
Salut les gars. J'ai été tellement occupé ces derniers temps que je n'ai même pas eu le temps de documenter comment s'est déroulé mon voyage ?. Quoi qu'il en soit, je vais continuer alors restez connectés❤️.
Pour ma documentation du jour 5, j'ai juste fait quelque chose de très simple et court.

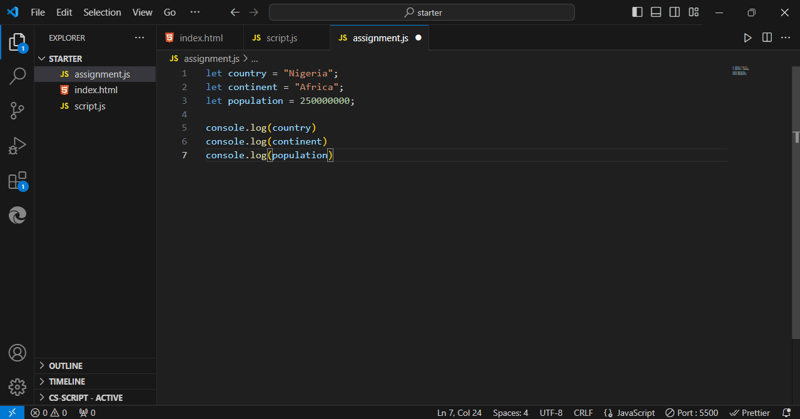
Comme vous pouvez le voir ci-dessus, c'est une tâche très simple à effectuer une fois que vous comprenez les valeurs et les variables.
Alors, que sont les valeurs et les variables ?
Considérez les valeurs comme les données ou informations réelles avec lesquelles vous travaillez en JavaScript. Ce sont comme les ingrédients d’une recette. Voici quelques exemples de valeurs :
Maintenant, imaginez que vous avez une boîte avec une étiquette dessus. Vous pouvez mettre l’une de ces valeurs dans cette case et lui attribuer un nom. Cette boîte étiquetée s'appelle une variable.
Par exemple :
Vous pourriez avoir une variable appelée âge, et à l'intérieur de cette case, vous stockez le nombre 13.
Vous pourriez avoir une autre variable appelée Greeting, et dans cette case, vous stockez le texte "Hello, World!".
Voici à quoi cela ressemble dans le code :
let age = 13; // Here, 'age' is the variable, and '13' is the value stored in it. let greeting = "Hello, World!"; // 'greeting' is the variable, and the text is the value.
Les variables sont utiles car elles vous permettent de stocker des données, puis de les utiliser ou de les modifier ultérieurement. Au lieu d'écrire « Bonjour, tout le monde ! » encore et encore, vous pouvez simplement écrire des vœux partout où vous avez besoin de ce message. Si vous devez modifier le message, il vous suffit de le mettre à jour au même endroit.
Ainsi, lorsque vous codez en JavaScript, vous créez des variables pour stocker des valeurs, que vous pouvez ensuite utiliser pour construire votre programme !
Maintenant que nous en avons fini avec ce que sont les valeurs et les variables, dévoilons ma mission.
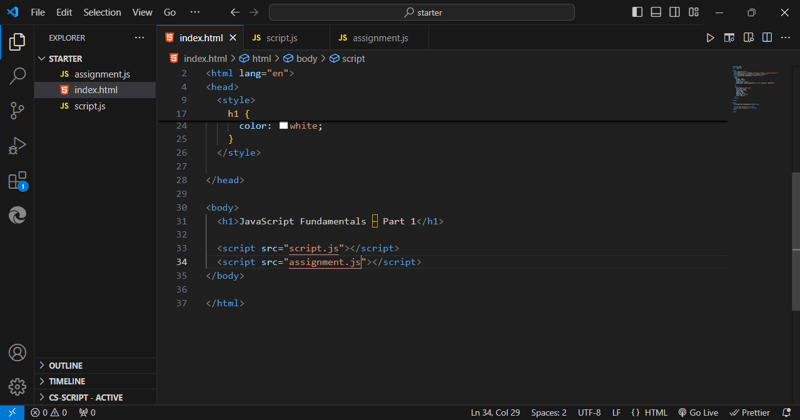
J'ai commencé par lier mon deuxième fichier JS que j'utiliserai appelé "assignment.js".
NB : On peut lier plus d'un fichier JS à un fichier HTML

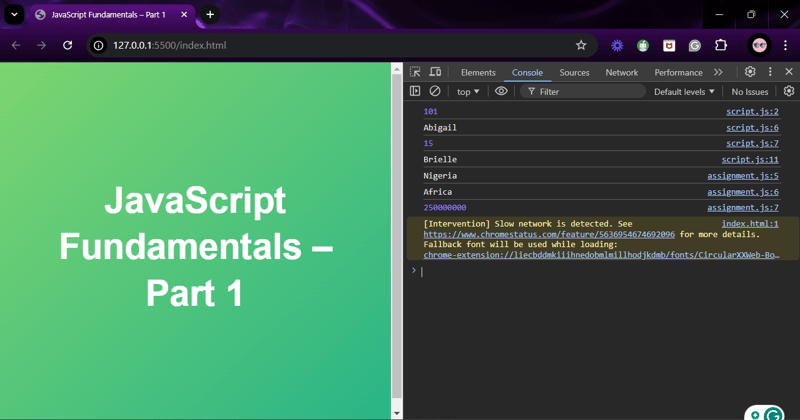
Deuxièmement, je suis allé sur mon navigateur pour ouvrir ma console.

NB : Pour ouvrir votre console, faites un clic droit sur votre souris, cliquez sur inspecter et accédez à console

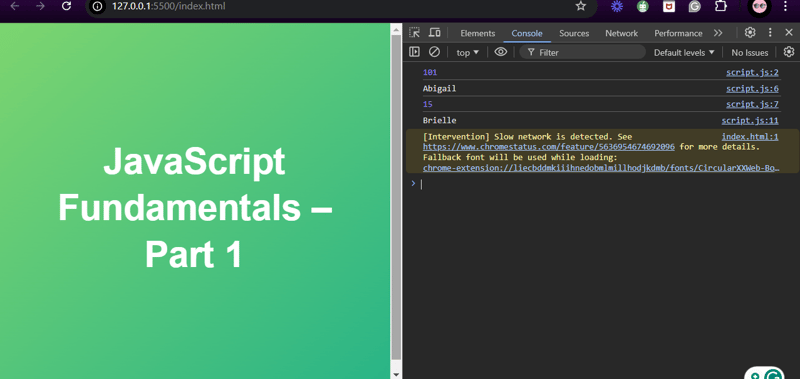
Comme nous pouvons le voir sur la console ci-dessus, seule la sortie de mon premier fichier JS s'affiche.
J'ai ensuite saisi mes variables et valeurs qui s'exécuteront plus tard sur la console comme on le verra ci-dessous.


Et c’est terminé pour le jour 5 !? Je vous ai dit que c'était simple, comme déguster une part de gâteau ? (moins les calories, bien sûr). Merci d'être resté et d'être génial ! Plus de plaisir (et bien sûr, quelques lignes de code supplémentaires) vous attendent, alors n'oubliez pas de rester à l'écoute. En attendant la prochaine fois, bon codage ! ✨
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
 Comment configurer l'hibernation dans le système Win7
Comment configurer l'hibernation dans le système Win7
 Que signifie Jingdong plus ?
Que signifie Jingdong plus ?
 La différence entre le rembourrage cellulaire et l'espacement cellulaire
La différence entre le rembourrage cellulaire et l'espacement cellulaire
 Méthode chinoise de saisie sublime
Méthode chinoise de saisie sublime
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 serveur RTMP
serveur RTMP
 Qu'est-ce que la monnaie numérique
Qu'est-ce que la monnaie numérique