
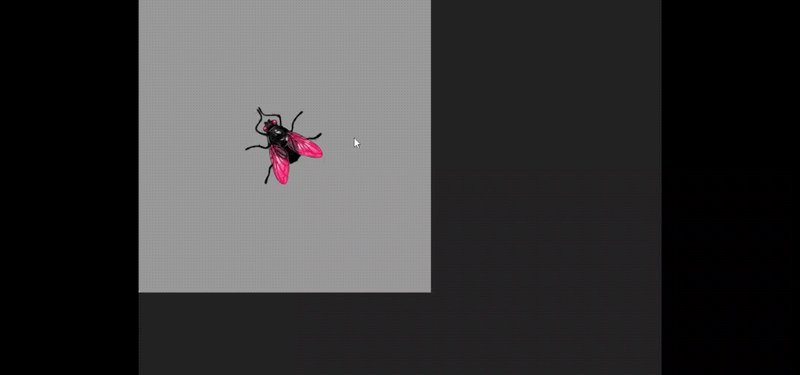
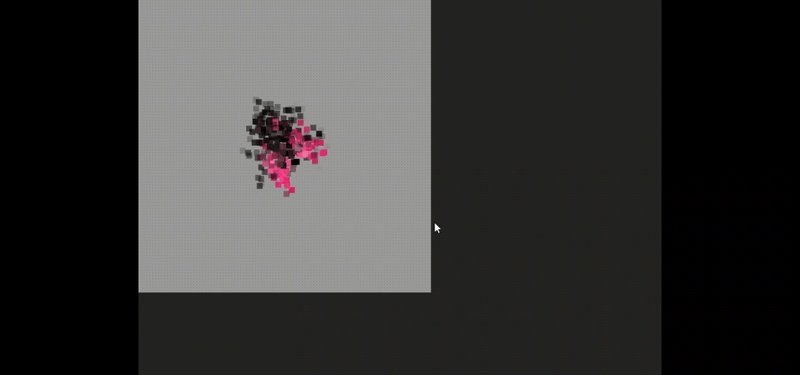
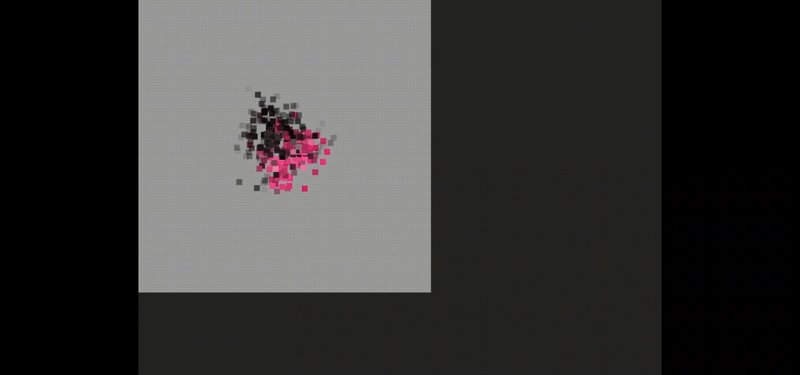
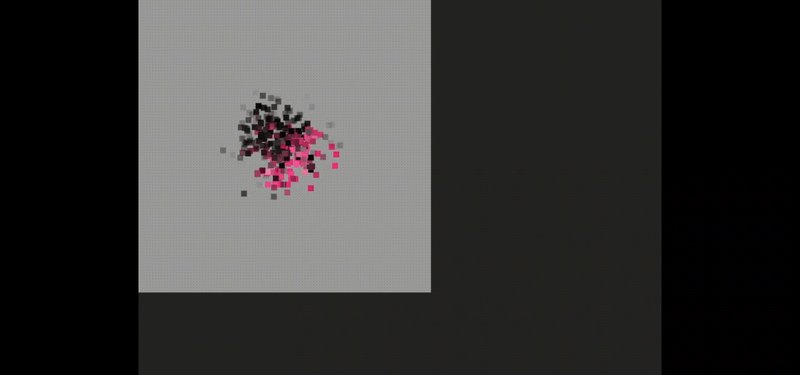
Canvas..quel beau nom qui n'exprime pas à quel point j'aime cette API, même si c'était terrible pour moi au début, mais après quelques essais et erreurs, je l'ai compris, j'ai même essayé de créer des trucs inhabituels avec cela a fait planter mon IDE plusieurs fois. Cette expérience ici n'est qu'une des innombrables expériences que je fais assez souvent au cours de mon parcours Frontend. Ici, j'ai utilisé l'API Canvas pour obtenir les données de l'image de l'insecte, puis j'ai géré ces données dans une propriété CSS (oui, une !)pour produire cet effet de particules.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel fichier est Windows.old ?
Quel fichier est Windows.old ?
 Quelle est la raison de l'échec de la connexion au serveur ?
Quelle est la raison de l'échec de la connexion au serveur ?
 utilisation de la fonction de rééchantillonnage
utilisation de la fonction de rééchantillonnage
 Comment obtenir le numéro d'entrée en Java
Comment obtenir le numéro d'entrée en Java
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 lien du serveur émule
lien du serveur émule
 Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
 La différence entre fprintf et printf
La différence entre fprintf et printf