Balise map en HTML
Le HTML est fortement pris en charge pour rendre les sites Web plus interactifs. HTML permet une conception intuitive avec un minimum de codage. Lorsque nous souhaitons rendre les images plus interactives, HTML fournit la fonctionnalité de mappage d'images. Grâce au mappage d'images, nous pouvons interagir avec l'image et passer d'une image à une autre dans le même cadre. Cette fonctionnalité est utile lorsque nous souhaitons obtenir une fonctionnalité telle que le zoom sur l'image du site Web. Les images auront une zone cliquable dessus ; nous pouvons configurer les URL ou autres images à rediriger lorsque l'utilisateur clique sur cette zone.
Syntaxe
<img src = " " usemap = "new-map" > <map name = "new-map" > . . . . . . . . </map>
La syntaxe de la balise map est affichée dans l'exemple ci-dessus. Nous avons deux balises, img et map. Dans la balise map, nous avons donné son nom comme « new-map ». La balise img aura src, qui affichera l'image et notera qu'elle a un attribut nommé usemap. Nous avons passé le nom de notre carte à cette balise img en utilisant un attribut usemap. Dans la zone vide entre la balise map, nous définirons la configuration de la zone et ses liens sur l'image.
HTML fournit la balise « map » pour obtenir la fonctionnalité de mappage d'images. Il s'agit d'une balise très simple et sera généralement utilisée avec la balise « img ». La balise img sera utilisée pour définir l'image principale ou première à afficher. Ensuite la balise map sera utilisée pour définir les zones et les liens. Ces deux balises, img et map, seront liées entre elles à l'aide du paramètre name.
Attributs de la balise map en HTML
Voici les 5 principaux attributs de la balise map en HTML :
1. nom
La balise map est principalement associée à l'attribut « name ». L'attribut name est utilisé pour donner un nom à cette carte définie particulière. Ce nom est ensuite utilisé dans l'élément img afin qu'ils puissent tous deux être liés. Avec cette carte d'attributs de nom, la balise contiendra un autre élément entre. Le code ressemblera à ci-dessous.
Code :
<map name = "new-map" > . . . . <area shape = " " coords = " " href = " " alt = " " > . . . . </map>
L'élément zone définit la zone cliquable dans l'image. Généralement, une balise de carte contient plusieurs balises éléments. L'élément de zone aura alors des attributs tels que la forme, les cordons, le href, etc., qui sont utiles lors de la définition de la carte d'image. Nous pouvons définir la zone et les images associées en utilisant ces attributs. L'élément Area est normalement utilisé avec une balise map et est toujours imbriqué à l'intérieur de la balise map. L'élément de zone possède les attributs suivants, qui sont importants et utiles lors de la définition d'une image cliquable.
2. forme
Cet attribut permet de préciser la forme de la zone cliquable sur l'image. Nous avons un total de quatre valeurs associées à la forme qui peut être utilisée.
- par défaut : définira toute la région
- cercle : précise la forme circulaire
- rect : précise la forme rectangulaire
- poly : précise la forme polygonale
3. coordonnées
Cet attribut est utilisé avec l'attribut shape pour spécifier où cette zone sera située sur l'image. Les valeurs de cet attribut changeront en fonction de la forme spécifiée.
4. href
Cet attribut est utilisé comme URL vers laquelle l'URL sera redirigée. En cliquant uniquement dans la zone particulière, définie par des coordonnées, l'URL sera redirigée.
5. alt
Cet attribut permet de préciser le texte alternatif à afficher si une image n'est pas disponible. Il existe d'autres attributs liés à la balise de zone, mais ce sont les attributs de base requis pour comprendre l'utilisation d'une balise de carte.
Exemples d'implémentation de la balise map en HTML
Voici les exemples de balise map en HTML expliqués en détail.
Exemple n°1
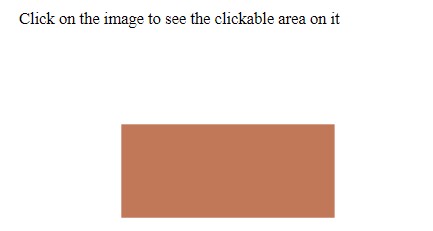
Voyons l'exemple simple d'un rectangle utilisant le mappage d'images.
Code :
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "rectangle.png" alt = "Rectangle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "rect" coords = "91,70,290,160" alt = "Rectangle" href = "#" > </map> </body> </html>
Sortie :

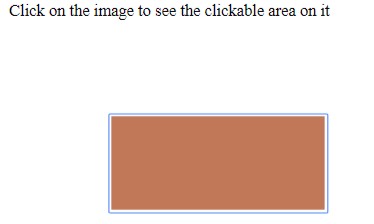
Si nous cliquons sur la zone du rectangle, cela nous montrera la bordure de la zone cliquable comme ci-dessous,

Veuillez noter que l'URL ne sera pas redirigée pour le moment car nous n'avons pas fourni d'URL valide dans l'attribut href.
Exemple n°2
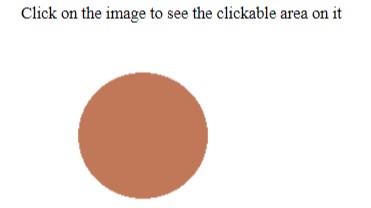
Essayons le même exemple avec Circle.
Code :
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "circle.png" alt = "Circle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "circle" coords = "111,87,62" alt = "Circle" href = "#" > </map> </body> </html>
Sortie :

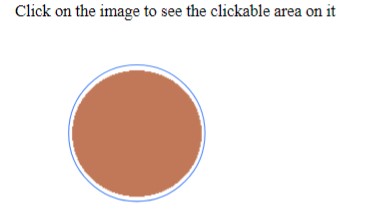
En cliquant sur l'image :

Notez que le type de forme a été modifié en cercle et que les valeurs des coordonnées sont fournies en conséquence.
Exemple #3
Concevons l'exemple avec un polygone comme sous-partie d'une autre image.
Code :
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "polygon.png" alt = "Polygon Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "poly" coords = "166,45,217,80,197,134,139,134,119,79" alt = "Polygon" href = "#" > </map> </body> </html>
Sortie :

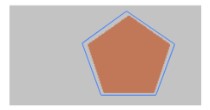
Nous avons donc des sous-parties sous forme de pentagone sur une image originale sous forme de rectangle. Notez que nous pouvons réaliser tout type de zone cliquable en ajustant les valeurs des coordonnées.
Zone cliquable :

Conclusion
Nous avons donc vu ce qu'est la balise map et comment elle est utilisée. La balise map est utilisée pour le mappage d’images côté client. Nous pouvons définir une zone particulière de l'image comme cliquable en utilisant la balise map. Nous pouvons réaliser n'importe quelle forme en fournissant des coordonnées valides si nécessaire.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.






