Balise de citation en HTML
La balise de citation en HTML est utilisée pour afficher des citations courtes en utilisant étiqueter. Il est enfermé entre
….
. Cela aide à indiquer que le texte contenu se trouve dans la citation en ligne. Pour une courte citation, nous allons utiliser …
alors que pour les citations longues, nous allons utiliser la balise HTML appelée …..
.Cette balise est spécialement utilisée pour indiquer le texte sur les navigateurs Web différemment du texte normal. La balise est utilisée en HTML pour représenter une citation au niveau du bloc dans un document de page Web. Ces balises sont particulièrement utiles à des fins de style, car elles répartissent le flux de votre page Web dans différentes sections.
Syntaxe :
<q> Some text </q>
Cette balise est utilisée pour afficher une citation en ligne dans un document HTML.
<blockquote> Some text </blockquote>
Cette balise est utilisée pour afficher les citations au niveau du bloc. Cela aide à changer la position du texte et à le rendre différent des autres éléments. Cette balise utilise un attribut appelé cite, qui permet de définir la source réelle de la citation.
Éléments de balise de citation en HTML
Voici les éléments les plus utiles que nous allons utiliser dans la balise de citation :
Exemple n° 1 – étiquette
Cette balise est utilisée pour afficher l'adresse sur le document HTML, qui met du texte dans la balise d'adresse comme suit :
Syntaxe :
<address> some text </address>
Code :
<!DOCTYPE html> <html> <head> <title>abbr element </title> </head> <body> <address>156, devanagri, <br> Near shanoormiya darga, <br> Aurangabad </address> </body> </html>
Sortie :

Exemple n°2 – tag
Les abréviations du texte peuvent être définies en utilisant cet élément. Chaque fois qu'un utilisateur passe la souris sur cette balise, une abréviation du texte s'affichera.
Syntaxe :
<abbr> Text </abbr>
Code :
<!DOCTYPE html> <html> <head> <title>abbr element </title> </head> <body> <p>Welcome to <abbr title="Beautiful Automation System">Beautosys</abbr></p> </body> </html>
Sortie :

Exemple n°3 – tag
Cette balise dans la balise de citation est utilisée pour définir le remplacement bidirectionnel. Cela change la direction réelle du texte dans l'élément HTML.
Syntaxe :
<bdo dir=”value”> text </bdo>
Ici, la valeur dir peut être ltr signifiant de gauche à droite ou rtl signifiant de droite à gauche.
Code :
<!DOCTYPE html> <html> <body> <p> Uday wire Industries </p> <p><bdo dir=”ltr” >Uday wire Industries </bdo></p> </body> </html>
Sortie :

Exemple n°4 – étiquette
Ceci est utilisé pour afficher des citations de texte en ligne.
Syntaxe :
<q> text </q>
Code :
<!DOCTYPE html> <html> <body> <q>Sisters are the choc chips in the era of biscuits </q> </body> </html>
Sortie :

Exemple n°5 – étiquette
Ceci est utilisé pour représenter des citations au niveau des blocs dans le document Web.
Syntaxe :
<blockquote> contents </blockquote>
Code :
<!DOCTYPE html> <html> <head> <title> Quotation tag in HTML </title> </head> <body> <p> Uday wire Industries </p> <p><blockquote> In the era of making new friends and showing off , I just wish one thing, that my old one’s stay; No matter what the trend is.</blockquote> </p> </body> </html>
Sortie :

Exemple de balise de citation en HTML
Vous trouverez ci-dessous les exemples :
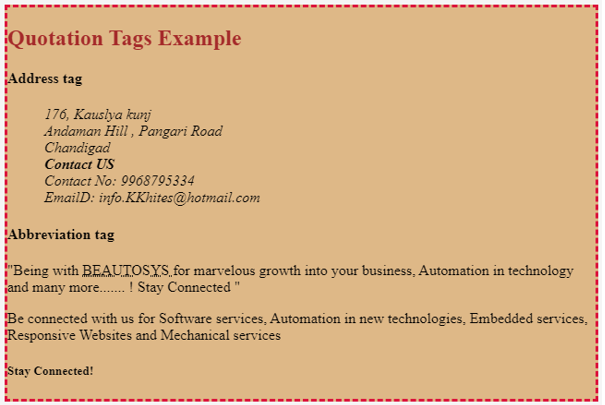
Exemple n°1
Voyons un exemple pour illustrer comment la balise de citation va être utilisée. Il comprend également une balise d'adresse, une balise d'abréviation et différentes balises de citation.
Code :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.qtag{
background-color: burlywood;
border-color: crimson;
border-style: dashed;
}
</style>
</head>
<body>
<div class="qtag">
<h2 style="color:brown;">Quotation Tags Example</h2>
<h4>Address tag</h4>
<address>
<blockquote>
<p> 176, Kauslya kunj <br>
Andaman Hill , Pangari Road <br>
Chandigad <br>
<b>Contact US</b><br>
Contact No: 9968795334 <br>
EmailD: [email protected]<br>
</p>
</blockquote>
</address>
<h4>Abbreviation tag</h4>
<p>
<q>Being with <abbr title="Beautiful Automation Systems ">BEAUTOSYS </abbr> for marvelous growth into your business, Automation in technology and many more....... ! Stay Connected </q>
</p>
<p>Be connected with us for Software services, Automation in new technologies, Embedded services, Responsive Websites and Mechanical services </p>
<h5>Stay Connected!</h5>
</div>
</body>
</html>Sortie :

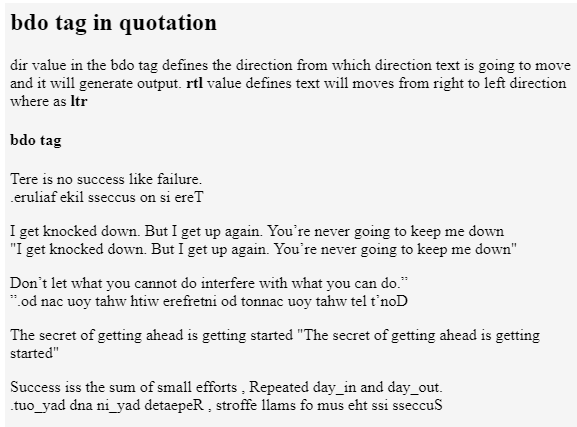
Exemple n°2
Voyons un exemple pour illustrer comment la balise de citation va être utilisée. Il comprend la balise bdo.
Code :
<!DOCTYPE html> <html> <body> <h2>bdo tag in quotation</h2> <p>dir value in the bdo tag defines the direction from which direction text is going to move and it will generate output. <b>rtl </b>value defines text will moves from right to left direction where as <b>ltr</b></p> <h4>bdo tag</h4> <p>Tere is no success like failure. <br> <bdo dir="rtl">Tere is no success like failure.</bdo> </p> <p>I get knocked down. But I get up again. You’re never going to keep me down <br> <q><bdo dir="ltr">I get knocked down. But I get up again. You’re never going to keep me down</bdo></q> </p> <p>Don’t let what you cannot do interfere with what you can do.” <br> <bdo dir="rtl">Don’t let what you cannot do interfere with what you can do.”</bdo></p> <p>The secret of getting ahead is getting started <q><bdo dir="ltr">The secret of getting ahead is getting started</bdo></q> </p> <p>Success iss the sum of small efforts , Repeated day_in and day_out.<br> <bdo dir="rtl">Success iss the sum of small efforts , Repeated day_in and day_out.</bdo> </p> </body> </html>
Sortie :

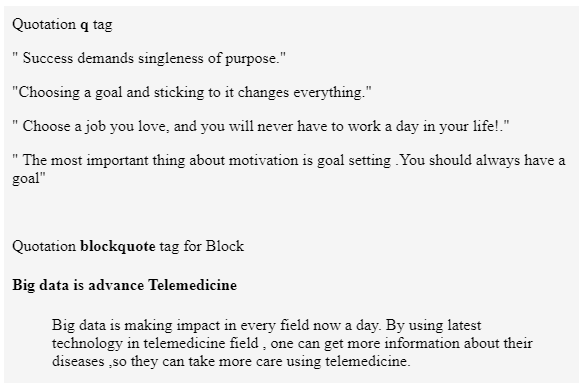
Exemple #3
Cet exemple montre une citation pour le texte en ligne et au niveau du bloc comme suit :
Code :
<!DOCTYPE html> <html> <body> <p> Quotation <b>q</b> tag </p> <p><q> Success demands singleness of purpose.</q></p> <p><q>Choosing a goal and sticking to it changes everything.</q></p> <p><q> Choose a job you love, and you will never have to work a day in your life!.</q></p> <p><q> The most important thing about motivation is goal setting .You should always have a goal</q></p> <br> <p>Quotation <b>blockquote </b> tag for Block </p> <h4>Big data is advance Telemedicine</h4> <blockquote> <p>Big data is making impact in every field now a day. By using latest technology in telemedicine field , one can get more information about their diseases ,so they can take more care using telemedicine. </p></blockquote> </body> </html>
Sortie :

Conclusion
et
les balises sont utilisées comme balise de citation en HTML.
la balise est destinée au texte en ligne alors que
est pour l'élément de texte au niveau du bloc.
attribut de support de balise appelé cite.
La balise prend également en charge les balises telles que
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.






