
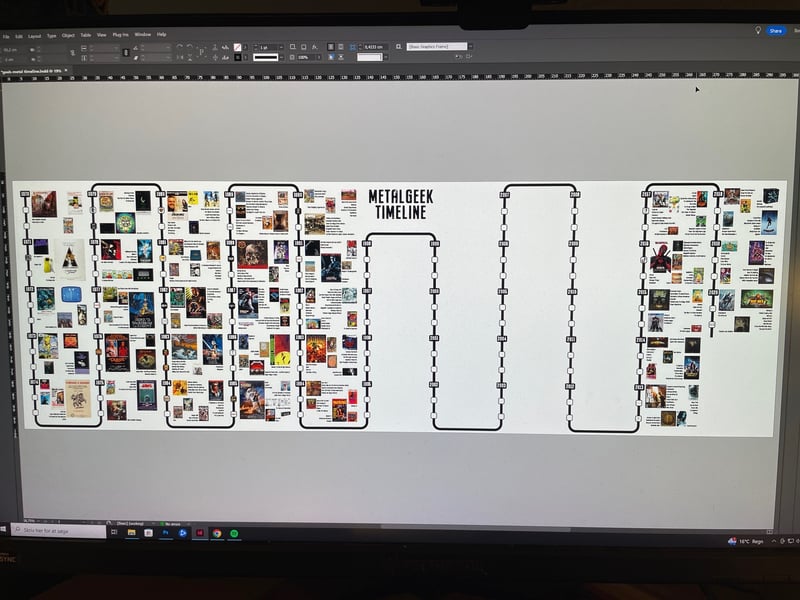
Plus tôt cette année, un de mes amis a partagé une affiche massive sur laquelle il avait travaillé pour le festival Copenhell à Copenhague, au Danemark. L'affiche, d'une taille impressionnante de 2 x 12 mètres, présentait une chronologie détaillée des événements culturels importants des 50 dernières années, avec un accent particulier sur le rock heavy metal - ce qui est approprié, comme Copenhell l'est. un festival dédié à ce genre !

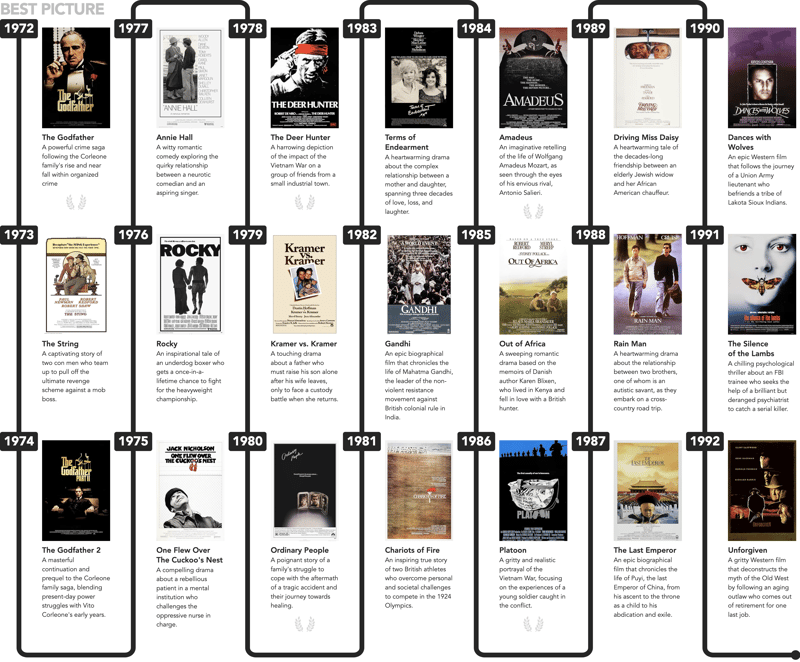
J'ai vraiment adoré le design, qui présentait une disposition unique en forme de « chronologie de serpent ». Inspiré par cela, j'ai décidé de créer ma propre version en utilisant HTML et CSS, mais avec une particularité : en me concentrant sur les lauréats de l'Oscar du « Meilleur film » à partir de 1972… et oui, je les ai tous vus !
Commençons par créer un balisage sémantique. Ce code HTML fournira la structure de notre chronologie et aura fière allure même sans aucun style CSS appliqué :
<ol>
<li value="1972">
<article>
<img src="1972.jpg" alt="The Godfather">
<h4>The Godfather</h4>
<small>A powerful crime saga following the Corleone family's rise and near fall within organized crime</small>
</article>
</li>
</ol>
... et on obtient :

Comme vous pouvez le constater, la chronologie semble tout à fait présentable, même avec les styles de navigateur par défaut !
Remarque : L'attribut valeur n'est valable que pour les balises
lorsque le parent est une liste ordonnée, .
Nous utiliserons des listes ordonnées pour chaque "colonne" de la chronologie et envelopperons celles-ci dans :
<div class="ui-chronology"> <ol>...</ol> </div>
Chaque élément de la liste est une grille à deux colonnes. La ligne noire et l'année sont représentées respectivement par les pseudo-éléments ::before et ::after. Les deux pseudo-éléments sont placés dans la même cellule de grille (première colonne) à l'aide d'une technique de 'grid stack' (grid-area : 1/1), qui permet à plusieurs éléments de se chevaucher au sein de la même zone de grille :
li {
display: grid;
grid-template-columns: max-content 1fr;
&::before { /* Vertical line */
content: "";
background: #000;
grid-area: 1 / 1;
margin-inline: auto;
width: var(--bdw);
}
&::after { /* Year */
align-self: start;
background-color: #000;
border-radius: .175em;
color: #FFF;
content: attr(value);
font-size: clamp(1rem, 0.2857rem + 2.2857vw, 2rem);
font-weight: 900;
grid-area: 1 / 1;
padding-inline: .5ch;
width: 5ch;
}
}
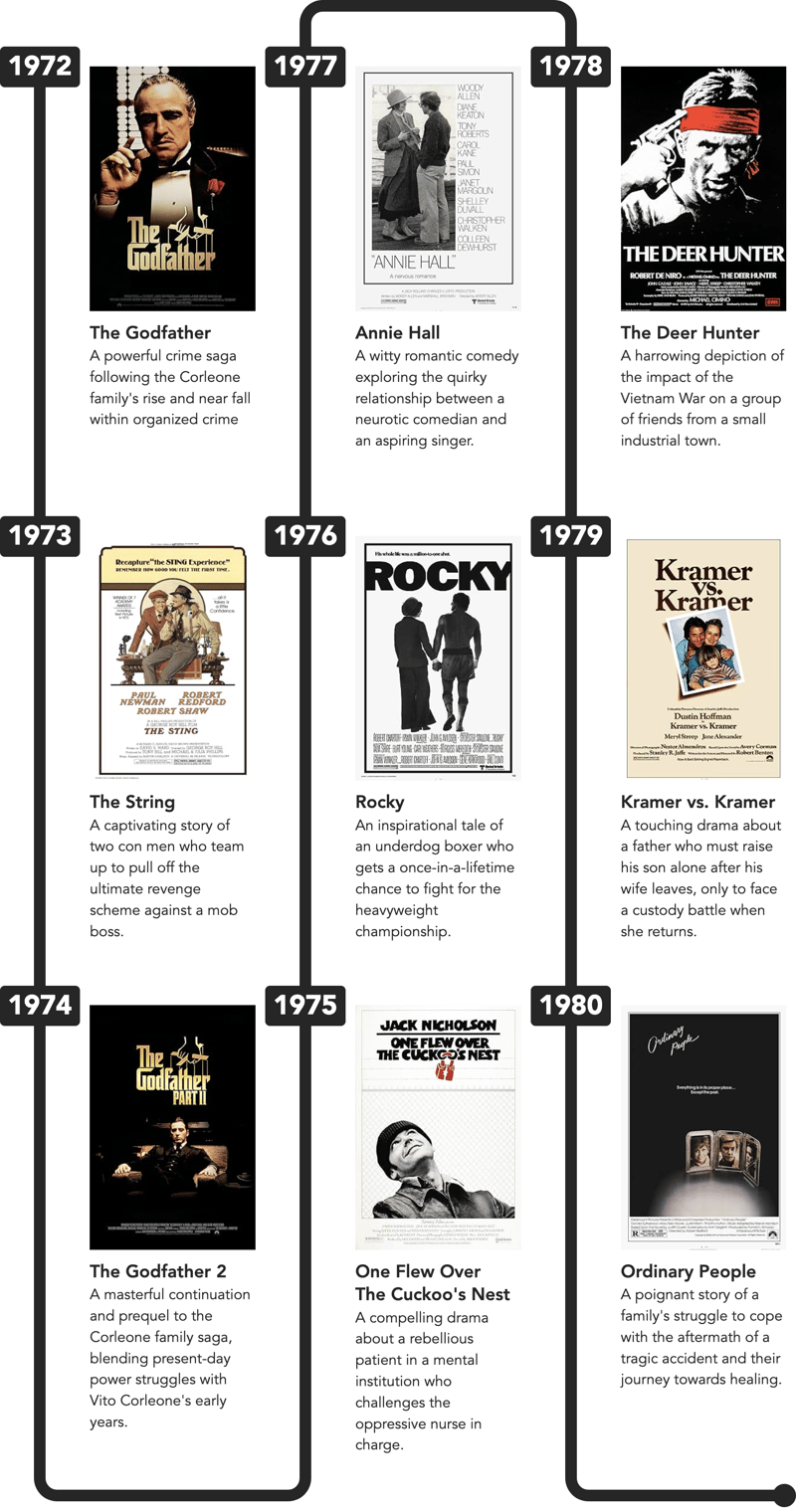
Je vais avancer un peu et montrer à quoi ressemblent 3 balises

Ce qui nous manque, ce sont les "connecteurs ondulés". Pour créer les « connecteurs ondulés » entre les entrées de la timeline, j'ai utilisé un petit « hack » impliquant un « factice »
<li value="0" aria-hidden="true"><i></i></li>
Ceux-ci seront placés tout en haut et en bas de chaque
Maintenant, le CSS des connecteurs est assez complexe, je vais donc simplement montrer la structure avec quelques commentaires en ligne ci-dessous — voir la démo finale de CodePen à la fin et plonger dans le code :
ol {
&:nth-of-type(odd) {
li[value="0"] {
&:last-of-type {
/* Bottom Left Corner */
&::before { }
}
}
/* FIRST COLUMN ONLY */
&:first-of-type {
li[value="0"]:first-of-type {
/* Hide Top Left Corner */
&::before { display: none; }
}
}
&:not(:first-of-type) {
li[value="0"] {
&:first-of-type {
/* Top Left Corner: Reverse */
&::before { }
}
}
}
&:last-of-type li[value="0"]:last-of-type i {
...
}
/* Round dot at the end of the last list */
&:last-of-type li[value="0"]:last-of-type i::after { ... }
}
/* EVEN COLUMNS */
&:nth-of-type(even) {
li[value="0"] {
&:first-of-type {
/* Top Left Corner */
&::before { ... }
}
&:last-of-type {
/* Bottom Left Corner: Reverse */
&::before { ... }
}
}
}
}
Ouf ! Beaucoup de logique :first-of-type / :last-of-type !
De plus, tous les CSS utilisent également des propriétés logiques, telles que :
border-block-width: 0 var(--bdw); border-inline-width: var(--bdw) 0; border-end-start-radius: var(--bdrs);
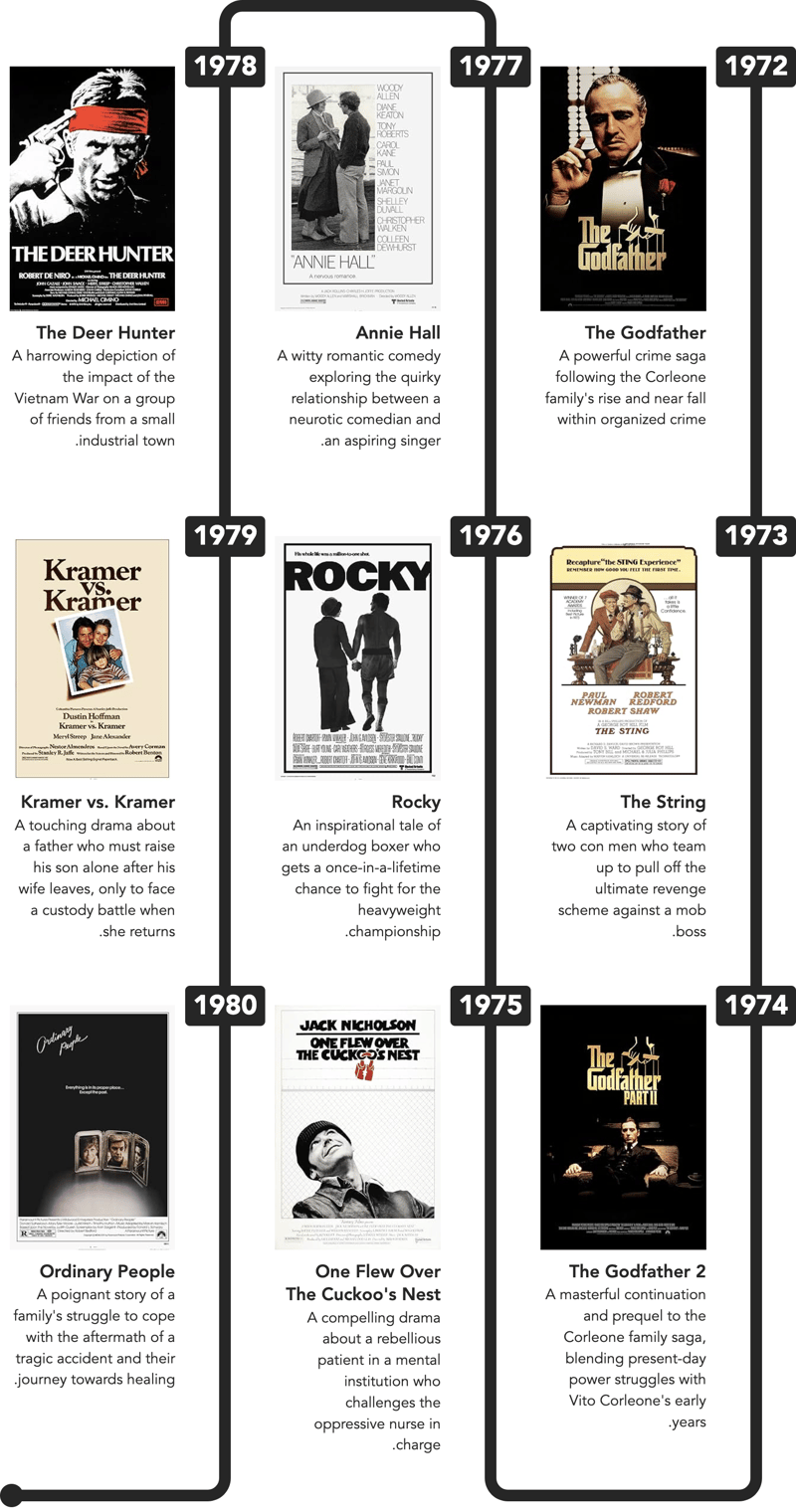
Pourquoi ? Si vous travaillez sur un site avec une direction de texte de droite à gauche (dir="rtl"), tout aura l'air bizarre, si vous utilisez des propriétés qui incluent left ou right dans le nom (telles que padding-left).
Avec les propriétés logiques, tout ira bien lorsque vous changez la direction du texte :

Comme c'est cool ! Maintenant, ajoutons quelques colonnes supplémentaires :

Remarquez comment le « dernier point rond » se déplace automatiquement vers la dernière colonne !
Et cela conclut ce tutoriel.
Veuillez ouvrir la démo dans une nouvelle fenêtre et redimensionner pour voir les colonnes se redistribuer.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Une liste complète des DNS publics couramment utilisés
Une liste complète des DNS publics couramment utilisés
 Touches de raccourci des commentaires Python
Touches de raccourci des commentaires Python
 Quelles sont les différences entre hiberner et mybatis
Quelles sont les différences entre hiberner et mybatis
 Comment utiliser la jointure gauche
Comment utiliser la jointure gauche
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
 Comment insérer des numéros de page dans ppt
Comment insérer des numéros de page dans ppt
 Comment trouver la médiane d'un tableau en php
Comment trouver la médiane d'un tableau en php
 Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers
Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers