Disposition du tableau HTML
La disposition de votre tableau dans un document HTML peut être définie à l'aide de la propriété width et, en cours de processus, en limitant la largeur du tableau, sans modification, ce qui le rend fixe, quelle que soit la durée pendant laquelle le contenu se trouve à l'intérieur des cellules ou quel navigateur affiche. les paramètres sont. OU nous pouvons utiliser une propriété HTML connue sous le nom de table-layout.
La propriété table-layout est telle qu'elle permet de définir un ensemble d'instructions pour le navigateur que le navigateur doit utiliser lors de la présentation de votre tableau, ainsi que des cellules et colonnes de votre tableau.
Donc, en bref, on peut dire qu'une propriété table-layout contient un algorithme qui est donné au navigateur à suivre pour disposer votre tableau. Une propriété de mise en page de table peut être définie sur différentes valeurs, mais cela dépend entièrement du choix de l'utilisateur. Les navigateurs appliquent automatiquement certaines règles, définissant la manière dont les cellules et les colonnes seront disposées, si la propriété table-layout n'est pas utilisée. Ces règles sont également appliquées lorsque la valeur de la propriété table-layout est définie sur « auto ».
Syntaxe :
Vous trouverez ci-dessous la syntaxe simple de la propriété table-layout.
ObjectName
{
table-layout: auto|fixed|initial|inherit;
}Valeurs de mise en page de tableau HTML
Les valeurs à utiliser pour la propriété table-layout, comme indiqué ci-dessus, dépendent entièrement et varient en fonction du choix de conception et des goûts du programmeur. Voici les valeurs qui peuvent être utilisées avec la propriété table-layout.
1. auto
'auto' est la valeur 'par défaut' de la propriété table-layout. Autrement dit, même si le programmeur ne définit pas la propriété table-layout, les navigateurs utilisent les contraintes « auto » pour définir un tableau et la disposition des cellules et des colonnes du tableau. La largeur du tableau et des cellules du tableau dépend du contenu à l'intérieur des cellules, c'est-à-dire que la largeur du tableau est ajustée en fonction du plus grand contenu des cellules, la conservation est incassable.
Vous trouverez ci-dessous un exemple montrant une disposition de table avec « auto » comme valeur.
Exemple
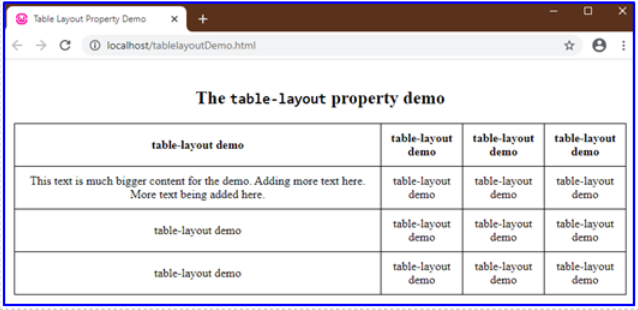
Cet exemple montre un tableau avec une largeur de tableau de 100 % et la valeur de mise en page du tableau est définie sur « auto ».
Code :
<body> <h2>The <code>table-layout</code> property demo</h2> <table> <thead> <tr> <th>table-layout demo</th> <th>table-layout demo</th> <th>table-layout demo</th> <th>table-layout demo</th> </tr> </thead> <tbody> <tr> <td>This text is much bigger content for the demo. Adding more text here. More text being added here.</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> <tr> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> </tbody> <tfoot> <tr> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> </tfoot> </table> </body>
Sortie :

Notez que le tableau a sa largeur ajustée en fonction du contenu des cellules, la première colonne est ajustée en fonction du contenu important de la deuxième ligne, première cellule. Alors que les autres colonnes sont divisées également puisqu'elles contiennent le même contenu rédigé.
2. corrigé
La valeur « fixe » comme son nom l’indique définit le tableau et la largeur de sa colonne en fonction des largeurs prédéfinies des éléments col (le cas échéant) et de la largeur du tableau. Cette propriété de valeur « fixe » peut également être déterminée par la largeur de la toute première ligne de cellules du tableau. Le reste de la largeur de la cellule n’a pas d’importance et n’affecte pas la largeur du tableau.
Nous devrons donner la largeur du tableau, une valeur au lieu de « auto » (une valeur par défaut). Dans les exemples ci-dessous, la largeur est définie sur 100 %.
Exemple n°1
En utilisant le même tableau créé ci-dessus, mais en définissant la disposition du tableau sur une valeur « fixe » et la largeur du tableau sur 100 %. Les valeurs CSS telles que définies dans le programme sont indiquées ci-dessous, le code HTML est le même.
Code :
table {
width: 100%;
margin: 10px auto;
table-layout: fixed;
}Sortie :

Exemple n°2
Cet exemple montre à quel point une largeur fixe d'une cellule est importante et a ses effets lors de l'utilisation de la disposition de table comme propriété fixe.
Ici, nous définissons la largeur de la première cellule à 400 px à des fins de démonstration afin d'exagérer la différence d'affichage. Observez maintenant que la valeur de la propriété « fixe » n’a aucun effet sur les autres cellules puisque toutes les autres cellules ont le même contenu.

Exemple n°3
Observez maintenant l’exemple ci-dessous. Ce tableau est le même que ci-dessus avec un contenu beaucoup plus grand dans l'une des autres cellules et une largeur définie sur 250 px.
Notez si la propriété a été définie sur auto ;
table {
width: 100%;
margin: 10px auto;
table-layout: auto;
}Sortie :

Mais ici, lorsque la propriété «fixed» est utilisée, elle bascule le tableau en conséquence.
table {
width: 100%;
margin: 10px auto;
table-layout: fixed;
}- It does not touch the fixed width of the first cell.

- Divides the rest of the table equally, no matter the content.[Text Wrapping Break]
There are two more values that are Global Values.
- initial: This value when used, sets the property to the default initial value.
- inherit: You can also inherit a table layout design or property from a parent element.
Since when we use the ‘fixed’ table layout algorithm or layout method, your complete table gets rendered as soon as the browser receives the table’s first row and analyzes it. If the table is really large, users will only be able to see the table’s top row if the ‘fixed’ layout method is used which puts up a good effect on users, giving them the impression that the table is getting loaded faster.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






