
Vous trouverez ci-dessous les différents styles de liste HTML expliqués.
Ici, l'ordre d'affichage du contenu n'est pas quelque chose dont nous devons nous soucier ; nous devons juste bien placer les éléments, de sorte que la page HTML les place devant l'utilisateur de manière bien formatée et claire.
Il existe deux balises en langage HTML qui gèrent ces listes, et vous pouvez probablement créer une barre de navigation et une barre latérale verticale en utilisant uniquement ces balises.
Voyons maintenant un morceau de code pour
Exemple d'extrait –
Code :
<html> <head> HTML Lists </head> <body> <h2> list of pizzas <h2> <ul> <li style="color:red"> farmhouse </li> <li style="color:green"> peppy paneer </li> <li style="color:blue"> onion pizza </li> </ul> </body> </html>
Sortie :

Nous allons maintenant voir un cas où nous cherchons à placer les étudiants de manière ordonnée en fonction de leur rang en classe, et cela apparaîtra de manière triée en utilisant le paramètre
Pour ce cas, voyons également un exemple, et vous devez l'enregistrer comme ci-dessus.
Code :
<html> <head> HTML Lists </head> <body> <h2> list of students <h2> <ol> <li style="color:red"> John </li> <li style="color:green"> Harris </li> <li style="color:blue"> Plunket </li> </ol> </body> </html>
Sortie/Page HTML

Voyons maintenant quelques variantes de celles-ci où nous pouvons personnaliser ou bien formater ces listes uniquement en ajoutant quelques propriétés CSS dans la page HTML, ce qui améliorera l'apparence de la page.
Exemple –
Code :
<html> <head> HTML Lists </head> <body> <h2> list of students <h2> <ul style="list-style-type:none"> <li style="color:red"> John </li> <li style="color:green"> Harris </li> <li style="color:blue"> Plunket </li> </ul> </body> </html>
Sortie/Page HTML –

Donc, les puces circulaires n'existent plus ; vous pouvez les personnaliser avec les options fournies ci-dessus.
De même, il existe une possibilité de choisir si les valeurs de la liste de commande apparaîtront avec des chiffres, des chiffres romains ou des alphabets dans les listes de commande.
Vous pouvez définir le type de propriété dans
Type : « 1 », « A », « a », « I », « i. »
Voyons un exemple de code pour le même –
Code :
<html> <head> HTML Lists </head> <body> <h2> list of students <h2> <ol type = "i"> <li style="color:red"> John </li> <li style="color:green"> Harris </li> <li style="color:blue"> Plunket </li> </ol> </body> </html>
Sortie/Page HTML –

De même, nous avons également des listes de descriptions où nous pouvons définir l'élément sur lequel nous devons placer une description ; disons que vous créez une page sur laquelle vous devez placer des définitions par rapport à certains mots-clés, vous pouvez alors choisir les listes de descriptions.
Nous avons les balises suivantes pour gérer la même chose.
– cette balise définit la liste de description
– cette balise donnera le terme de description
– this tag carries the description of each term
Example –
Code:
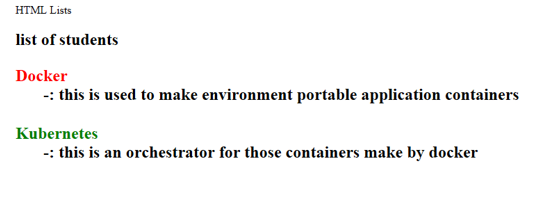
<html> <head> HTML Lists </head> <body> <h2> list of students <h2> <dl> <dt style="color:red"> Docker </dt> <dd> -: this is used to make environment portable application containers </dd> <br> <dt style="color:green"> Kubernetes </dt> <dd> -: this is an orchestrator for those containers make by docker </dd> </dl> </body> </html>
Output/HTML page –

You can also define the start property in the ordered lists in
Code:
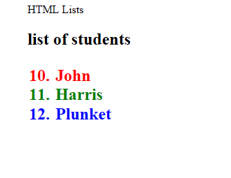
<html> <head> HTML Lists </head> <body> <h2> list of students <h2> <ol type = "1" start="10"> <li style="color:red"> John </li> <li style="color:green"> Harris </li> <li style="color:blue"> Plunket </li> </> </body> </html>
Output:

So we saw various lists in which we can place data; this data can be rendered from the model to view using javascript frameworks; what we have shown is a static page, and it can be made dynamic with JS. These lists can be formatted with bootstrap to make them look like navbars or sidebars too.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!