Introduction au HTML
L'article suivant fournit un aperçu de l'introduction au HTML. On ne peut pas imaginer les pages Web et le Web sans HTML. HTML est le langage largement utilisé pour rédiger des pages Web. Cela signifie Hyper-Text Markup Language. Tout lien disponible sur les pages Web est généralement appelé hypertexte, et le balisage fait référence à une balise ou à la structure d'une page de telle sorte que les documents répertoriés dans les pages Web puissent être vus dans un format structuré. L'intention de développer HTML était de comprendre la structure de n'importe quel document : titre, corps, contenu interne ou paragraphes. Donc, fondamentalement, HTML fournit un format structurel pour afficher le contenu des pages Web. C'est très simple et facile à comprendre. Au début des années 90, il a été développé par Tim Berners-Lee et a ensuite subi de nombreux changements et modérations. HTML 5 est la dernière version HTML.
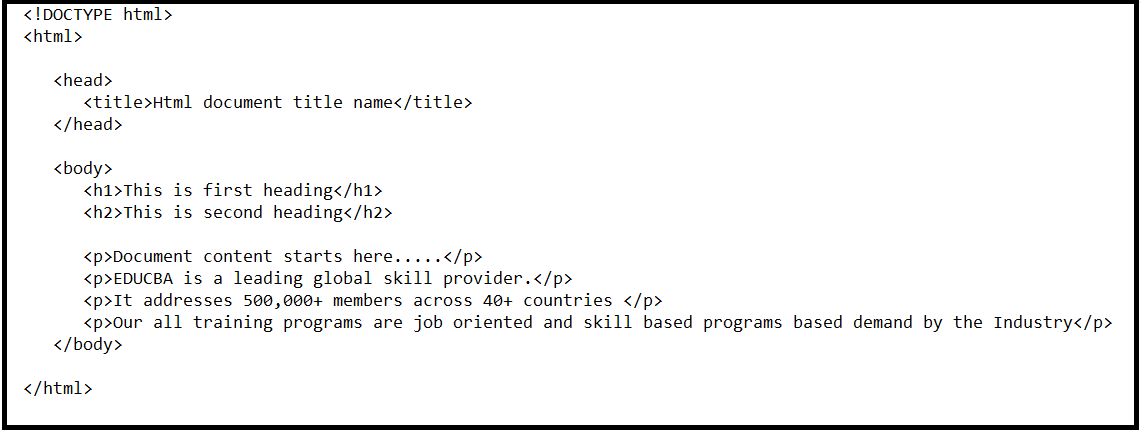
L'extrait du code HTML de base est affiché comme :

Principaux composants du HTML
- On a déjà dit que HTML est un langage de balisage qui peut utiliser plusieurs balises pour formater le contenu. Toutes les balises sont entourées d'accolades angulaires
. À l'exception de quelques balises, la plupart des balises commencent par des accolades angulaires et se terminent par des accolades angulaires correspondantes. - définit le type de document et la version du HTML. Le code HTML commence juste après balise angulaire et se termine par qui pouvait être vu sur la capture d'écran ci-dessus.
- Il comporte généralement 2 sections principales, qui sont la tête et le corps. Chaque section a ses propres éléments et exigences.
1. Section principale
La balise Head représente l'en-tête du document Web qui peut contenir le
3. Section Corps
Cette section représente le corps du document Web qui contient généralement des titres, du texte et des paragraphes. Les titres commencent par
Le paragraphe commencerait par
et se termine par
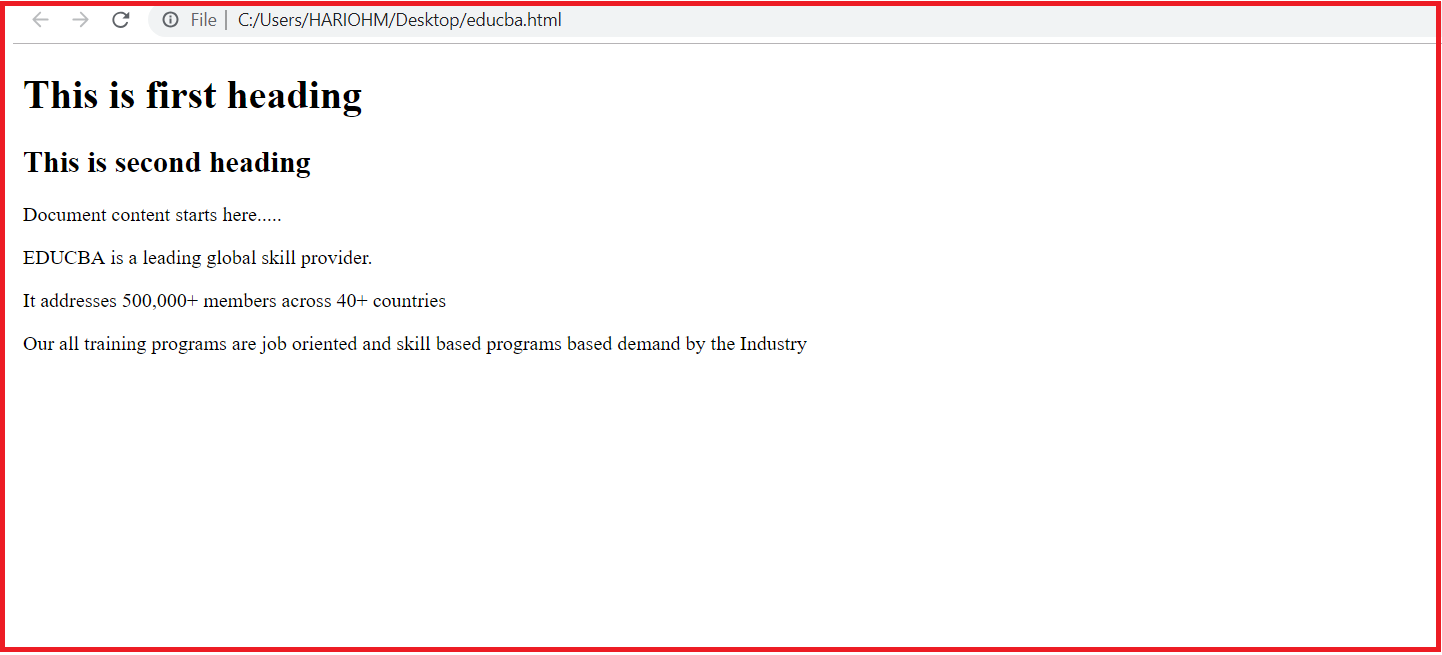
. Le contenu du paragraphe doit être écrit entre ces accolades angulaires.Le code HTML de base présenté dans la partie présentation est utilisé pour créer une page HTML simple. Lorsque ce code html est ouvert dans le navigateur, il ressemble à ceci :

Même si plusieurs langages et composants sont disponibles pour développer des pages Web, le HTML reste le plus préféré et le plus simple pour développer la page Web.
Caractéristiques du HTML
Vous trouverez ci-dessous les caractéristiques du HTML :
- Le HTML est le langage le plus simple qui peut être facilement compris et modifié.
- Il donne la flexibilité de concevoir les pages Web de manière à ce qu'un affichage structuré soit possible pour tous les documents répertoriés sur les pages Web.
- Les balises de formatage pourraient être utilisées pour des présentations efficaces dans le portail Web, et cela pourrait éventuellement être dû au HTML.
- Plusieurs liens peuvent être ajoutés à la page Web pour rediriger facilement vers d'autres pages à l'aide des liens répertoriés.
- La partie la plus importante du HTML est qu'il peut être affiché sous Macintosh, Windows et Linux et prendre en charge tous les environnements. HTML est indépendant de la plate-forme.
- Pour un look attrayant de nos pages Web, des sons, des graphiques et des vidéos peuvent également être ajoutés en HTML.
Applications
Partout où le Web existe, c’est grâce au HTML. L'application du HTML est diffusée sur tous les appareils électroniques.
- Les navigateurs comme Chrome, Firefox et Safari utilisent tous le HTML pour diffuser le contenu Web afin d'en améliorer l'affichage.
- Différents navigateurs mobiles comme Opera, Firefox Focus, Microsoft Edge, Dolphin et Puffin utilisent tous le HTML pour une meilleure présentation et visibilité du contenu Internet sur mobile.
- Différents appareils intelligents sont intégrés à des fonctions HTML pour une meilleure navigation et navigation pendant leur fonctionnement.
- HTML prend en charge un mécanisme de canal d'authentification principal sur n'importe quelle page Web pour arrêter le trafic indésirable.
- Le HTML s'adapte au contenu volumineux mais offre la même visibilité pour les appareils à petit écran et les appareils à grand écran.
Avantages et inconvénients du HTML
Vous trouverez ci-dessous les avantages et les inconvénients mentionnés :
Avantages :
- HTML est une plateforme indépendante.
- Il est largement et mondialement accepté.
- Chaque navigateur prend en charge HTML.
- Il est facile à apprendre, à utiliser et à modifier.
- Il est disponible par défaut dans tous les navigateurs, donc pas besoin d'acheter et d'installer.
- Le HTML est très utile pour les débutants dans le domaine de la conception Web.
- Il prend en charge une large gamme de couleurs, de formats et de mises en page.
- Il utilise des modèles qui facilitent la conception du site Web.
- La syntaxe HTML et XML est très similaire, il est donc facile de travailler entre ces deux plateformes.
- FrontPage, Dreamweaver et plusieurs outils de développement prennent en charge HTML.
- Le HTML est le moteur de recherche le plus convivial.
Inconvénients :
- Le HTML est utilisé pour créer uniquement des pages simples ou statiques. Si l'on veut des pages dynamiques, alors HTML n'est pas utile. Ainsi, HTML ne peut pas être utilisé pour une sortie dynamique.
- Parfois, la structuration du HTML est très difficile à comprendre.
- Plusieurs lignes de code sont nécessaires pour créer un site Web simple.
- Si l'on doit écrire plusieurs lignes de code pour des choses plus simples, cela augmente la complexité et prend plus de temps.
- Son erreur coûte cher car une petite faute de frappe pourrait entraîner le non-fonctionnement des pages web.
- Le HTML peut être utilisé pour la première étape d’authentification sur le web, mais il n’est pas robuste. Ainsi, les fonctionnalités de sécurité ne sont pas bonnes en HTML et n'offrent qu'une sécurité limitée.
- Pour mieux présenter les pages Web avec le HTML, d'autres langages comme CSS doivent être appris.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.






