
Le Un en-tête de tableau se compose d'une ou plusieurs lignes contenant des informations sur les colonnes ou les données du corps du tableau. Le Syntaxe Bien sûr, comme indiqué ci-dessus, comme tout autre élément HTML, L'élément fonctionne également par paires, la balise d'ouverture, a un partenaire, une balise de fermeture, .
Considérons l'exemple suivant : Code : Sortie : Notez que si deux lignes sont nécessaires pour l'en-tête de votre tableau, les deux Code : Sortie : Code : Sortie : Observez que, bien que les deux codes ci-dessus génèrent le même résultat et utilisent des codes les éléments de deux en-têtes sont gérés par certains navigateurs. Cependant, il s'agit toujours d'une erreur sémantique qui ne doit pas être utilisée dans une programmation appropriée, et elle sera également déclenchée comme un signal d'alarme par les services de validation HTML.
Voyons un autre exemple ci-dessous. Dans l'exemple suivant, nous avons créé une table avec un corps de table composé de quatre lignes de données. Un en-tête se compose d'une ligne de données définie sur une couleur d'arrière-plan à l'aide de CSS. Le Code : Sortie : Le Nous avons vu comment un L'élément identifie les étiquettes de colonnes et non les données du tableau, contenant les informations sur les en-têtes et les transmettant aux navigateurs, aidant ainsi la technologie avec le contenu et sa signification. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!Comment utiliser Élément en HTML ?
. Avant d'utiliser un appareil,
ou éléments, utilisez l'attribut élément. Le élément.
<thead>
<tr>
</tr>
</thead>
Exemples de balise THhead en HTML
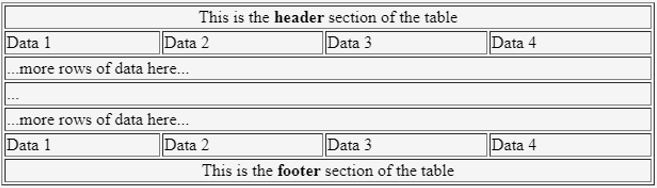
Exemple n°1
<html>
<head>
<title>HTML thead Tag</title>
</head>
<table style = "width:100%" border = "1">
<thead>
<tr>
<td colspan = "4" align="center">This is the <b>header</b> section of the table</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4" align="center">This is the <b>footer</b> section of the table</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tbody>
<tbody>
<tr>
<td colspan="4">...</td>
</tr>
<tr>
<td colspan="4">...more rows of data here...</td>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
<html>

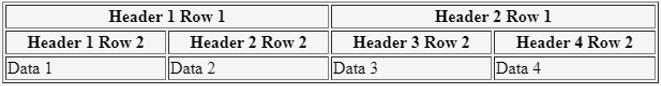
les données d'éléments peuvent être ajoutées à un seul élément. Essayez de ne pas ajouter deux sections d’éléments pour une table. Observez un exemple ci-dessous, avec deux lignes sous la section d'en-tête :
Exemple n°2
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
</thead>
<thead>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>

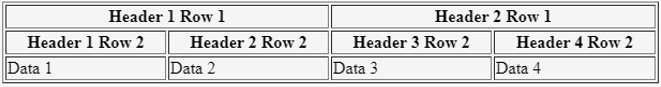
Exemple #3
<table style = "width:100%" border = "1">
<thead>
<tr>
<th colspan="2">Header 1 Row 1</th>
<th colspan="2">Header 2 Row 1</th>
</tr>
<tr>
<th>Header 1 Row 2</th>
<th>Header 2 Row 2</th>
<th>Header 3 Row 2</th>
<th>Header 4 Row 2</th>
</tr>
</thead>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>

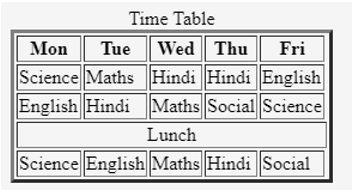
Exemple n°4
<body>
<table border="3">
<caption>Time Table</caption>
<thead>
<tr>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
</tr>
</thead>
<tbody>
<tr>
<td>Science</td>
<td>Maths</td>
<td>Hindi</td>
<td>Hindi</td>
<td>English</td>
</tr>
<tr>
<td>English</td>
<td>Hindi</td>
<td>Maths</td>
<td>Social</td>
<td>Science</td>
</tr>
<tr>
<td colspan="10" align="center">Lunch</td>
</tr>
<tr>
<td>Science</td>
<td>English</td>
<td>Maths</td>
<td>Hindi</td>
<td>Social</td>
</tr>
</tbody>
</table>
</body>

Attributs de la balise THhead en HTML
Conclusion