Le bloc d'affichage HTML est l'une des propriétés de position les plus importantes de HTML, responsable du placement des éléments au niveau du bloc dans le bloc d'affichage. Lors de la conception d’une page Web, il est toujours important de disposer correctement les éléments dans une position spécifique. Définir une position appropriée pour la mise en page est l’une des tâches les plus critiques. Par défaut, la propriété display était en ligne. Cela commencera toujours par une nouvelle ligne et étirera les éléments de gauche à droite pour occuper l'espace sur toute la largeur. On peut définir les propriétés de hauteur et de largeur des éléments au niveau du bloc, et il est possible d'y inclure d'autres éléments en ligne ou en bloc.
Syntaxe :
- Chaque élément est placé sur la page Web à un emplacement spécifique. La valeur de la propriété nous aide à définir comment elle doit être affichée sur la page Web ; ce sera le suivant :
Copier après la connexion
- La syntaxe pour l'afficher avec la valeur de position est la suivante :
Copier après la connexion
- Dans la syntaxe ci-dessus, la position est la zone de placement où les éléments réels seront placés. Dans la valeur, nous pouvons utiliser un bloc pour afficher les éléments au niveau du bloc. Il s'utilisera donc comme :
Copier après la connexion
- Ce bloc HTML contient des éléments tels que
,
,
, et on peut également utiliser des éléments en ligne dans le bloc d'affichage.
- Avec l'aide de CSS, on peut définir la propriété d'affichage avec certaines valeurs spécifiées comme :
1 | display: [<display-outside> , <display-inside>] [<display - listitem>, <display -internal>, <display-box>]
|
Copier après la connexion
Il existe différentes valeurs d'affichage pour HTML comme suit :
1. aucune valeur
Copier après la connexion
2. valeur en ligne
Copier après la connexion
3. valeur de bloc
Copier après la connexion
4. valeur de bloc en ligne
1 2 3 | {
display : inline- block;
}
|
Copier après la connexion
Toutes les valeurs ci-dessus nous aident à définir et contrôler la mise en page ; la plupart du temps, les valeurs de la mise en page sont soit en ligne, soit en bloc. Le bloc d’affichage commence par une nouvelle ligne couvrant toute la largeur du conteneur pour placer les éléments de la page Web dans le bloc d’affichage HTML. Les éléments de niveau bloc ne vous permettent pas d'utiliser d'autres éléments de bloc en leur sein.
Comment bloquer l'affichage en HTML ?
- Ce format utilise des cases placées les unes après les autres dans le sens vertical. Cela commencera par le haut du bloc contenant.
- Ces blocs sont gérés avec une distance verticale entre eux en utilisant un espace équivalent, appelé propriété margin dans le CSS.
- Dans ce processus de formatage du bloc d'affichage, le côté extérieur gauche de chaque boîte est attaché au côté gauche de son bloc contenant. La même chose se produira avec les bords droits des blocs contenant.
- Une autre façon de définir un bloc d'affichage en HTML consiste à placer les éléments du bloc vers le bas dans le sens horizontal, comme en anglais. Il organisera la mise en page verticalement en dessous, une par une.
- Comme nous utilisons des marges, cela permet de créer un espace entre deux cases ou éléments, ce qui séparera les éléments les uns des autres.
- Les éléments au niveau du bloc occuperont tout l'espace dans une direction en ligne, séparant nos éléments dans leur bloc conteneur.
- Comme nous le savons, nous pouvons définir les propriétés de hauteur et de largeur de la disposition, cela aide donc à placer les blocs les uns en dessous des autres, un par un.
Exemples de bloc d'affichage HTML
Vous trouverez ci-dessous les différents exemples donnés.
Exemple n°1
Ceci est un exemple normal montrant comment la propriété du bloc d'affichage HTML va être utilisée dans le code HTML est la suivante :
Code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html>
<html>
<style>
.block_demo{
border: 2px solid red;
width:50%;
display:block;
}
</style>
<body>
<h4>List of Color Names:</h4>
<div class="block_demo">
<ul>
<li>Red</li>
<li>Green</li>
<li>Blue</li>
<li>Orange</li>
<li>Purple</li>
<li>Pink</li>
</ul>
</div>
<h4>List of Mobile Brands:</h4>
<div class="block_demo">
<ol>
<li>Apple</li>
<li>SAMSUNG</li>
<li>NOKIA</li>
<li>MOTOROLA</li>
<li>LENOVO</li>
<li>OPPO</li>
</ol>
</div>
</body>
</html>
|
Copier après la connexion
Sortie :

Exemple n°2
Dans cet exemple, nous allons créer 3 blocs égaux et afficher les données entre eux à l'aide du bloc Affichage comme suit :
Code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <!DOCTYPE html>
<html>
<head>
<title>HTML Display box</title>
<style>
#block1{
height: 100px;
width: 400px;
background: orange;
display: block;
}
#block2{
height: 100px;
width: 400px;
background: white;
display: block;
}
#block3{
height: 100px;
width: 400px;
background: lightgreen;
display: block;
}
.flag {
margin-left:20px;
font-size:40px;
font-weight:bold;
color:blue;
}
.demo {
font-size:20px;
margin-left:20px;
}
.main {
margin:50px;
text-align:center;
border: 1px solid black;
}
</style>
</head>
<body>
<div class = "flag">National Flag of India</div>
<div class = "demo">Meaning of National Flag</div>
<div class = "main">
<div id="block1">The saffron color of the flag indicates a symbol of courage and sacrifice. This is also known as Bhagwa color. It’s for renunciation . It represents fire. </div>
<div id="block2">The white color of our flag represents honesty, peace, purity. It focus on importance of maintaining peace in the country.
<img src="AC.png" style="height:60px; width:70px;">
</div>
<div id="block3">The green color represents faith and chivalry. It’s for nature. It is a symbol of prosperity and life. It also used for representing auspiciousness of the Indian Motherland..</div>
</div>
</body>
</html>
|
Copier après la connexion
Sortie :

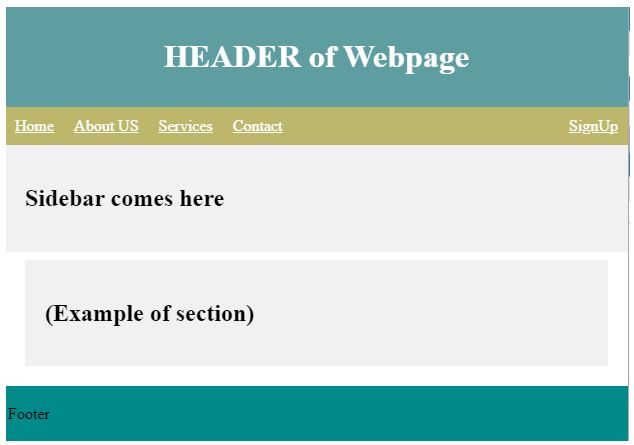
Exemple #3
Cet exemple inclut des éléments tels que l'en-tête, le pied de page, la section, la barre latérale, etc. sont les suivants :
Code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | <!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Display Block</title>
<style>
body {
margin: 0;
}
.header {
padding: 10px;
text-align: center;
background-color:cadetblue;
color: white;
}
.navbar {
overflow: hidden;
background-color:darkkhaki;
}
.navbar a {
float: left;
display: block;
color: white;
text-align: center;
padding: 10px 10px;
}
.navbar a.right {
float: right;
}
.navbar a:hover{
background-color: #eee;
color: black;
}
.row {
display: flex;
flex-wrap: wrap;
}
.section {
flex: 10%;
background-color: #f1f1f1;
padding: 20px;
}
.main {
flex: 80%;
background-color: white;
padding: 20px;
}
.footer{
padding:3px;
background-color:darkcyan;
width:100%;
}
</style>
</head>
<body>
<div class="header">
<h1> HEADER of Webpage</h1>
</div>
<div class="navbar">
<a href="#">Home</a>
<a href="#">About US</a>
<a href="#">Services</a>
<a href="#">Contact</a>
<a href="#" class="right">SignUp</a>
</div>
<div class="row">
<div class="section">
<h2>Sidebar comes here</h2>
</div>
<div class="main">
<h2></h2>
<p></p>
<br>
<div class="row">
<div class="section" style="margin-top:-50px;">
<h2>(Example of section)</h2>
</div>
</div>
</div>
<div class="footer">
<p>Footer</p>
</div>
</div>
</body>
</html>
|
Copier après la connexion
Sortie :

Conclusion
De toutes les informations ci-dessus, nous avons appris que la propriété HTML display block en HTML nous aide à définir notre mise en page dans la structure appropriée. Ces blocs dans la mise en page peuvent être placés dans des directions verticales ou horizontales, les uns après les autres. Il comprend des éléments tels que