Balises de tableau HTML
Le tableau HTML fournit un moyen de dériver ou de définir les données, telles que le texte, les images, les liens, etc., en termes de lignes et de colonnes de cellules. Les tableaux HTML peuvent être créés à l'aide de la commande
| , | et |
|---|---|
la balise définit un en-tête pour le tableau.
| la balise spécifie les cellules de données du tableau utilisées pour créer la colonne.
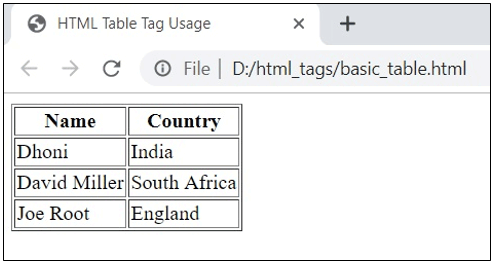
| Les données du tableau peuvent être structurées dans le contenu Syntaxe <table> <tr> <th>Table Heading 1</th> <th>Table Heading 2</th> </tr> <tr> <td>Data Cell 1</td> <td>Data Cell 2</td> </tr> <tr> <td>Data Cell 3</td> <td>Data Cell 4</td> </tr> </table> Copier après la connexion Exemples de balises de tableau HTMLVoici les exemples de balises de tableau HTML donnés ci-dessous 1. Utilisation de base des tablesExemple : <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Copier après la connexion Enregistrez le code avec une extension .html et ouvrez-le dans le navigateur. Il affichera le résultat suivant :
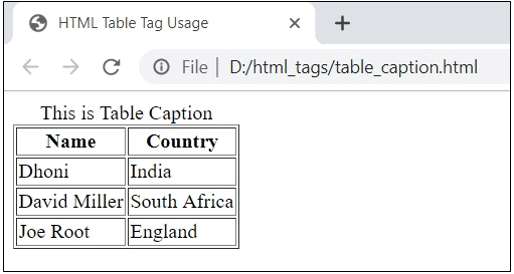
2. Légende du tableauLa légende du tableau peut être spécifiée à l'aide de la balise <caption>. Exemple <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <caption>This is Table Caption</caption> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Copier après la connexion Le code ci-dessus affichera le résultat ci-dessous :
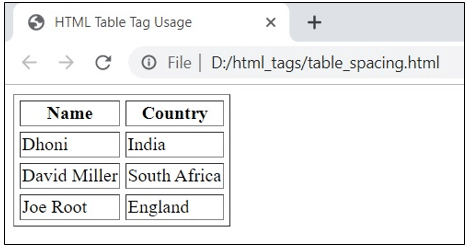
3. Espacement des cellules du tableauL'espace des cellules du tableau peut être défini à l'aide de l'attribut Cellpacing. L'attribut cellpacing spécifie l'espace entre les cellules du tableau. Exemple <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" cellspacing = "5"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Copier après la connexion Le code ci-dessus affichera le résultat suivant :
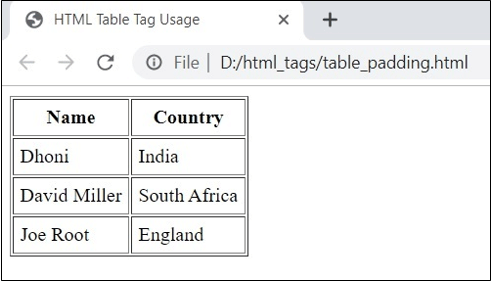
4. Remplissage des cellules du tableauLe remplissage des cellules du tableau peut être défini à l’aide de l’attribut cellpadding. Distance de l'attribut cellpadding entre la bordure de la cellule du tableau et les données. Exemple <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" cellpadding = "5"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Copier après la connexion Le code ci-dessus affichera le résultat ci-dessous :
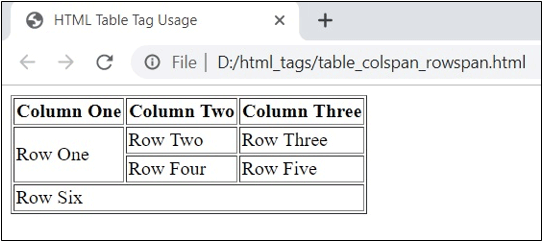
5. Attributs d'étendue de colonne et de ligneVous pouvez fusionner deux lignes de tableau ou plus en une seule ligne à l'aide de l'attribut rowspan, et vous pouvez fusionner des colonnes de tableau en une seule colonne à l'aide de l'attribut colspan. Exemple <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <tr> <th>Column One</th> <th>Column Two</th> <th>Column Three</th> </tr> <tr> <td rowspan = "2">Row One</td> <td>Row Two</td> <td>Row Three</td> </tr> <tr> <td>Row Four</td> <td>Row Five</td> </tr> <tr> <td colspan = "3">Row Six</td> </tr> </table> </body> Copier après la connexion Le code affichera le résultat suivant :
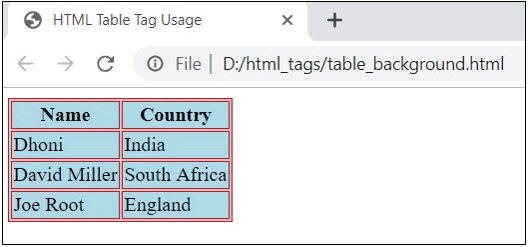
6. Fond de tableVous pouvez créer l'arrière-plan du tableau en utilisant l'attribut bgcolor. La bordure des cellules du tableau peut être spécifiée à l'aide de l'attribut border-color. Exemple <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" bordercolor = "red" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Copier après la connexion Exécutez le code ci-dessus et il affichera le résultat ci-dessous :
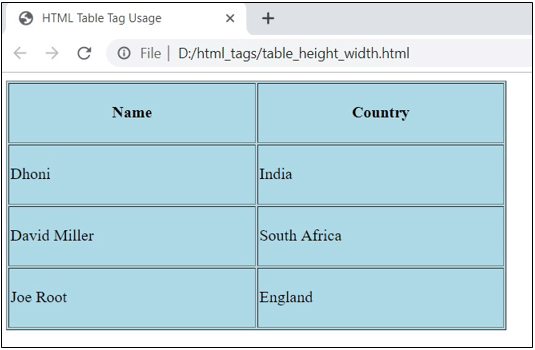
7. Hauteur et largeur de la tableVous pouvez définir la hauteur et la largeur du tableau en utilisant les attributs width et height. Exemple <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" width = "500" height = "250" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Copier après la connexion Le code ci-dessus affichera le résultat suivant :
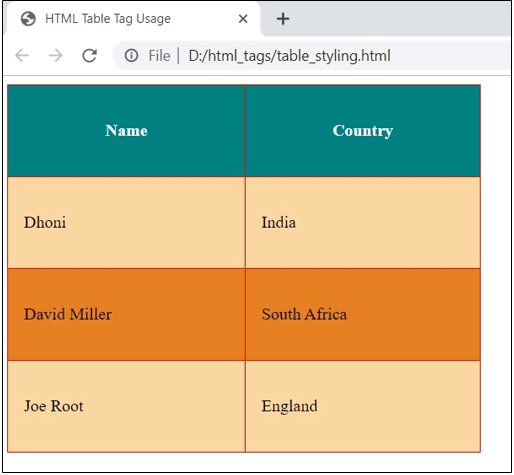
8. Cellules de table de styleExemple <!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<style>
table, th, td {
border: 1px solid red;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
table#mytable tr:nth-child(even) {
background-color: #FAD7A0;
}
table#mytable tr:nth-child(odd) {
background-color: #E67E22;
}
table#mytable th {
color: white;
background-color: teal;
}
</style>
<body>
<table id="mytable" border = "1" width = "450" height = "350">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>Copier après la connexion Exécutez le code ci-dessus ; vous aurez le résultat ci-dessous :
8. Tables imbriquéesVous pouvez utiliser une table à l'intérieur d'une autre table, appelée table imbriquée. Considérons l'exemple ci-dessous pour la table imbriquée : Exemple <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" width = "500" height = "250"> <tr> <td> <table border = "1" width = "500" height = "250" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </td> </tr> </table> </body> Copier après la connexion Le code ci-dessus affichera le résultat suivant :
Attributs du tableauVous trouverez ci-dessous les attributs suivants :
ConclusionJusqu'à présent, nous avons étudié les différents types de balises de tableau en HTML. Les exemples ont montré l'utilisation du style du tableau, de l'imbrication d'un tableau dans un autre tableau, de la définition de la hauteur et de la largeur du tableau, de l'ajout d'espacement et de remplissage pour les cellules du tableau, de l'application d'une couleur d'arrière-plan pour le tableau, et bien d'autres encore. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois! Déclaration de ce site Web
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

Outils d'IA chauds
Undresser.AI UndressApplication basée sur l'IA pour créer des photos de nu réalistes 
AI Clothes RemoverOutil d'IA en ligne pour supprimer les vêtements des photos. 
Undress AI ToolImages de déshabillage gratuites 
Clothoff.ioDissolvant de vêtements AI 
Video Face SwapÉchangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit ! 
Article chaud
Quoi de neuf dans Windows 11 KB5054979 et comment résoudre les problèmes de mise à jour
4 Il y a quelques semaines
By DDD
Comment réparer KB5055523 ne parvient pas à s'installer dans Windows 11?
3 Il y a quelques semaines
By DDD
Inzoi: Comment postuler à l'école et à l'université
1 Il y a quelques mois
By DDD
Comment réparer KB5055518 ne parvient pas à s'installer dans Windows 10?
3 Il y a quelques semaines
By DDD
Où trouver la clé du bureau du site dans Atomfall
1 Il y a quelques mois
By DDD

Outils chauds
Bloc-notes++7.3.1Éditeur de code facile à utiliser et gratuit 
SublimeText3 version chinoiseVersion chinoise, très simple à utiliser 
Envoyer Studio 13.0.1Puissant environnement de développement intégré PHP 
Dreamweaver CS6Outils de développement Web visuel 
SublimeText3 version MacLogiciel d'édition de code au niveau de Dieu (SublimeText3) 
Sujets chauds Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.  Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.  Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.  Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.  Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.  Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.  Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.  Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter. 
|