
Dans le développement Web moderne, la gestion des données côté client est devenue une compétence essentielle. Les développeurs s'appuient souvent sur localStorage, sessionStorage et les cookies pour stocker les données dans le navigateur de l'utilisateur. Bien que ces trois mécanismes répondent à des objectifs similaires, ils présentent des différences distinctes en termes de capacité, de persistance et de cas d'utilisation. Dans ce blog, nous explorerons ces différences, avec des exemples, pour vous aider à mieux comprendre quand et comment utiliser chacune d'elles.
1. localStorage : stockage persistant côté client
Objectif : localStorage est conçu pour stocker des données côté client qui persistent même après la fermeture du navigateur. C'est un excellent choix pour les données qui doivent être conservées sur plusieurs sessions.
Capacité : localStorage offre un espace de stockage substantiel, généralement jusqu'à 10 Mo par domaine, ce qui est suffisant pour la plupart des applications.
Persistance : Les données stockées dans localStorage restent disponibles jusqu'à ce qu'elles soient explicitement supprimées par l'utilisateur ou l'application. Cela le rend idéal pour stocker les préférences de l'utilisateur, telles que les paramètres de thème, qui doivent persister lors des différentes visites sur le site.
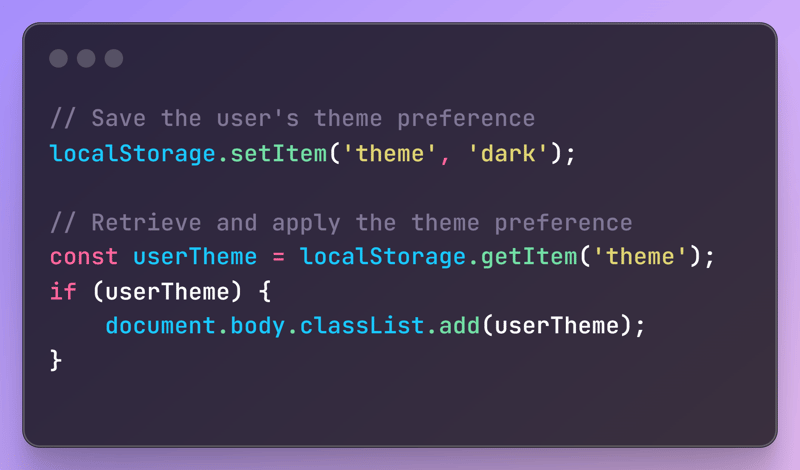
Exemple : Supposons que vous disposiez d'une application Web qui propose à la fois les modes clair et sombre. Vous pouvez utiliser localStorage pour enregistrer les préférences de l'utilisateur afin que lors de sa prochaine visite, le site se charge automatiquement dans le mode choisi.

2. sessionStorage : stockage temporaire basé sur une session
Objectif : sessionStorage stocke également des données côté client, mais elles sont limitées à la durée de la session de la page. Cela signifie que les données sont effacées lorsque l'utilisateur ferme l'onglet ou la fenêtre du navigateur.
Capacité : Semblable à localStorage, sessionStorage fournit environ 5 Mo de stockage par domaine. Bien que la capacité soit plus petite, elle est souvent suffisante pour les données temporaires.
Persistance : La principale différence entre sessionStorage et localStorage est la persistance. Les données de sessionStorage ne sont disponibles que pendant la durée de la session de la page, ce qui les rend adaptées au stockage de données temporaires qui n'ont pas besoin de persister au-delà de la session en cours.
Exemple : Imaginez un formulaire en plusieurs étapes dans lequel les utilisateurs saisissent des données sur plusieurs pages. Vous pouvez utiliser sessionStorage pour stocker temporairement les données du formulaire à mesure que l'utilisateur progresse dans les étapes. Cela garantit que s’ils rechargent accidentellement une page, ils ne perdront pas leur progression.
// Save form data temporarily in sessionStorage
sessionStorage.setItem('step1Data', JSON.stringify({ name: 'John Doe', age: 30 }));
// Retrieve the saved data
const step1Data = JSON.parse(sessionStorage.getItem('step1Data'));
console.log(step1Data); // Output: { name: 'John Doe', age: 30 }
3. Cookies : stockage réduit et persistant avec interaction avec le serveur
Objectif : Les cookies sont utilisés pour stocker de petits éléments de données qui doivent persister au fil des sessions et peuvent être envoyés avec des requêtes HTTP au serveur. Ils sont souvent utilisés pour suivre les sessions des utilisateurs, stocker les jetons d'authentification et mémoriser les paramètres utilisateur.
Capacité : Les cookies ont une capacité beaucoup plus petite par rapport à localStorage et sessionStorage, avec une limite de 4 Ko par cookie. Cependant, plusieurs cookies peuvent être stockés, chacun avec cette limite.
Persistance : Les cookies ont un délai d'expiration configurable. Ils peuvent soit expirer à la fin d'une session, soit persister pendant une durée spécifiée. Cette flexibilité permet d'utiliser les cookies pour un stockage à court et à long terme.
Exemple : Une utilisation courante des cookies consiste à stocker le jeton de connexion d'un utilisateur, ce qui permet à l'utilisateur de rester connecté au fil des sessions sans avoir à ressaisir ses informations d'identification à chaque fois qu'il visite le site.
// Set a cookie with an expiration date
document.cookie = "username=JohnDoe; expires=Fri, 31 Dec 2024 23:59:59 GMT; path=/";
// Retrieve the cookie value
const cookies = document.cookie.split(';').reduce((acc, cookie) => {
const [key, value] = cookie.trim().split('=');
acc[key] = value;
return acc;
}, {});
console.log(cookies.username); // Output: JohnDoe
Quand utiliser chaque mécanisme de stockage
localStorage : À utiliser lorsque vous devez stocker de grandes quantités de données qui doivent persister sur plusieurs sessions et qui ne sont pas sensibles (par exemple, les préférences de l'utilisateur, l'état de l'application non sensible).
sessionStorage : idéal pour les données temporaires qui ne doivent persister que pendant la durée de la session de l'utilisateur (par exemple, données de formulaire à session unique, état temporaire).
Cookies : Idéal pour stocker de petits éléments de données qui doivent être envoyés au serveur avec des requêtes HTTP ou nécessitent une expiration spécifique (par exemple, les jetons d'authentification, les préférences utilisateur qui doivent interagir avec le serveur) .
Conclusion
Comprendre les différences entre localStorage, sessionStorage et les cookies est crucial pour faire le bon choix dans vos applications Web. Chacun a ses propres forces et limites, et savoir quand les utiliser vous aidera à créer des applications plus efficaces et plus conviviales.
En maîtrisant ces outils, vous serez mieux équipé pour gérer le stockage de données côté client dans votre prochain projet, garantissant ainsi une expérience transparente à vos utilisateurs.
? Connectez-vous avec moi sur LinkedIn :
Connectons-nous et discutons davantage de React, du développement Web et de l'amélioration des performances !
Profil LinkedIn :Abhay Kumar
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le trading de Bitcoin est-il autorisé en Chine ?
Le trading de Bitcoin est-il autorisé en Chine ?
 Comment s'inscrire à Alipay d'entreprise
Comment s'inscrire à Alipay d'entreprise
 Dernières tendances des prix du Bitcoin
Dernières tendances des prix du Bitcoin
 Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word
 Google Earth ne parvient pas à se connecter à la solution serveur
Google Earth ne parvient pas à se connecter à la solution serveur
 Port 1433
Port 1433
 Comment accéder au site Web 404
Comment accéder au site Web 404
 Solution pour redémarrer et sélectionner le périphérique de démarrage approprié
Solution pour redémarrer et sélectionner le périphérique de démarrage approprié