
La propriété padding en HTML donne de l'espace autour du contenu de l'élément le plus interne de la structure en forme de boîte. La propriété margin en HTML fournit un espace autour du contenu de l’élément le plus externe de la structure en forme de boîte. L'espace autour du remplissage et de la marge s'appelle une bordure.
La différence entre le remplissage, la marge et la bordure que vous pouvez observer ci-dessous :

Syntaxe 1 :
img
{
Padding: 10px,10px,10px,10px; //padding positions
}Syntaxe 1 Explication :
Si nous appliquons un remplissage avec 4 valeurs, la première valeur est pour le haut, la deuxième valeur est pour la droite, la troisième est pour le bas et la quatrième est pour la gauche appliquée, respectivement.
Syntaxe 2 :
img
{
Padding: 10px,10px,10px; //padding positions
}Explication de la syntaxe :
Si nous appliquons un remplissage avec 3 valeurs, la première est pour le haut, la seconde est pour la gauche et la droite et la troisième est pour le bas appliqué.
Syntaxe 3 :
img
{
Padding: 10px,10px; //padding positions
}Explication de la syntaxe :
Si nous appliquons un remplissage avec 2 valeurs, la première valeur est pour le haut et le bas, et la seconde est pour la gauche et la droite appliquées, respectivement.
Syntaxe 4 :
img
{
Padding: 10px; //padding positions
}Explication de la syntaxe :
Si nous appliquons un remplissage avec seulement des valeurs uniques, utilisez-le de manière égale pour les quatre côtés.
Vous trouverez ci-dessous des exemples de remplissage d'image HTML :
Code HTML :
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingFourSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Tulips.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Tulips.jpg" class="padding"> </p> </body> </html>
Code CSS :
.noPadding
{
width:400px;
height:400px;
border: 5px solid brown;
}
.padding
{
width:400px;
height:400px;
padding: 50px 50px 50px 50px;
}Sortie :
Avant d'appliquer le rembourrage :

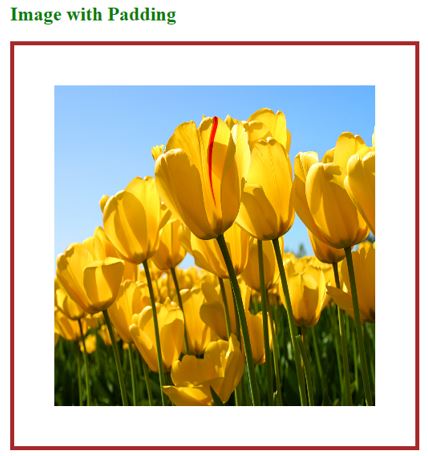
Après avoir appliqué le rembourrage :

Explication :
Code HTML :
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingThreeSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Koala.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Tulips.jpg" class="padding"> </p> </body> </html>
Code CSS :
.noPadding
{
width:400px;
height:400px;
border: 5px solid yellow;
}
.padding
{
width:400px;
height:400px;
padding: 50px 20px 50px;
border: 5px solid yellow;
}Sortie :
Avant d'appliquer le rembourrage :

Après avoir appliqué le rembourrage :

Explication :
Code HTML :
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingTwoSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Desert.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Desert.jpg" class="padding"> </p> </body> </html>
Code CSS :
.noPadding
{
width:400px;
height:400px;
border: 5px solid yellow;
}
.padding
{
width:400px;
height:400px;
padding: 75px 50px;
border: 5px solid yellow;
}Sortie :
Avant d'appliquer le rembourrage :

Après avoir appliqué le rembourrage :

Explication :
HTML Code:
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingSingleSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Penguins.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Penguins.jpg" class="padding"> </p> </body> </html>
CSS Code:
.noPadding
{
width:400px;
height:400px;
border: 5px solid blue;
}
.padding
{
width:400px;
height:400px;
padding: 70px;
border: 5px solid blue;
}Output:
Before applying padding:

After applying padding:

Explanation:
If we want to apply only particular side padding, then CSS provides predefined properties:
Image padding gives space around the innermost portion. We can apply with one, two, three, and four values with padding inside the img tag.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!