comment créer un nœud confortable
Cet article fournit un guide sur la configuration de confortablesUI dans une application Node.js, y compris les étapes d'installation, d'initialisation, d'ajout de composants d'interface utilisateur et de rendu. Il met également en évidence les fonctionnalités offertes par confortablesUI pour travailler avec les composants de l'interface utilisateur, su

Comment configurer confortablesui dans une application node.js ?
Pour configurer confortablesui dans une application node.js, vous pouvez suivre les étapes suivantes :
- Installez le package confortableui à l'aide de npm :
<code> npm install @comfyui/core</code>
- Importez le module confortablesui dans votre application :
<code>const comfyui = require('@comfyui/core');</code>- Initialisez l'instance confortableui :
<code>const ui = new comfyui.UI();</code>
- Ajoutez des composants d'interface utilisateur à votre application en appelant la méthode
add():
<code>ui.add(new comfyui.Button({ label: 'My Button' }));</code>- Rendez l'interface utilisateur vers le DOM en appelant la méthode
render():
<code>ui.render('#my-app');</code>Quelles fonctionnalités Le nœud Comfyui permet-il de travailler avec des composants d'interface utilisateur ?
Le nœud comfyui fournit un ensemble complet de fonctionnalités pour travailler avec des composants d'interface utilisateur, notamment :
- Création de composants : créez et configurez divers composants de l'interface utilisateur tels que des boutons, des cases à cocher, des listes déroulantes, etc.
- Gestion des événements : liez les écouteurs d'événements aux composants de l'interface utilisateur pour répondre aux interactions des utilisateurs telles que les clics, les modifications, etc.
- Liaison de données : connectez-vous Composants d'interface utilisateur vers des sources de données pour mettre à jour dynamiquement leur état et leur affichage.
- Style et thème : personnalisez l'apparence des composants d'interface utilisateur à l'aide de CSS et de thèmes.
- Réutilisabilité des composants : créez des composants d'interface utilisateur réutilisables et partagez-les dans différentes parties de votre application.
- Prise en charge de l'accessibilité : assurez-vous que les composants de votre interface utilisateur sont accessibles aux utilisateurs handicapés.
Quels exemples et didacticiels sont disponibles pour utiliser le nœud confortable ?
Voici quelques exemples et tutoriels disponibles pour utiliser le nœud confortable :
- [Démarrer avec le nœud confortable](https://comfyui.com/docs/node/ Getting-started/)
- [Création d'une application de nœud simple avec confortablesui](https://www.youtube.com/watch?v=sQ430rHFicY)
- [Utilisation du nœud confortable pour la liaison de données et gestion des événements](https://medium.com/@comfyui/using-comfyui-node-for-data-binding-and-event-handling-8627974aea8e)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Comment construire des agents d'IA multimodaux à l'aide d'AGNO Framework?
Apr 23, 2025 am 11:30 AM
Comment construire des agents d'IA multimodaux à l'aide d'AGNO Framework?
Apr 23, 2025 am 11:30 AM
Tout en travaillant sur une IA agentique, les développeurs se retrouvent souvent à naviguer dans les compromis entre la vitesse, la flexibilité et l'efficacité des ressources. J'ai exploré le cadre de l'IA agentique et je suis tombé sur Agno (plus tôt c'était Phi-
 Comment ajouter une colonne dans SQL? - Analytique Vidhya
Apr 17, 2025 am 11:43 AM
Comment ajouter une colonne dans SQL? - Analytique Vidhya
Apr 17, 2025 am 11:43 AM
Instruction ALTER TABLE de SQL: Ajout de colonnes dynamiquement à votre base de données Dans la gestion des données, l'adaptabilité de SQL est cruciale. Besoin d'ajuster votre structure de base de données à la volée? L'énoncé de la table alter est votre solution. Ce guide détaille l'ajout de Colu
 Openai change de mise au point avec GPT-4.1, priorise le codage et la rentabilité
Apr 16, 2025 am 11:37 AM
Openai change de mise au point avec GPT-4.1, priorise le codage et la rentabilité
Apr 16, 2025 am 11:37 AM
La version comprend trois modèles distincts, GPT-4.1, GPT-4.1 Mini et GPT-4.1 Nano, signalant une évolution vers des optimisations spécifiques à la tâche dans le paysage du modèle grand langage. Ces modèles ne remplacent pas immédiatement les interfaces orientées utilisateur comme
 Au-delà du drame de lama: 4 nouvelles références pour les modèles de grande langue
Apr 14, 2025 am 11:09 AM
Au-delà du drame de lama: 4 nouvelles références pour les modèles de grande langue
Apr 14, 2025 am 11:09 AM
Benchmarks en difficulté: une étude de cas de lama Début avril 2025, Meta a dévoilé sa suite de modèles Llama 4, avec des métriques de performance impressionnantes qui les ont placés favorablement contre des concurrents comme GPT-4O et Claude 3.5 Sonnet. Au centre du launc
 Nouveau cours court sur les modèles d'intégration par Andrew Ng
Apr 15, 2025 am 11:32 AM
Nouveau cours court sur les modèles d'intégration par Andrew Ng
Apr 15, 2025 am 11:32 AM
Déverrouiller la puissance des modèles d'intégration: une plongée profonde dans le nouveau cours d'Andrew Ng Imaginez un avenir où les machines comprennent et répondent à vos questions avec une précision parfaite. Ce n'est pas de la science-fiction; Grâce aux progrès de l'IA, cela devient un R
 Comment les jeux de TDAH, les outils de santé et les chatbots d'IA transforment la santé mondiale
Apr 14, 2025 am 11:27 AM
Comment les jeux de TDAH, les outils de santé et les chatbots d'IA transforment la santé mondiale
Apr 14, 2025 am 11:27 AM
Un jeu vidéo peut-il faciliter l'anxiété, se concentrer ou soutenir un enfant atteint de TDAH? Au fur et à mesure que les défis de la santé augmentent à l'échelle mondiale - en particulier chez les jeunes - les innovateurs se tournent vers un outil improbable: les jeux vidéo. Maintenant l'un des plus grands divertissements du monde Indus
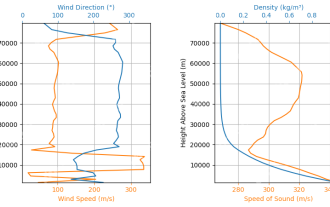
 Simulation et analyse de lancement de fusées à l'aide de Rocketpy - Analytics Vidhya
Apr 19, 2025 am 11:12 AM
Simulation et analyse de lancement de fusées à l'aide de Rocketpy - Analytics Vidhya
Apr 19, 2025 am 11:12 AM
Simuler les lancements de fusée avec Rocketpy: un guide complet Cet article vous guide à travers la simulation des lancements de fusées haute puissance à l'aide de Rocketpy, une puissante bibliothèque Python. Nous couvrirons tout, de la définition de composants de fusée à l'analyse de Simula
 Google dévoile la stratégie d'agent la plus complète au cloud prochain 2025
Apr 15, 2025 am 11:14 AM
Google dévoile la stratégie d'agent la plus complète au cloud prochain 2025
Apr 15, 2025 am 11:14 AM
Gemini comme fondement de la stratégie d'IA de Google Gemini est la pierre angulaire de la stratégie d'agent AI de Google, tirant parti de ses capacités multimodales avancées pour traiter et générer des réponses à travers le texte, les images, l'audio, la vidéo et le code. Développé par Deepm




