 interface Web
interface Web
 js tutoriel
js tutoriel
 Déclarations @let angulaires : abonnements à des modèles intelligents
Déclarations @let angulaires : abonnements à des modèles intelligents
Déclarations @let angulaires : abonnements à des modèles intelligents
Depuis quelques temps, Angular vit sur sa lancée et l'équipe Angular a prouvé qu'elle se souciait de sa communauté. Dans Angular v17 et les versions mineures suivantes, l'équipe Angular a fourni de nombreuses fonctionnalités intéressantes, dont l'une qui s'est le plus démarquée, même si dans l'aperçu du développeur, était la nouvelle syntaxe de modèle bloc intégrée qui simplifiait travailler avec des modèles.
Dans la version récente, deux numéros tant attendus du dépôt Angular ont été fermés. La version majeure d'Angular, v18, incluait les événements de changement d'état de contrôle unifié, entre autres fonctionnalités, et la version mineure, v18.1, tirait parti de la syntaxe du modèle block en ajoutant une nouvelle fonctionnalité intégrée au modèle. connu sous le nom de Variables locales du modèle, désignées par le bloc @let.
Consultez le billet de blog officiel pour en savoir plus sur la façon dont les variables @let sont définies, fonctionnent, les limitations et comment elles mettent à jour leurs valeurs.
En termes simples, Variables locales de modèle, permettent aux développeurs Angular de déclarer des variables dans leurs modèles, tout comme nous le faisons dans la classe du composant, rationalisant la façon dont nous écrivons la logique dans le modèle, apportant ainsi des alternatives à certains anciens modèles de modèles et introduction de nouveaux cas d'utilisation abordés dans cet article de @eneajaho.
La motivation de cet article est venue d'un fil de discussion Reddit se demandant si les déclarations @let étaient nécessaires et pourquoi elles devraient être utilisées.
Vous pouvez retrouver le point de vue du principal contributeur d'Angular, Matthieu Riegler, sur ce sujet ici.
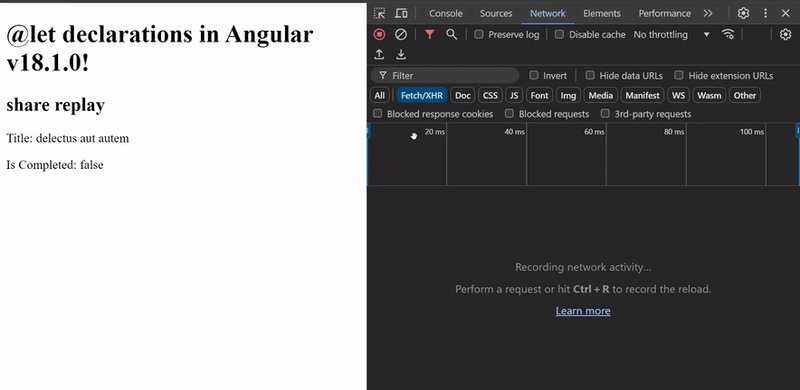
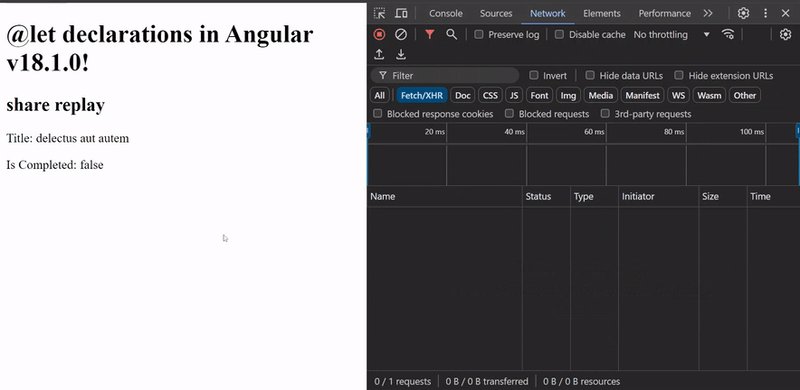
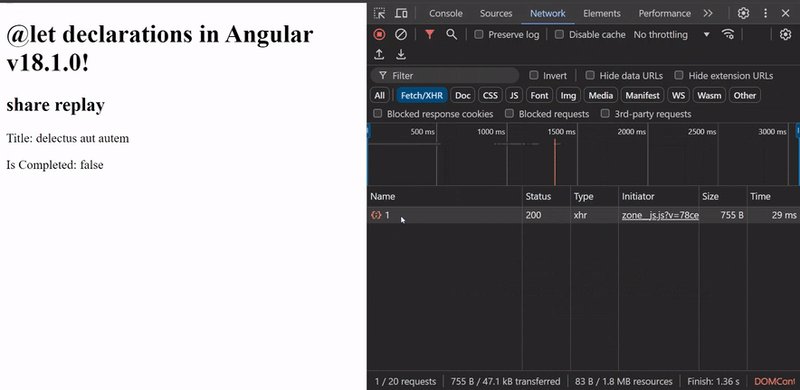
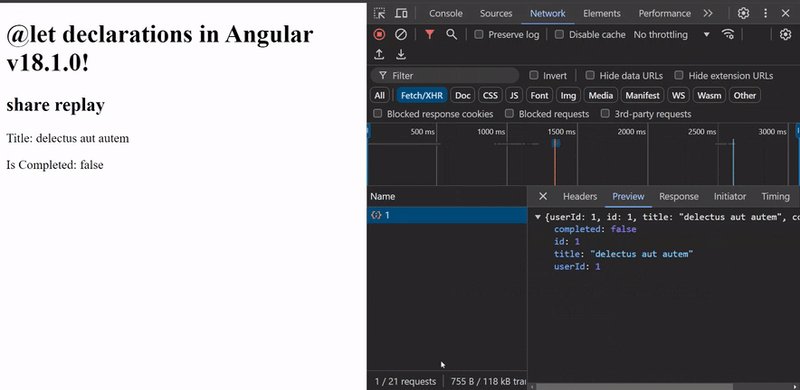
Dans cet article, je souhaite montrer un cas d'utilisation de ces variables de modèle locales que j'ai trouvées utiles sur un projet sur lequel je travaille, où je n'ai plus besoin de faire la « mise en cache » avec le RxJS shareReplay de la classe du composant pour utiliser le même élément de données dans différentes sections du modèle.
Plongeons-nous ?.
"Mise en cache" RxJS avec l'opérateur shareReplay
Lors du développement d'applications Web, la chose la plus courante que font les développeurs est de faire des requêtes HTTP. Dans Angular, la communication HTTP s'effectue via une API basée sur les observables, le populaire
HttpClient. Étant donné que dans la plupart des cas, les données récupérées sont liées dans le modèle, les développeurs suivent l'approche déclarative avec le tube Async comme meilleure pratique : s'abonne automatiquement à l'observable dans le modèle et se désabonne lorsque le composant est détruit ? :
...
@Component({
...
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
...
`,
standalone: true,
...
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
Async ?:
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}

shareReplay :
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1')
.pipe(shareReplay(1)); ?
}
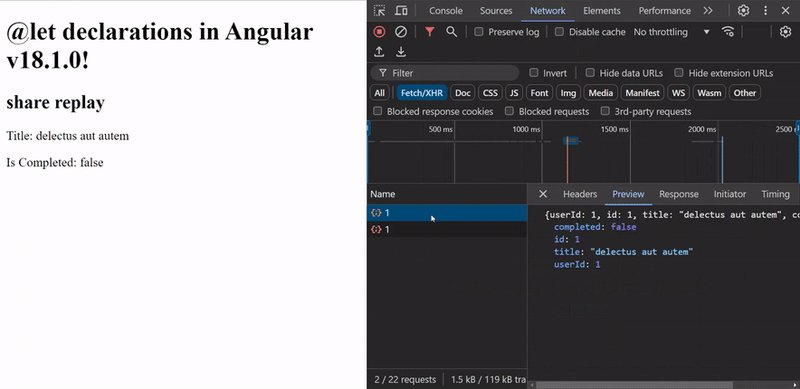
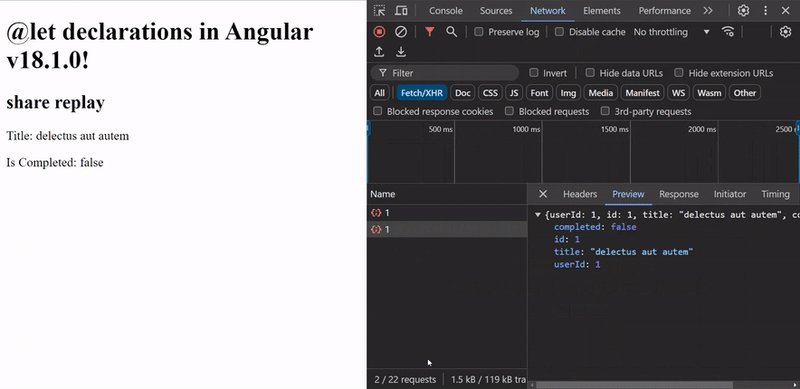
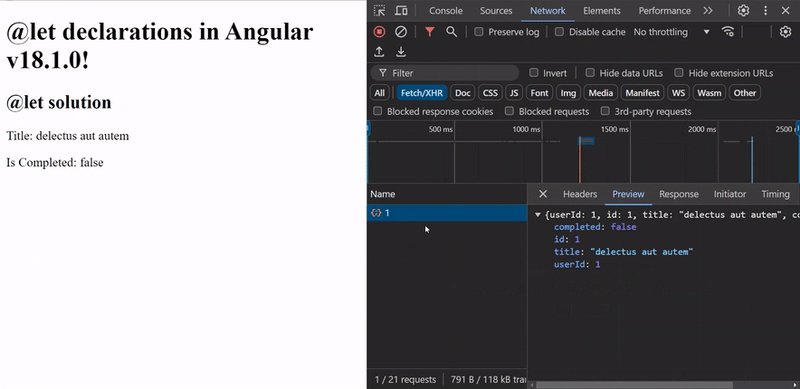
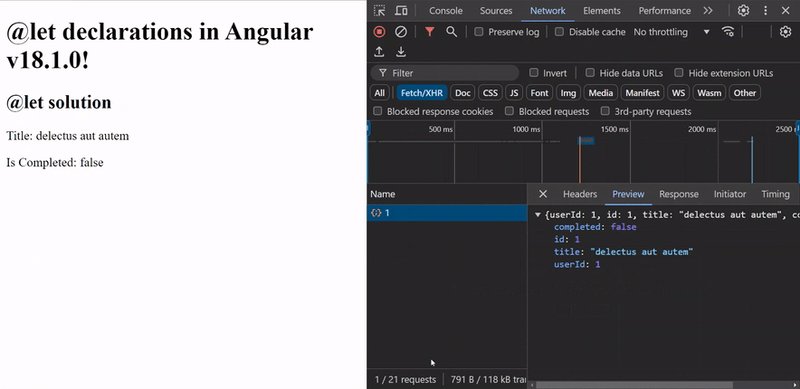
Async à plusieurs endroits du modèle, une seule requête HTTP sera déclenchée et les données de réponse seront mises en cache ?:

Découvreons ?.
Déclarations @let pour la rationalisation
Bien que la solution RxJS fonctionne bien et réponde à nos besoins, les déclarations
@let introduites dans Angular v18.1 offrent une alternative plus simple, basée sur un modèle ?:
...
@Component({
template: `
...
@let todo = todo$ | async; ?
<main>
...
@if (todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
...
@if (todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class LetVariablesComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}

shareReplay n'est requise. ??
Remarque ? : Cette solution fonctionne lors de la mise en cache des données pour le modèle. L'opérateurshareReplay est requis si des données mises en cache sont nécessaires dans la classe du composant.
Un merci spécial à @kreuzerk et @eneajaho pour la critique.
Merci d'avoir lu !
J'espère que ça vous a plu ?. Si vous avez aimé l'article, partagez-le avec vos amis et collègues.
Pour toute question ou suggestion, n'hésitez pas à commenter ci-dessous ?.
Si cet article vous est intéressant et utile, et que vous ne voulez pas manquer les prochains articles, suivez-moi sur @lilbeqiri, dev.to ou Medium. ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.



