UTF-8 en HTML
UTF-8 est défini comme l'encodage de caractères par défaut pour HTML5 utilisé pour afficher parfaitement une page HTML. Il encourage les développeurs Web à utiliser UTF-8 car il couvre tous les caractères et symboles de l'entité qui utilise un octet et fonctionne bien dans tous les navigateurs. Format de transformation Unicode – 8 bits est une méthode qui convertit les caractères saisis en code lisible par machine. L'attribut charset est utilisé pour effectuer un encodage de caractères pour le HTML.
Syntaxe de UTF-8 en HTML
Spécification du codage des caractères UTF-8 dans le fichier le tag est donné comme :
<meta charset="UTF-8">
Ici, la méta donne des données sur le document HTML mais est lisible par machine. Et leurs éléments spécifient un mot-clé, la dernière modification, etc. Cette balise méta contient le jeu de caractères, qui informe le navigateur Web lors de l'accès à la page.
Le codage est la façon dont les nombres donnés sont convertis en nombres binaires, ce qu'une machine a compris. Ici, chaque caractère est composé respectivement d'un ou plusieurs octets.
Comment fonctionne UTF-8 en HTML ?
- Le caractère d'encodage le plus populaire est ASCII ; à mesure qu'Internet s'est développé à l'échelle mondiale, le seul latin pris en charge n'est pas efficace ; c'est pourquoi une industrie a opté pour Unicode comme la meilleure option. UTF-8 est le codage pour Unicode, qui attribue une valeur unique appelée point de code pour tous les caractères et emojis. Ce système de codage résout le problème dans l'espace ASCII et est considéré comme un codage dominant pour le W3C. Et il a recommandé que tous les messages électroniques puissent être créés en utilisant UTF-8. Cela vérifie si la page se déclare explicitement comme UTF-8 en utilisant une balise méta au début du document. Le bit significatif de l'UTF-8 est défini comme 8,16, 24 ou 32 bits car ils sont codés sur un à quatre octets. UTF-8 est considéré comme une norme mondiale pour les applications existantes car il comprend davantage d'applications. Cet encodage permet d'encoder du texte et de transférer des données. L’encodage UTF-8 est préférable sur la plupart des sites Web. Cette norme couvre tous les caractères, symboles, ponctuations partout dans le monde.
- UTF-8 traite une plage 0-127 comme code ASCII et plus tard jusqu'à 192 comme touches Maj. Et les caractères suivants, 224-239, doivent être décalés doublement. Par conséquent, on parle de codage de variables multi-octets.
- Unicode attribue un code unique à chaque caractère d'un langage humain. Le jeu de caractères (regroupant tous les caractères disponibles dans un jeu spécifique) peut être remplacé à l'aide de l'attribut lang. Cet Unicode se traduit en binaire et vice-versa. Cela évite les résultats inattendus lors des demandes de soumission de formulaire. UTF-8 doit être pris en compte lorsque nous constatons que les pages Web accusent un retard excessif en termes d'espace. Stockage du texte UTF-8 dans un binaire pendant que char devient binaire, varchar s'affiche en VARBINARY en SQL.
A titre d'exemple, prenons le texte Salut, EDUCBA !
L'encodage des caractères UTF-8 est indiqué ci-dessous :
01001000 01101001 00101100 01100101 01000100 01010101 01000011 01000010 01000001 00100001
Qui se convertit en une structure binaire lisible par machine.
Importance clé d'utiliser UTF-8
- Il est volontairement compatible avec la norme d'encodage ASCII.
- Ce codage HTML préféré utilise moins d'espace et prend en charge de nombreuses langues.
- Cela profite au référencement. Supposons que vous utilisiez deux standards, cela conduit à un problème de décodage qui impacte à tort le référencement. Cela signifie que nous devons implémenter correctement le personnage pour aider les efforts de référencement.
Ensuite, nous verrons en quoi la représentation Unicode est importante lors de l'intégration des langues étrangères dans le contenu.
Exemples d'UTF-8 en HTML
Vous trouverez ci-dessous les exemples d'UTF-8 en HTML :
Exemple n°1
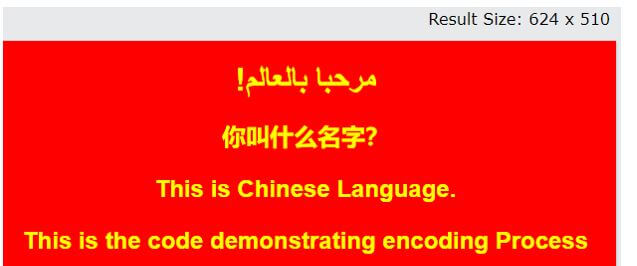
Exemple simple avec le contenu du paragraphe.
Code :
nouveau.html
<meta charset="UTF-8">Page Title !مرحبا بالعالم
你叫什么名字?
This is Chinese Language.
This is the code demonstrating encoding Process
Explication :
- La capture d'écran ci-dessous montre le contenu affiché en chinois ainsi qu'en anglais. En effet, lorsque le code HTML ci-dessus est exécuté dans un navigateur moderne, il fait normalement référence à Unicode.
Sortie :

Exemple n°2
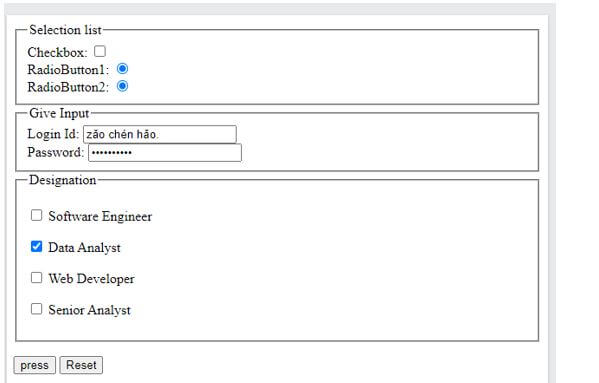
Utilisation des boutons pour le texte de saisie.
Code :
lang.html
<!DOCTYPE HTML > <html> <head> <title>HTML sample -buttons</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <form action="addressing" method="post"> <fieldset> <legend>Selection list</legend> Checkbox: <input type="checkbox" name="King" value="one"><br> RadioButton1: <input type="radio" name="Queen" value="two"><br> RadioButton2: <input type="radio" name="Jack" value="three" checked="checked"><br> </fieldset> <fieldset> <legend>Give Input</legend> Login Id: <input type="text" name="Login name"><br> Password: <input type="password" name="Strong Password"><br> </fieldset> <fieldset> <legend>Designation</legend> <p><input type="checkbox" name=" Software Engineer"> Software Engineer</p> <p><input type="checkbox" name="Data Analyst"> Data Analyst</p> <p><input type="checkbox" name="Web Developer"> Web Developer</p> <p><input type="checkbox" name=" Senior Analyst"> Senior Analyst</p> </fieldset> <p><input type="submit" value="press"> <input type="reset"></p> </form> </body> </html>
Explication :
- La capture d'écran ci-dessous montre le contenu d'entrée affiché en chinois ainsi qu'en anglais. En effet, lorsque le code HTML ci-dessus est exécuté dans un navigateur moderne, il fait normalement référence à Unicode.
Sortie :

Exemple #3
Code utilisant un contenu en langue étrangère.
Code :
mett.html
<!DOCTYPE html> <html> <head> <title> HTML UTF-8 Charset </title> <meta name="keywords" charset="UTF-8" content="Meta Tags, Metadata" /> </head> <body style="text-align:left"> <H1>Hi Instructor!</H1> <h2> This is my formal e-mail for the joining. </h2> <h3>Hola, me llamo Juan </h3> <b>Mucho gusto </b> </body> </html>
Explication :
- Le code ci-dessus utilise la langue espagnole pour vérifier la compatibilité dans le navigateur Web.
Sortie :

Example #4
Using JavaScript.
Code:
name.js
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>UTF-8 Charset</title>
<style>
span {
color: blue;
}
span.name {
color: red;
font-weight: bolder;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<div>
<span>Thomas,</span>
<span>John Betson,</span>
<span>Valli Tromson</span>
</div>
<div>
<span>आभरणा,</span>
<span>आचुथान,</span>
<span>अभिनंध</span>
</div>
<script>
$( "div span:first-child" )
.css( "text-decoration", "Underline" )
.hover(function() {
$( this ).addClass( "name" );
});
</script>
</body>
</html>Explanation:
- The above code uses functions to class the respective class. Before that, we have declared metadata for the encoding process. Here we have assigned an element with another language. Unfortunately, ASCII doesn’t have compatibility to access. Therefore, we have declared UTF-8 to support the type.
Output:

Conclusion
So that’s all about the encoding of UTF-8 in HTML. We have gone through Unicode and encodes in the HTML briefly and the implementation of HTML and JavaScript. In this emerging software world, the character sets are not made so feasible; therefore, there comes character encoding schemes to be done with the HTML and other programming languages. Therefore, it is said that it is best to use UTF-8 everywhere where it doesn’t need any conversions encoding.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.




