
Dans ce guide, nous vous guiderons à travers les étapes pour intégrer l'authentification par mot de passe dans une application Web Python Django. Nous utiliserons le composant d'interface utilisateur de Corbado, qui se connecte de manière transparente à un backend de clé d'accès (y compris le serveur WebAuthn), ce qui rend le processus d'intégration simple et efficace.
Lisez le tutoriel original complet ici
Avant de commencer l'implémentation, assurez-vous d'avoir une compréhension de base de Django, Python, HTML et JavaScript. La familiarité avec ces technologies vous aidera à suivre plus facilement.
Si Django n'est pas installé sur votre machine, vous pouvez l'installer en exécutant la commande suivante :
pip install Django==4.2.7
Ensuite, installez le SDK Corbado Python pour les clés d'accès :
pip install passkeys
Maintenant, créez un nouveau projet Django :
django-admin startproject passkeys_demo cd passkeys_demo
Cela générera un répertoire passkeys_demo contenant vos fichiers de projet Django.
Dans le répertoire de votre projet, créez un fichier .env pour stocker les variables d'environnement. Vous avez besoin d'un ID de projet et d'un secret API que vous pouvez obtenir auprès du panneau des développeurs Corbado (vous devez créer un projet Corbado dans le panneau des développeurs) :
PROJECT_ID=your_project_id API_SECRET=your_api_secret
Installez le package django-environ pour charger ces variables dans vos paramètres Django :
pip install django-environ
Dans votre settings.py, importez environ et configurez-le pour lire le fichier .env :
import environ
env = environ.Env()
environ.Env.read_env()
PROJECT_ID = env('PROJECT_ID')
API_SECRET = env('API_SECRET')
Créez un répertoire de modèles dans votre projet passkeys_demo. Dans ce répertoire, créez index.html pour la page de connexion et profile.html pour la page de profil utilisateur.
index.html :
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.css"
/>
<script src="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.js"></script>
</head>
<body>
<script>
(async () => {
await Corbado.load({
projectId: "{{ PROJECT_ID }}",
darkMode: "off",
setShortSessionCookie: "true",
});
const authElement = document.getElementById('corbado-auth');
Corbado.mountAuthUI(authElement, {
onLoggedIn: () => {
window.location.href = '/profile';
},
});
})();
</script>
<div id="corbado-auth"></div>
</body>
</html>
profile.html:
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.css"
/>
<script src="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.js"></script>
</head>
<body>
<h2>Protected Page ?</h2>
<p>User ID: {{ USER_ID }}</p>
<p>Name: {{ USER_NAME }}</p>
<p>Email: {{ USER_EMAIL }}</p>
<div id="passkey-list"></div>
<button id="logoutButton">Logout</button>
<script>
(async () => {
await Corbado.load({
projectId: "{{ PROJECT_ID }}",
darkMode: "off",
});
const passkeyListElement = document.getElementById("passkey-list");
Corbado.mountPasskeyListUI(passkeyListElement);
const logoutButton = document.getElementById('logoutButton');
logoutButton.addEventListener('click', function() {
Corbado.logout()
.then(() => {
window.location.replace("/");
})
.catch(err => {
console.error(err);
});
});
})();
</script>
</body>
</html>
Dans vues.py, créez les méthodes suivantes pour afficher les pages de connexion et de profil :
from django.shortcuts import render, redirect
from django.http import HttpResponse
from corbado_python_sdk import Config, CorbadoSDK, SessionInterface, UserEntity
from corbado_python_sdk.entities.session_validation_result import SessionValidationResult
from corbado_python_sdk.generated.models.identifier import Identifier
from passkeys_demo.settings import API_SECRET, PROJECT_ID
config = Config(api_secret=API_SECRET, project_id=PROJECT_ID)
sdk = CorbadoSDK(config=config)
sessions = sdk.sessions
identifiers = sdk.identifiers
def index(request):
context = {"PROJECT_ID": PROJECT_ID}
return render(request, "index.html", context)
def profile(request):
token = request.COOKIES.get(config.short_session_cookie_name)
try:
if not token:
raise ValueError("No token found")
validation_result = sessions.get_and_validate_short_session_value(short_session=token)
if validation_result.authenticated:
email_identifiers = identifiers.list_all_emails_by_user_id(
user_id=validation_result.user_id or ""
)
user = sessions.get_current_user(short_session=token)
context = {
"PROJECT_ID": PROJECT_ID,
"USER_ID": user.user_id,
"USER_NAME": user.full_name,
"USER_EMAIL": email_identifiers[0].value,
}
return render(request, "profile.html", context)
else:
return HttpResponse("You are not authenticated or have not yet confirmed your email.", status=401)
except Exception as e:
print(e)
return redirect("/")
Configurez les routes dans urls.py :
from django.urls import path
from . import views
urlpatterns = [
path("", views.index, name="index"),
path("profile/", views.profile, name="profile"),
path('<path:unknown_path>/', lambda request, unknown_path: redirect('/'), name='fallback')
]
Pour démarrer votre application Django, utilisez la commande suivante :
python manage.py runserver
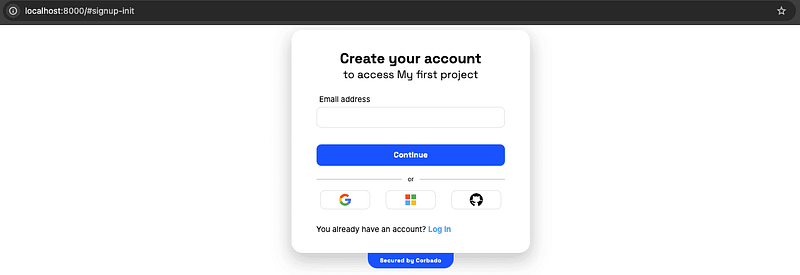
Visitez http://localhost:8000 dans votre navigateur Web et vous devriez voir le composant de l'interface utilisateur Corbado intégré de manière transparente.

Ce guide vous a guidé tout au long du processus d'ajout d'une authentification par mot de passe à une application Django à l'aide des composants de Corbado. Cette approche améliore non seulement la sécurité en mettant en œuvre une authentification sans mot de passe, mais simplifie également la gestion des sessions. Pour plus de détails sur les capacités de gestion de session de Corbado, reportez-vous à la documentation officielle.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment vérifier l'adresse Mac
Comment vérifier l'adresse Mac
 Historique des opérations de la table de vue Oracle
Historique des opérations de la table de vue Oracle
 vc6.0
vc6.0
 Comment résoudre le code d'erreur 8024401C
Comment résoudre le code d'erreur 8024401C
 Utilisation de la classe de calendrier en Java
Utilisation de la classe de calendrier en Java
 Comment accéder au site Web 404
Comment accéder au site Web 404
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm
 paramètres des variables d'environnement Java
paramètres des variables d'environnement Java
 Pourquoi le wifi a-t-il un point d'exclamation ?
Pourquoi le wifi a-t-il un point d'exclamation ?