MVVM C#
MVVM (Model-View-ViewModel) C# est la technique de génération des applications clientes qui contrôlent les fonctionnalités de base de la plate-forme WPF, permettant de faciliter les tests unitaires des fonctionnalités de l'application. MVVM (Model-View-ViewModel) est un modèle architectural qui signifie trois composants différents. Il s'agit du modèle de conception du logiciel qui est conçu pour séparer les commandes de l'interface utilisateur et la logique du programme.
Qu'est-ce que MVVM C# ?
MVVM (Model-View-ViewModel) est le modèle de conception logicielle qui symbolise trois composants individuels : Model, View et ViewModel.
Pour comprendre les trois composants, voyons comment ils fonctionnent ensemble comme suit :
- Modèle : La couche modèle est la couche qui contient la logique métier, et elle obtient et enregistre les détails de la source de données pour les utiliser par le ViewModel.
- ViewModel : La couche de vue est l'intermédiaire entre le modèle et la vue, et elle ne transformera pas les informations brutes du modèle en une structure adaptée à la vue pour la vue. Voyons un exemple de conversion, comme le drapeau booléen du modèle vers la chaîne true ou false pour la vue.
- Vue : C'est la couche qui représente l'interface du logiciel, comme l'interface utilisateur graphique (GUI). Il affichera les informations de ViewModel au client et communiquera les modifications des détails au ViewModel.
Comment utiliser MVVM C# ?
L'utilisation de Model-View-ViewModel (MVVM) est le modèle de conception architecturale de logiciels qui sépare les contrôles de l'interface utilisateur et la logique des programmes. Il est également appelé Model-View-Binder et est développé par les architectes Microsoft.

Les trois composants agissent comme une équipe en se référençant les uns les autres selon le modèle suivant :
- View souligne le ViewModel
- ViewModel souligne le modèle
L'essentiel est que le ViewModel et la View soient capables de communiquer selon deux méthodes appelées Data Bindings. Le principal composant de communication est l'interface appelée INotifyPropertyChanged.
Pour utiliser cette méthode, la vue doit modifier les informations dans le ViewModel tout au long de l'entrée du client, et le ViewModel doit mettre à jour la vue avec les informations qui ont été mises à jour via les processus dans le modèle ou mises à jour. informations du référentiel. L'architecture MVVM (Model View ViewModel) accorde une grande importance à la séparation des préoccupations pour chaque couche. En séparant les couches, il y a encore plus d'avantages. Voyons les choses suivantes.
- Modularité : La modularité garantit qu'elle a été modifiée ou échangée lors de la mise en œuvre interne des couches sans déranger les autres.
- Testabilité accrue : En cela, chaque composant doit être testé par un test unitaire avec de fausses informations, et c'est impossible si le programme ViewModel est écrit en Code-Behind of View.
ViewModel MVVM C# dans les exemples
Voyons les responsabilités de ViewModel comme suit :
- ViewModel est l'essentiel de l'application MVVM (Model-View-ViewModel). La tâche la plus importante de ViewModel est de présenter les informations à la vue afin que la vue place les données requises à l'écran.
- ViewModel permet à l'utilisateur de travailler avec les informations et de modifier les données.
- ViewModel encapsule la logique de relation pour la vue, mais cela ne signifie pas que la logique de l'application est requise pour accéder à ViewModel.
- ViewModel gère la série d'appels appropriée pour créer l'élément précis à produire en fonction du client et de toute modification apportée à la vue.
- ViewModel gère la logique de navigation, comme choisir quand il est temps de naviguer dans différentes vues.
Pour créer le nouveau projet d'application WPF pour une meilleure compréhension de ViewModel.

Créez ensuite trois dossiers pour Model, View et ViewModel et supprimez le ManiWindow.xaml existant rien que pour recommencer.

Ensuite, construisez de nouveaux éléments et chacun des correspondants aux composants séparés.
- Initialement à droite, cliquez sur le dossier Modèle pour inclure l'élément de classe et nommez-le HelloWorldModel.cs.
- Ensuite, cliquez avec le bouton droit sur le dossier ViewModel, incluez les éléments de classe et nommez-le HelloWorldViewModel.cs.
- Ensuite, cliquez avec le bouton droit sur le dossier Afficher, incluez l'élément WPF (Fenêtre) et nommez-le HellowWorldView.xaml.

Dans le fichier View, modifiez App.xaml pour pointer vers la nouvelle vue comme suit.
Code :

ViewModel :
Dans ViewModel, commencez par créer le ViewModel, et la classe doit inclure l'interface appelée INotifyPropertyChanged pour indiquer l'événement PropertyChangedEventHandler et pour créer la méthode permettant de déclencher l'événement. Ensuite, déclarez le champ et la propriété associée et assurez-vous d'appeler la méthode OnPropertyChanged () dans les propriétés comme accès défini. Voyons l'exemple par programme dans lequel le constructeur est utilisé pour afficher le modèle et fournit les données au ViewModel.
Code :
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
using MyMVVMProject.Model;
namespace MyMVVMProject.ViewModel
{
// the interface INotifyPropertyChanged implements for supporting the binding purpose
public class HelloWorldViewModel : INotifyPropertyChanged
{
private string _helloString;
public event PropertyChangedEventHandler PropertyChanged;
public string HelloString
{
get
{
return _helloString;
}
set
{
helloString = value;
OnPropertyChanged();
}
}
/// <summary>
/// when the Property modifies it Raises OnPropertychangedEvent
/// </summary>
/// <param name="name">Property name represented by String</param>
protected void OnPropertyChanged([CallerMemberName] string name = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
public HelloWorldViewModel()
{
HelloWorldModel hwModel1 = new HelloWorldModel();
_helloString = hwModel1.ImportantInfo;
}
}
}Modèle :
Ensuite, venez à la création du modèle, il propose les données pour ViewModel en les faisant glisser depuis le référentiel, et il reviendra également au référentiel à des fins de stockage. Ici, le programme est expliqué avec la méthode GetInfo () où il renvoie la simple liste
Code :
private List<string> GetInfo ()
{
repositoryData = new List<string>()
{
"Hello",
"world"
};
return repositoryData;
}Voyons le codage suivant :
Code :

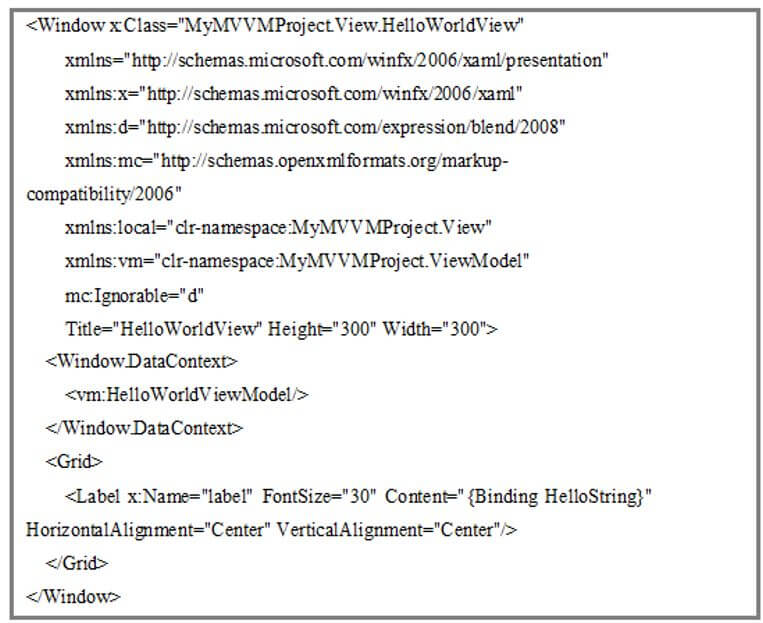
Vue :
Enfin, nous devons créer une vue ; ce n'est rien d'autre que d'inclure quelques codes dans le XAML ; la fenêtre nécessite les références à l'espace de noms ViewModel. Il est ensuite mappé en XAML. L'essentiel est de s'assurer de lier la propriété de ViewModel, qui affiche le contenu de l'étiquette.
Code :

Conclusion
Dans cet article, nous avons vu que le MVVM C# facilite la collaboration entre les concepteurs et les développeurs avec un minimum de complications techniques.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Active Directory avec C#
Sep 03, 2024 pm 03:33 PM
Active Directory avec C#
Sep 03, 2024 pm 03:33 PM
Guide d'Active Directory avec C#. Nous discutons ici de l'introduction et du fonctionnement d'Active Directory en C# ainsi que de la syntaxe et de l'exemple.
 Générateur de nombres aléatoires en C#
Sep 03, 2024 pm 03:34 PM
Générateur de nombres aléatoires en C#
Sep 03, 2024 pm 03:34 PM
Guide du générateur de nombres aléatoires en C#. Nous discutons ici du fonctionnement du générateur de nombres aléatoires, du concept de nombres pseudo-aléatoires et sécurisés.
 Vue Grille de données C#
Sep 03, 2024 pm 03:32 PM
Vue Grille de données C#
Sep 03, 2024 pm 03:32 PM
Guide de la vue Grille de données C#. Nous discutons ici des exemples de la façon dont une vue de grille de données peut être chargée et exportée à partir de la base de données SQL ou d'un fichier Excel.
 Factorielle en C#
Sep 03, 2024 pm 03:34 PM
Factorielle en C#
Sep 03, 2024 pm 03:34 PM
Guide de Factorial en C#. Nous discutons ici de l'introduction de factorial en c# ainsi que de différents exemples et de l'implémentation du code.
 La différence entre le multithreading et le C # asynchrone
Apr 03, 2025 pm 02:57 PM
La différence entre le multithreading et le C # asynchrone
Apr 03, 2025 pm 02:57 PM
La différence entre le multithreading et l'asynchrone est que le multithreading exécute plusieurs threads en même temps, tandis que les opérations effectuent de manière asynchrone sans bloquer le thread actuel. Le multithreading est utilisé pour les tâches à forte intensité de calcul, tandis que de manière asynchrone est utilisée pour l'interaction utilisateur. L'avantage du multi-threading est d'améliorer les performances informatiques, tandis que l'avantage des asynchrones est de ne pas bloquer les threads d'interface utilisateur. Le choix du multithreading ou asynchrone dépend de la nature de la tâche: les tâches à forte intensité de calcul utilisent le multithreading, les tâches qui interagissent avec les ressources externes et doivent maintenir la réactivité de l'interface utilisateur à utiliser asynchrone.
 Modèles en C#
Sep 03, 2024 pm 03:33 PM
Modèles en C#
Sep 03, 2024 pm 03:33 PM
Guide des modèles en C#. Nous discutons ici de l'introduction et des 3 principaux types de modèles en C# ainsi que de ses exemples et de l'implémentation du code.
 Nombres premiers en C#
Sep 03, 2024 pm 03:35 PM
Nombres premiers en C#
Sep 03, 2024 pm 03:35 PM
Guide des nombres premiers en C#. Nous discutons ici de l'introduction et des exemples de nombres premiers en c# ainsi que de l'implémentation du code.
 Comment changer le format de XML
Apr 03, 2025 am 08:42 AM
Comment changer le format de XML
Apr 03, 2025 am 08:42 AM
Il existe plusieurs façons de modifier les formats XML: édition manuellement avec un éditeur de texte tel que le bloc-notes; Formatage automatique avec des outils de mise en forme XML en ligne ou de bureau tels que XMLBeautifier; Définir les règles de conversion à l'aide d'outils de conversion XML tels que XSLT; ou analyser et fonctionner à l'aide de langages de programmation tels que Python. Soyez prudent lorsque vous modifiez et sauvegardez les fichiers d'origine.




