comment peindre un confortable
Cet article explore les capacités des grilles de données, des éditeurs et des composants d'interface utilisateur DevExtreme dans les applications Web créées avec React et Vue.js. Il fournit des instructions étape par étape sur la façon d'intégrer ces composants, présentant leurs fonctionnalités et optant

Comment utiliser les grilles de données DevExtreme pour créer de puissantes applications d'édition de données ?
Les grilles de données DevExtreme sont des outils puissants pour afficher, modifier et gérer des données dans des applications Web. Ils fournissent une interface riche en fonctionnalités qui permet aux utilisateurs de trier, filtrer, regrouper et modifier facilement les données.
Pour utiliser les grilles de données DevExtreme, vous devez d'abord installer la bibliothèque DevExtreme dans votre projet. Vous pouvez le faire en utilisant npm:
<code>npm install devextreme</code>
Une fois la bibliothèque installée, vous pouvez créer une nouvelle grille de données en instanciant la classe dxDataGrid. Le code suivant montre comment créer une grille de données simple :
import { dxDataGrid } from 'devextreme-react';
const data = [{
id: 1,
name: 'John Doe',
email: 'john.doe@example.com'
}];
const App = () => (
<dxDataGrid
dataSource={data}
keyExpr="id"
/>
);Cette grille de données affichera un tableau avec trois colonnes : id, name et email. Vous pouvez personnaliser l'apparence et le comportement de la grille de données en définissant diverses options. Par exemple, vous pouvez modifier la largeur des colonnes, activer le tri et le filtrage et ajouter des éditeurs personnalisés.
Comment intégrer efficacement les éditeurs DevExtreme dans les applications basées sur React ?
Les éditeurs DevExtreme sont de puissants composants d'interface utilisateur qui peuvent être utilisés pour créer une variété de contrôles de saisie et d'édition de données. Ils sont hautement personnalisables et peuvent être facilement intégrés aux applications basées sur React.
Pour intégrer les éditeurs DevExtreme dans une application React, vous devez d'abord installer la bibliothèque DevExtreme React dans votre projet. Vous pouvez le faire en utilisant npm:
<code>npm install devextreme-react</code>
Une fois la bibliothèque installée, vous pouvez importer le composant éditeur souhaité dans votre composant React. Par exemple, pour importer l'éditeur TextBox, vous utiliserez le code suivant :
import TextBox from 'devextreme-react/text-box';
Vous pouvez ensuite créer un nouvel éditeur en instanciant la classe editor. Le code suivant montre comment créer un éditeur de zone de texte simple :
const App = () => ( <TextBox /> );
Cet éditeur affichera un champ de saisie de texte standard. Vous pouvez personnaliser l'apparence et le comportement de l'éditeur en définissant diverses options. Par exemple, vous pouvez modifier l'étiquette, le texte de l'espace réservé et les règles de validation.
Comment exploiter toutes les capacités des composants d'interface utilisateur de DevExtreme dans Vue.js ?
DevExtreme Les composants d'interface utilisateur constituent un ensemble d'outils puissants qui peuvent être utilisés pour créer des interfaces utilisateur riches et interactives pour les applications Vue.js. Ils sont hautement personnalisables et peuvent être facilement intégrés aux applications Vue.js.
Pour utiliser les composants DevExtreme UI dans une application Vue.js, vous devez d'abord installer la bibliothèque DevExtreme Vue dans votre projet. Vous pouvez le faire en utilisant npm:
<code>npm install devextreme-vue</code>
Une fois la bibliothèque installée, vous pouvez importer le composant d'interface utilisateur souhaité dans votre composant Vue.js. Par exemple, pour importer le composant DataGrid, vous utiliserez le code suivant :
import { DataGrid } from 'devextreme-vue';Vous pouvez ensuite créer un nouveau composant d'interface utilisateur en instanciant la classe de composant. Le code suivant montre comment créer une grille de données simple :
const App = {
components: { DataGrid },
template: '<DataGrid />'
};Cette grille de données affichera un tableau avec trois colonnes : id, name et email. Vous pouvez personnaliser l'apparence et le comportement de la grille de données en définissant diverses options. Par exemple, vous pouvez modifier la largeur des colonnes, activer le tri et le filtrage et ajouter des éditeurs personnalisés.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Comment construire des agents d'IA multimodaux à l'aide d'AGNO Framework?
Apr 23, 2025 am 11:30 AM
Comment construire des agents d'IA multimodaux à l'aide d'AGNO Framework?
Apr 23, 2025 am 11:30 AM
Tout en travaillant sur une IA agentique, les développeurs se retrouvent souvent à naviguer dans les compromis entre la vitesse, la flexibilité et l'efficacité des ressources. J'ai exploré le cadre de l'IA agentique et je suis tombé sur Agno (plus tôt c'était Phi-
 Comment ajouter une colonne dans SQL? - Analytique Vidhya
Apr 17, 2025 am 11:43 AM
Comment ajouter une colonne dans SQL? - Analytique Vidhya
Apr 17, 2025 am 11:43 AM
Instruction ALTER TABLE de SQL: Ajout de colonnes dynamiquement à votre base de données Dans la gestion des données, l'adaptabilité de SQL est cruciale. Besoin d'ajuster votre structure de base de données à la volée? L'énoncé de la table alter est votre solution. Ce guide détaille l'ajout de Colu
 Openai change de mise au point avec GPT-4.1, priorise le codage et la rentabilité
Apr 16, 2025 am 11:37 AM
Openai change de mise au point avec GPT-4.1, priorise le codage et la rentabilité
Apr 16, 2025 am 11:37 AM
La version comprend trois modèles distincts, GPT-4.1, GPT-4.1 Mini et GPT-4.1 Nano, signalant une évolution vers des optimisations spécifiques à la tâche dans le paysage du modèle grand langage. Ces modèles ne remplacent pas immédiatement les interfaces orientées utilisateur comme
 Au-delà du drame de lama: 4 nouvelles références pour les modèles de grande langue
Apr 14, 2025 am 11:09 AM
Au-delà du drame de lama: 4 nouvelles références pour les modèles de grande langue
Apr 14, 2025 am 11:09 AM
Benchmarks en difficulté: une étude de cas de lama Début avril 2025, Meta a dévoilé sa suite de modèles Llama 4, avec des métriques de performance impressionnantes qui les ont placés favorablement contre des concurrents comme GPT-4O et Claude 3.5 Sonnet. Au centre du launc
 Nouveau cours court sur les modèles d'intégration par Andrew Ng
Apr 15, 2025 am 11:32 AM
Nouveau cours court sur les modèles d'intégration par Andrew Ng
Apr 15, 2025 am 11:32 AM
Déverrouiller la puissance des modèles d'intégration: une plongée profonde dans le nouveau cours d'Andrew Ng Imaginez un avenir où les machines comprennent et répondent à vos questions avec une précision parfaite. Ce n'est pas de la science-fiction; Grâce aux progrès de l'IA, cela devient un R
 Comment les jeux de TDAH, les outils de santé et les chatbots d'IA transforment la santé mondiale
Apr 14, 2025 am 11:27 AM
Comment les jeux de TDAH, les outils de santé et les chatbots d'IA transforment la santé mondiale
Apr 14, 2025 am 11:27 AM
Un jeu vidéo peut-il faciliter l'anxiété, se concentrer ou soutenir un enfant atteint de TDAH? Au fur et à mesure que les défis de la santé augmentent à l'échelle mondiale - en particulier chez les jeunes - les innovateurs se tournent vers un outil improbable: les jeux vidéo. Maintenant l'un des plus grands divertissements du monde Indus
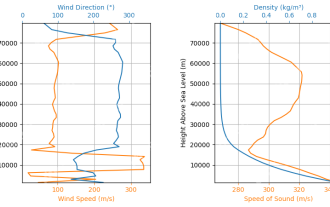
 Simulation et analyse de lancement de fusées à l'aide de Rocketpy - Analytics Vidhya
Apr 19, 2025 am 11:12 AM
Simulation et analyse de lancement de fusées à l'aide de Rocketpy - Analytics Vidhya
Apr 19, 2025 am 11:12 AM
Simuler les lancements de fusée avec Rocketpy: un guide complet Cet article vous guide à travers la simulation des lancements de fusées haute puissance à l'aide de Rocketpy, une puissante bibliothèque Python. Nous couvrirons tout, de la définition de composants de fusée à l'analyse de Simula
 Google dévoile la stratégie d'agent la plus complète au cloud prochain 2025
Apr 15, 2025 am 11:14 AM
Google dévoile la stratégie d'agent la plus complète au cloud prochain 2025
Apr 15, 2025 am 11:14 AM
Gemini comme fondement de la stratégie d'IA de Google Gemini est la pierre angulaire de la stratégie d'agent AI de Google, tirant parti de ses capacités multimodales avancées pour traiter et générer des réponses à travers le texte, les images, l'audio, la vidéo et le code. Développé par Deepm




