
Une barre horizontale ou verticale qui permet de déplacer une zone de visualisation dans une fenêtre, vers le haut, le bas, la gauche ou la droite à l'aide d'une souris, d'un pavé tactile ou d'un clavier. Vous pouvez cliquer sur la piste pour amener la barre de défilement vers une partie spécifique de la fenêtre ou cliquer sur la barre et faire glisser la barre vers un emplacement spécifique. Vous trouverez ci-dessous une capture d'écran d'une barre de défilement pour vous aider à mieux comprendre.

L'image ci-dessus représente notre document Word typique avec sa barre de défilement verticale par défaut. La barre, parfois également appelée poignée, est utilisée pour faire glisser la zone d'affichage d'une fenêtre. Et la zone sur laquelle glisse notre barre s'appelle une piste.
Souvent, des barres de défilement par défaut sont présentes sur votre fenêtre, que les informations contenues dans la fenêtre débordent ou non. Mais de nos jours, ces barres de défilement sont rendues interactives ; c'est-à-dire que si et quand les informations débordent, une barre de défilement verticale et/ou horizontale apparaît.
Dans cet article, nous allons essayer de créer des barres de défilement ou, devrions-nous dire, des barres de défilement interactives en utilisant du HTML simple.
HTML || Barre de défilement || Débordement
HTML a un moyen de contourner tout ce à quoi vous pouvez penser, et sinon, avec l'aide des propriétés CSS, HTML s'assure que vous obtenez les résultats souhaités. Une de ces propriétés CSS est appelée propriété « overflow » qui est appliquée à un élément
La propriété 'overflow' vous aide à décider si vous devez fournir vos informations ou données, ou si le contenu déborde de votre boîte d'éléments, comme certains contenus enfermés dans un
Cependant, la propriété « overflow » est utilisée et est efficace avec le contenu qui est un élément de bloc avec une hauteur spécifique. La propriété « overflow » est également prise en charge par presque tous les navigateurs Web. La syntaxe est assez simple pour utiliser cette propriété.
Syntaxe :
débordement : scroll |auto|visible|caché|initial|hériter;
Parmi les options ci-dessus, on peut utiliser n'importe laquelle de ces valeurs pour la propriété overflow. L'une des applications de la propriété de débordement est avec
Apprenons Scrollbox.
HTML || Barre de défilement || Boîte de défilement
Une boîte de défilement en HTML est simplement une boîte qui, si et quand elle est utilisée, possède ses propres barres de défilement. Ainsi si l'on met son information ou son passage à l'intérieur de la boîte de défilement, il n'a pas à se soucier des barres de défilement puisqu'elles seront disponibles à sa disposition avec la boîte de défilement.
Exemple de boîte de défilement créée en HTML :

Habituellement, une boîte de défilement est obtenue en utilisant la touche
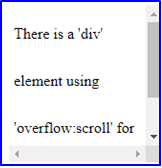
Vous trouverez ci-dessous un exemple de code simple et basique pour une zone de défilement HTML avec overflow:scroll.
<body> <div style = "width: 150px; height: 150px; line-height: 3em; overflow:scroll; border: thin #000 solid; padding: 5px;">
Il existe un élément « div » utilisant « overflow:auto » pour créer des barres de défilement.
</div> </body>
Cela se traduit par l'apparition explicite d'une barre de défilement. Le résultat que vous pouvez observer dans l'image ci-dessous.

Comme nous l'avons vu précédemment, la propriété « overflow » a peu de valeurs pouvant être utilisées. Ci-dessus, un exemple de « overflow:scroll ». D'autres sont présentés ci-dessous :
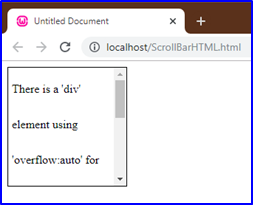
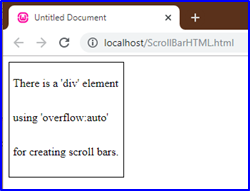
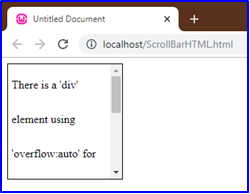
Cela crée le même effet que overflow:scroll, mais avec overflow:auto, une barre de défilement n'apparaîtra que SI les données sont débordées ; sinon, la zone de défilement apparaîtra sans aucune barre de défilement.
Voir ci-dessous :


Les deux images ci-dessus utilisent la propriété overflow avec « auto » comme valeur. Note que la première image a une barre de défilement, alors que la deuxième image n'en a pas. Il s'agit de la fonction de base de la propriété 'overflow:auto' ; c'est-à-dire qu'une barre de défilement n'apparaîtra que SI certaines données débordent.
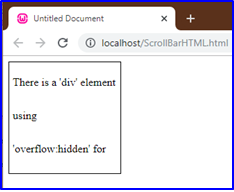
This property has a special purpose. Even if some data is in an overflowing state, overflow property with value ‘hidden’ will contain it inside the window and do not let the user know. Observe below.

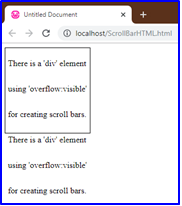
Observe that, though there is no scroll bar and the data is overflowed, yet it is perfectly contained inside the visible area. ‘Overflow:visible’ has the opposite effect. It shows the overflowed content, and the content displays over the visible window.

Apart from applying the ‘overflow’ property to a