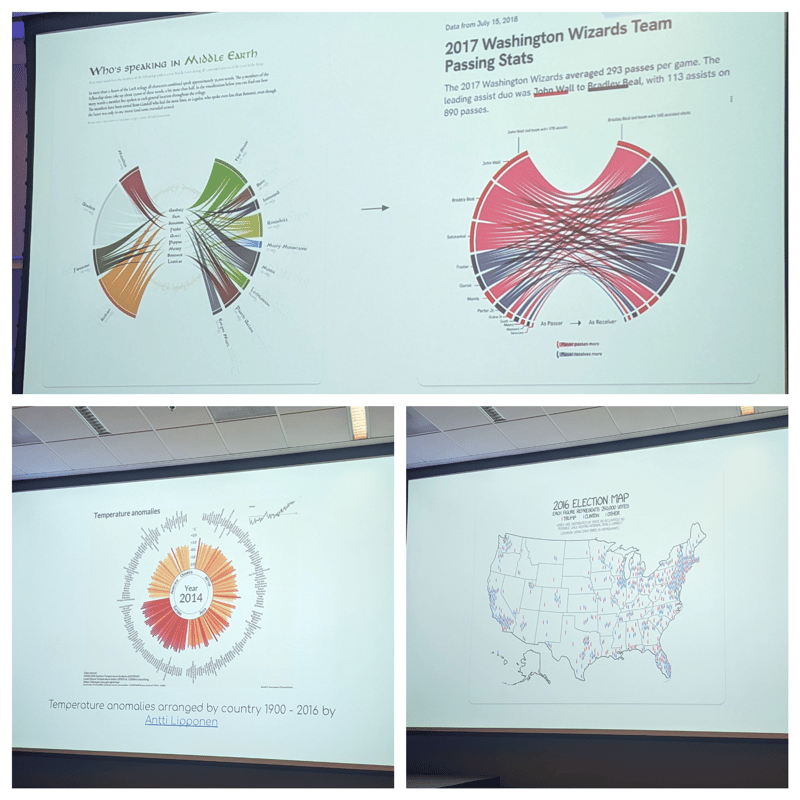
Chez Frontrunners, j'ai été particulièrement inspiré par l'exposé de Nathan E. Lilly sur la « Visualisation de données artisanales codées à la main » et par l'exposé de Shri Khalpada sur « Où les nombres rencontrent l'art : créer des visualisations de données dans le Web moderne ». Bien qu’aucun des deux discours n’ait abordé directement les cartes, ils ont tous deux souligné le pouvoir de la maîtrise des principes fondamentaux et de la transformation des données en visuels convaincants. L’un des points clés à retenir pour moi a été l’intérêt d’assister à des conférences qui peuvent ne pas sembler directement pertinentes pour votre travail mais qui peuvent susciter une créativité inattendue. Ces sessions m'ont donné de nouvelles perspectives sur la manière dont je pourrais intégrer diverses visualisations de données avec des cartes à l'avenir, me rappelant que l'inspiration vient souvent des endroits les plus inattendus.

Lors de la conférence, j'ai eu le plaisir de rencontrer Steve Chen, une figure bien connue de la communauté des développeurs. Nous avons eu une excellente conversation sur son travail en tant que directeur du Code and Coffee Collective, et il a partagé des informations précieuses sur les relations avec les développeurs et le développement de la communauté. Sa passion pour l'établissement de liens au sein de la communauté technologique était inspirante.
Fait intéressant, après la conférence, j'ai découvert que Dillon Mulroy avait également fait une présentation à Frontrunners. Bien que je n'aie pas eu l'occasion de voir son discours ni de le rencontrer là-bas, nous nous sommes ensuite connectés à la Carolina Code Conference, où nous avons eu l'occasion de discuter. Cette découverte inattendue a été l’un des nombreux moments forts de ma saison de conférences, renforçant à quel point le monde de la technologie peut être interconnecté.
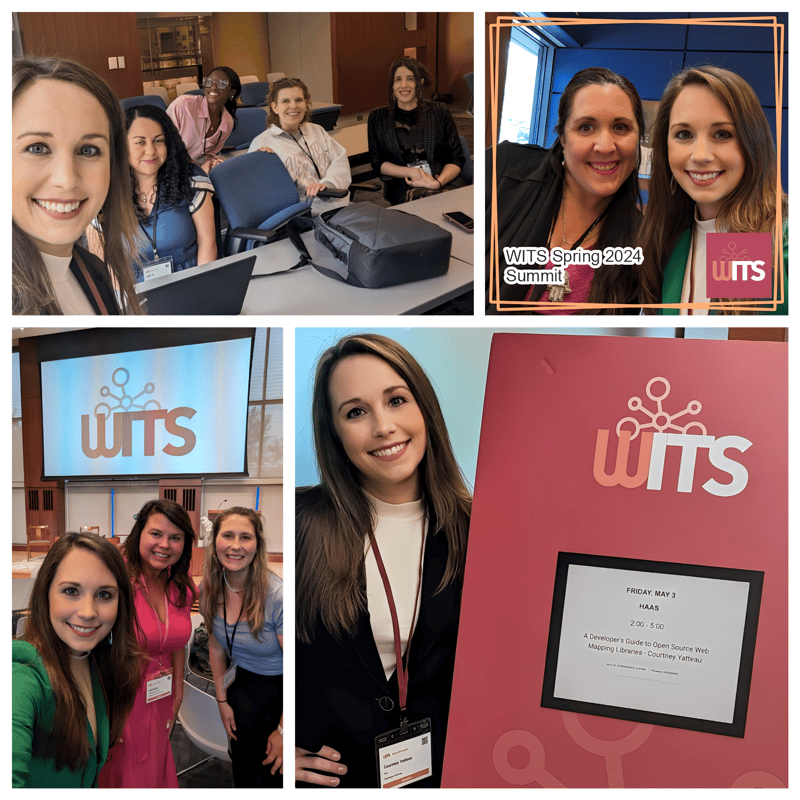
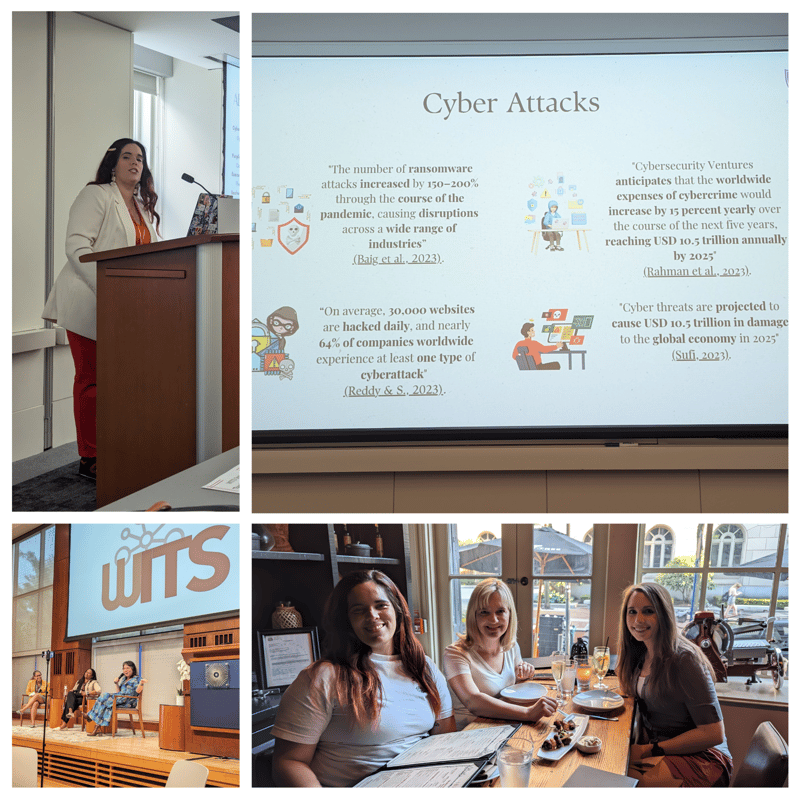
Sommet Women in Tech printemps 2024 : l'autonomisation par l'éducation
En mai, j'ai eu le privilège d'animer un atelier sur les bibliothèques de cartographie Web open source lors du Women in Tech Summit. Cela m’a rappelé à quel point je m’épanouis dans mon « élément enseignant ». En passant d'un rôle d'éducateur traditionnel à celui de relations avec les développeurs, j'ai découvert que les opportunités d'enseigner et d'inspirer sont également présentes, parfois même plus grandes, dans ce domaine.

L'atelier a été une expérience intime et enrichissante, au cours de laquelle j'ai guidé les participants à travers des activités amusantes et interactives qui ont rendu le processus d'apprentissage engageant et mémorable. Les commentaires que j'ai reçus ont été extrêmement positifs, les participants appréciant l'approche structurée et éducative que j'ai apportée à la session. Cet événement m'a rappelé pourquoi je suis passé de l'enseignement à la technologie : créer des expériences d'apprentissage qui inspirent les autres.
Peu de temps après le sommet, Mandy Meindersma, l'une des participantes, m'a expliqué comment elle avait appliqué les concepts de l'atelier pour créer sa propre application, une « Speaker Map ». Cette carte interactive sur son site Web présente les lieux où elle a parlé et les sujets qu'elle a abordés. Entendre parler de son succès a été incroyablement gratifiant et a renforcé l’impact que des ateliers éducatifs bien conçus peuvent avoir sur les participants.
Avant mon atelier, j'ai trouvé plusieurs conférences au sommet profondément inspirantes. La discussion d'ouverture au coin du feu sur les tendances technologiques, animée par Amy Cliett, Brenda Darden-Wilkerson et Bo Young Lee, a donné lieu à une discussion approfondie sur la promotion de l'équité et de l'égalité au sein de la communauté technologique. Il s'agissait d'un appel à l'action pour toutes les personnes présentes dans la salle, soulignant les mesures que nous pouvons prendre pour créer un environnement plus inclusif.

Une autre session remarquable était « Les femmes dans la cybersécurité : un avantage stratégique dans la cyberguerre mondiale » par Yesenia Yser. L'exposé a abordé la nécessité cruciale de combler le déficit de talents en matière de cybersécurité en autonomisant les femmes, en particulier celles issues de communautés mal desservies. L’initiative dont elle a parlé visait non seulement à renforcer la cybersécurité nationale, mais également à fournir à ces femmes les compétences nécessaires pour améliorer leur propre vie. C'était un puissant rappel de la façon dont la technologie peut être une force positive lorsqu'elle est utilisée pour élever ceux qui en ont le plus besoin.
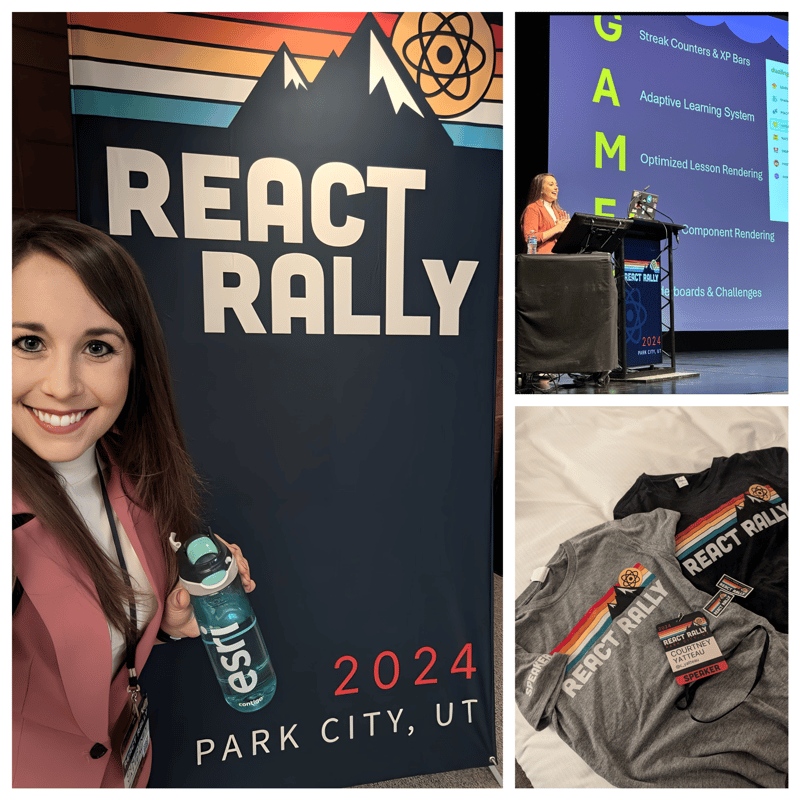
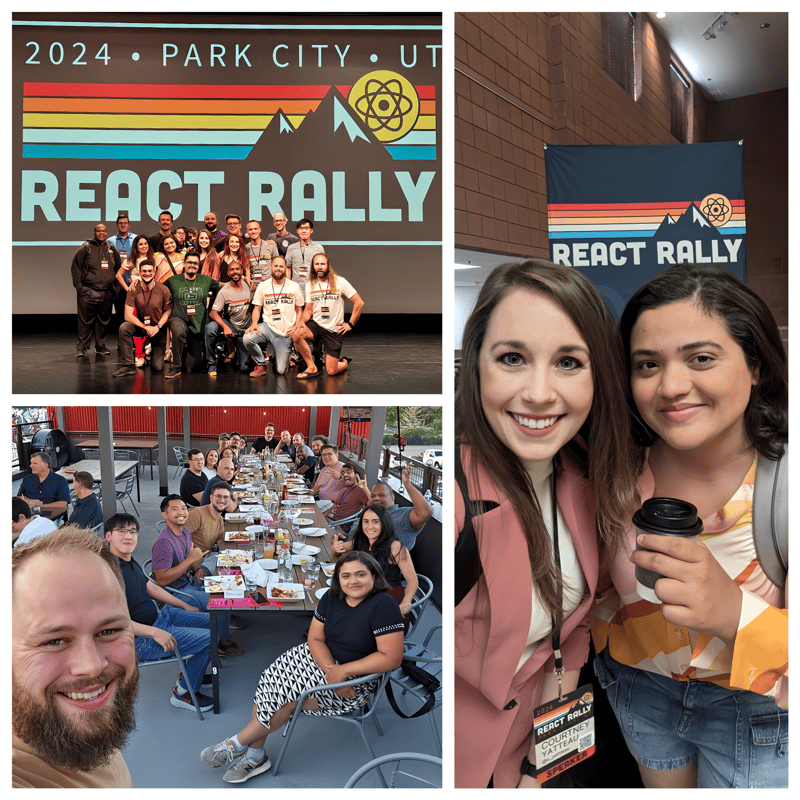
React Rally 2024 : Gamification et plaisir frontend
Il y a quelques semaines, début août 2024, je suis monté sur scène au React Rally, une conférence qui figurait définitivement sur ma liste de choses à faire. Mon exposé, « React and the Art of Gamification », a été l'occasion d'approfondir le monde du développement frontend. J'ai présenté mon G.A.M.E.S. framework, qui signifie Gamified UI Components, Advanced State Control, Memoization Techniques, Efficient Rendering et Social Interaction.

React Rally a été une expérience unique pour moi, car c'était la première fois que je donnais une conférence longue en direct et non scénarisée. Le public était très compétent, ce qui m'a poussé à améliorer mon jeu et à prononcer un discours à la fois techniquement rigoureux et engageant. J'ai utilisé des exemples pratiques tirés de mes propres projets, y compris l'application de cartographie sur laquelle je travaillais, pour illustrer comment la gamification peut transformer l'expérience utilisateur. Les discussions qui ont suivi ont été parmi les plus stimulantes intellectuellement que j'ai eues lors d'une conférence, prouvant une fois de plus que mon enseignement et ma présentation sont profondément liés dans mon approche de la défense des droits des développeurs.
L'un des aspects les plus mémorables du React Rally a été la rencontre avec Tyler Benfield. Tyler est rapidement devenu un nouvel ami encourageant dans la communauté technologique, et nos conversations ont été à la fois motivantes et instructives. Son soutien pendant la conférence a été inestimable et je suis reconnaissant d’avoir pu communiquer avec quelqu’un qui partage ma passion pour la technologie et l’apprentissage. Construire ce type de relations est l'une des nombreuses raisons pour lesquelles j'apprécie de participer à des événements comme React Rally.

Ce qui a rendu cette connexion encore plus spéciale, c'est que Tyler m'a rejoint plus tard à la Carolina Code Conference. Comme il habite plus près de cet événement, je lui en ai fait part et il a décidé d'y assister, d'autant plus qu'un de ses amis déjà établis y présentait. La présence de Tyler a ajouté une couche de familiarité et de camaraderie, rendant l'expérience à la Carolina Code Conference encore plus enrichissante.
J'ai également eu l'occasion de me connecter avec d'autres créateurs de contenu incroyables. L'une des personnes les plus inspirantes que j'ai rencontrées était Ankita Kulkarni, dont le discours « Let's Fight : React Framework Showdown » comparait Next.js, Remix et d'autres frameworks de manière juste et équilibrée. Au cours de nos conversations qui ont suivi, il était fascinant d'entendre parler de son expérience dans la création d'un cours complet de codage et de la manière dont elle a appris certains principes pédagogiques de différenciation grâce à son expérience sur le terrain. Ses connaissances en matière de création de contenu et d'enseignement ont été particulièrement éclairantes.
Une autre conférence qui m'a marqué était « Bubbles, Booms, and Blobs : Fun with HTML Canvas ! » de Shruti Kapoor ! Sa session était une exploration amusante et créative de ce que vous pouvez faire avec HTML Canvas et JavaScript. Cela m'a rappelé l'époque où j'enseignais un enfant en JavaScript à l'aide d'un didacticiel de jeu amusant utilisant Canvas.
Étudier pour mon propre discours à React Rally a approfondi mon amour pour React et m'a donné envie de continuer à en apprendre davantage à ce sujet. La combinaison de créativité et de profondeur technique présentée par cette conférence était exactement ce que j'aspire à apporter à mes propres présentations.
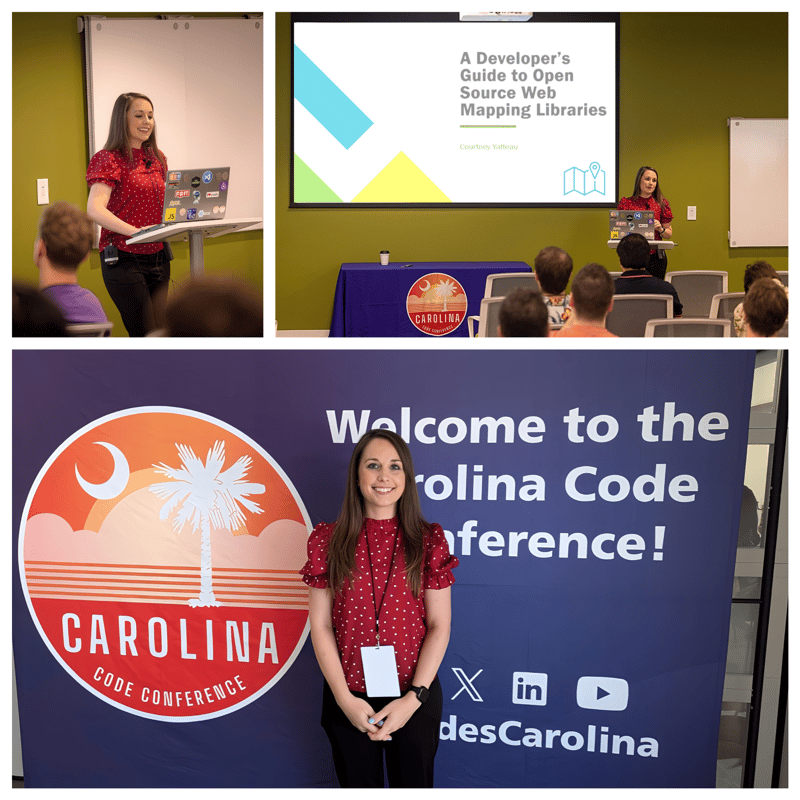
Carolina Code Conference 2024 : une expérience polyglotte fascinante
À peine une semaine et demie après React Rally, je me suis retrouvé à Greenville, en Caroline du Sud, à la Carolina Code Conference, prêt à présenter une fois de plus le « Guide du développeur pour les bibliothèques de cartographie Web Open Source », cette fois dans un format format plus court de 30 minutes. Comme lors du Women in Tech Summit, je parlais à un mélange de développeurs qui étaient pour la plupart nouveaux dans les technologies géospatiales. Le défi était de rendre mon discours agréable et engageant, mais en seulement un sixième du temps de l'atelier.

Cet événement était comme le point culminant de tout ce sur quoi j'avais travaillé tout au long de l'année. Le public diversifié a apporté de nouvelles perspectives. Les retours de cette conférence ont été particulièrement gratifiants, car ils ont montré que mes efforts pour rendre le contenu pertinent et engageant ont été couronnés de succès. Ce fut un moment où j'ai réalisé que mon année de travail acharné et d'apprentissage continu avait porté ses fruits, me permettant de me connecter avec un public plus large et de partager des connaissances précieuses.
Pendant la conférence, j'ai été inspiré par Diana Pham, une collègue défenseure des développeurs qui a utilisé un support de caméra pivotant pour recueillir des commentaires pendant son discours - une idée simple mais efficace que j'envisage pour de futures présentations. Son exposé, « Ce que les rencontres en ligne m'ont appris sur les algorithmes », a offert une nouvelle perspective sur les principes des algorithmes en les comparant aux rencontres en ligne, montrant comment la créativité peut rendre les concepts techniques plus accessibles.
Conclusion de la deuxième année
En réfléchissant à ma deuxième année en tant que défenseur des développeurs, je suis reconnaissant des opportunités d'élargir mes horizons et de me connecter avec un large éventail de développeurs. Chacune de ces conférences offrait quelque chose d'unique et d'irremplaçable. Qu’il s’agisse de s’engager dans des conversations profondes et intellectuellement stimulantes, de se faire de nouveaux amis ou simplement de ressentir l’énergie d’événements en personne, la valeur de ces expériences ne peut être surestimée. J’ai appris beaucoup de choses différentes à chaque événement, et l’expérience en personne ne peut vraiment pas être remplacée par des interactions en ligne. Il y a quelque chose d'incroyablement spécial à se trouver dans la même pièce avec des personnes partageant les mêmes idées, à partager des connaissances et à établir des liens qui pourraient durer toute une vie.

Alors que j'attends avec impatience l'année à venir, je suis ravi de continuer à explorer de nouvelles opportunités, à partager des connaissances et à établir des liens significatifs au sein de la communauté des développeurs. Que ce soit lors d'un événement Esri ou au-delà, je m'engage à faire de chaque conférence et atelier une expérience précieuse et engageante pour toutes les personnes impliquées. La croissance que j’ai connue l’année dernière a été à la fois enrichissante sur le plan professionnel et épanouissante sur le plan personnel, et j’ai hâte de voir où me mènera ensuite ce voyage de l’enseignement à la technologie.
Juste pour information, ma prochaine conférence aura lieu à CityJS Medellin du 25 au 26 octobre 2024, à Medellin, en Colombie. J'adorerais vous y voir ! Mon exposé présentera aux développeurs JavaScript les éléments essentiels des systèmes d'information géographique (SIG) et comment ils peuvent être exploités pour améliorer les applications Web. Que vous soyez nouveau dans la technologie géospatiale ou développeur expérimenté, il y en aura pour tous les goûts dans mon exposé.
Voici une autre année d’apprentissage, de croissance et d’établissement de liens qui dureront toute une vie. ?
Cet article a été rédigé par Courtney Yatteau, Developer Advocate chez Esri. Les opinions contenues dans cet article sont uniquement celles de Courtney et ne représentent pas nécessairement les publications, les stratégies ou les opinions de son employeur. Si vous avez des commentaires, n'hésitez pas à aimer et/ou commenter. De plus, si vous avez des questions ou des commentaires que vous préférez envoyer en privé, vous pouvez contacter Courtney via LinkedIn, Twitter, ou par e-mail. Si vous envisagez de changer de carrière, si vous cherchez à vous lancer dans la technologie ou si vous êtes curieux de savoir à quoi ressemble le travail chez Esri, restez à l'écoute de mes prochains articles ! Vous pouvez également consulter la page Carrières d’Esri ou cette vidéo pour plus d’informations.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax









