mjs vs cjs avec boucle d'événement
Introduction
Bonjour amis développeurs !
Aujourd'hui, nous allons discuter des différences entre .mjs (modules ECMAScript) et .cjs (modules CommonJS) dans Node.js. Alors que les frameworks modernes comme React, Next.js et Vue gèrent souvent automatiquement la prise en charge des modules, il est crucial de comprendre ces différences lorsque l'on travaille directement avec Node.js, en particulier en ce qui concerne la boucle d'événements et l'ordre d'exécution.
Mon objectif principal pour cette discussion concerne la boucle événementielle et dans les prochaines sections, nous verrons quelques cas.
Informations de base
mjs (module ECMAScript) prend en charge,
import fs from 'fs' import https from 'https'
cjs (modules CommonJS) prend en charge
const fs = require('fs')
const https = require('https')
Boucle d'événement et ordre d'exécution
La boucle d'événements Node.js traite différentes files d'attente avec des rôles et des priorités spécifiques. Deux fonctions importantes qui affectent l'ordre d'exécution sont process.nextTick() et setImmediate() et nous les utilisons de temps en temps.
processus.nextTick vs setImmediate
Si vous connaissez la différence entre process.nextTick et setImmediate, c'est génial sinon, une idée très basique
process.nextTick garantit qu'un morceau de code s'exécute après la fonction actuelle mais avant toute opération d'E/S asynchrone.
setImmediate planifie une fonction de rappel à exécuter lors de la prochaine itération de la boucle d'événements, après tout événement d'E/S.
Donc code actuel -> process.nextTick -> toutes les opérations d'E/S -> setImmédiat
Exemple de code
Examinons un extrait de code qui démontre l'ordre d'exécution :
//In case of mjs
import https from "https";
import fs from "fs";
//In case of cjs
const https = require("https");
const fs = require("fs");
setImmediate(() => {
console.log("setImmediate callback");
});
process.nextTick(() => {
console.log("nextTick callback");
});
fs.readFile("./async.cjs", (err, data) => {
console.log("file IO Callback");
});
fs.readdir(process.cwd(), () => console.log("file IO Callback 2"));
https.get("https://www.google.com", (res) => {
console.log("https callback");
});
setImmediate(() => {
console.log("setImmediate callback 2");
});
Promise.resolve().then(() => {
console.log("Promise Callback");
});
process.nextTick(() => {
console.log("Process nextTick console");
process.nextTick(() => {
console.log("Process nextTick console 2");
process.nextTick(() => {
console.log("Process nextTick console 3");
process.nextTick(() => {
console.log("Process nextTick console 4");
});
});
});
});
Promise.resolve().then(() => {
console.log("Promise Callback 2");
});
console.log("Main thread mjs");
Promise.resolve().then(() => {
console.log("Promise Callback 3");
});
Ordre d'exécution attendu et réel
Le code doit s'exécuter et s'exécuter de cette manière
- Thème principal
- Rappels de promesses
- rappels nextTick
- setRappels immédiats
- Les rappels d'E/S et les sorties doivent être
Main thread mjs Promise Callback Promise Callback 2 Promise Callback 3 nextTick callback Process nextTick console Process nextTick console 2 Process nextTick console 3 Process nextTick console 4 setImmediate callback setImmediate callback 2 file IO Callback file IO Callback 2 https callback
Mais est-ce le cas de MJS ?
Pas vraiment !
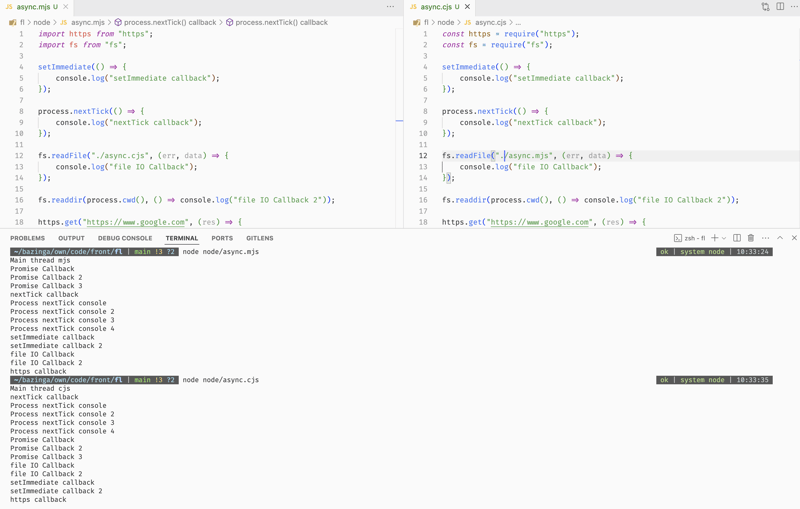
Voici la sortie par rapport à mjs et cjs

Semblable à process.nextTick et setImmediate, nous pouvons également constater le même comportement avec Promises.
Quelle est la raison ?
Apparemment, la différence de comportement que nous observons entre les fichiers mjs (modules ECMAScript) et cjs (modules CommonJS) concernant setImmediate et process.nextTick est due à la façon dont Node.js gère la boucle d'événements et les microtâches dans différents systèmes de modules. .
Pour ESM (.mjs) :
- Dans ESM, Node.js utilise une approche différente pour gérer l'exécution du module principal.
- Le code du module principal est enveloppé dans une fonction asynchrone, qui est ensuite exécutée.
- Cela entraîne la planification des rappels setImmediate pour la prochaine itération de la boucle d'événements, une fois que toutes les microtâches (y compris process.nextTick et Promises) ont été traitées.
Pour CommonJS (.cjs) :
- Dans CommonJS, le code du module principal est exécuté de manière synchrone.
- Cela signifie que les rappels setImmediate sont planifiés immédiatement et peuvent s'exécuter avant certaines microtâches si elles sont mises en file d'attente suffisamment tôt.
Comportement du cadre
J'ai testé ce comportement dans les applications Express et Nextjs (mode dev) et, fait intéressant, Express s'est comporté comme cjs et Nextjs s'est comporté comme mjs . Le premier ensemble de journaux provient d'Express et le suivant provient de Nextjs

Conclusion
Comprendre les différences d'ordre d'exécution entre les fichiers .mjs et .cjs est crucial lorsque l'on travaille directement avec Node.js. J'espère que cela vous aidera à comprendre un peu mieux la différence et l'exécution de ces fonctions par rapport aux fichiers. Alors la prochaine fois que vous jouerez ou essayerez ces fonctions dans votre application, gardez ces points à l'esprit :)
Pour un autre exemple, veuillez vous référer à la documentation officielle de Node.js sur les différences entre les modules ES et l'exécution de fichiers CommonJS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.




