De l'héritage au cloud sans serveur - Partie 1
Remarque : Cet article a été initialement publié le 4 novembre 2023 ici. Il a été republié ici pour toucher un public plus large.
Bienvenue dans le premier article d'une série qui vous guidera tout au long du processus de migration d'une ancienne application sur site vers le cloud, en mettant l'accent sur la modernisation, les plates-formes sans serveur et les pratiques DevOps intégrées.
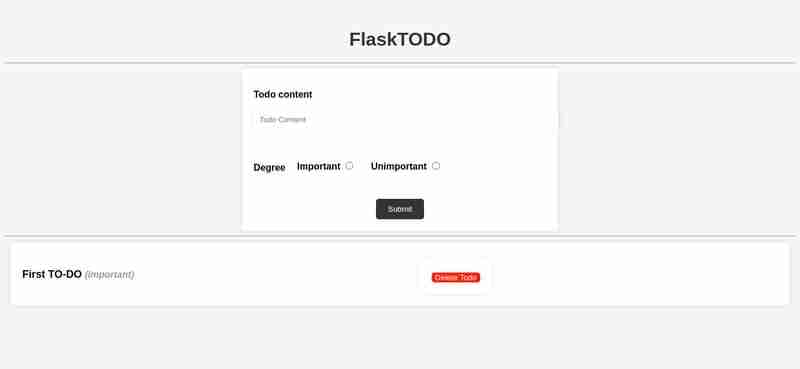
Dans cet article, nous nous concentrerons sur la conteneurisation de votre application. Cependant, si vous créez une application à partir de zéro, c'est parfaitement bien (en fait, c'est encore mieux). Pour cet exemple, j'utilise ce guide DigitalOcean pour créer une application TODO simple en utilisant Python (Flask) et MongoDB comme base de données. J'ai fait quelques personnalisations pour le rendre meilleur, mais le point principal est de créer quelque chose qui utilise une base de données basée sur des documents NoSQL, car cela sera nécessaire pour les travaux à venir.
Vous pouvez cloner le référentiel de l'application ici sur GitHub si vous n'avez pas créé le vôtre.
Une fois votre application créée, commençons !
Fichier Docker
Voici la structure du répertoire de l'application que nous allons conteneuriser, suivi du Dockerfile.
.
├── app.py
├── LICENSE
├── README.md
├── requirements.txt
├── static
│ └── style.css
└── templates
└── index.html
Le fichier app.py est le fichier d'application principal qui contient le code de l'application Flask. Le fichier Requirements.txt contient la liste des dépendances Python requises par l'application. Le répertoire static/ contient des fichiers statiques tels que CSS, JavaScript et des images. Le répertoire templates/ contient les modèles HTML utilisés par l'application Flask.
# Use a minimal base image
FROM python:3.9.7-slim-buster AS base
# Create a non-root user
RUN useradd -m -s /bin/bash flaskuser
USER flaskuser
# Set the working directory
WORKDIR /app
# Copy the requirements file and install dependencies
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt
# Add the directory containing the flask command to the PATH
ENV PATH="/home/flaskuser/.local/bin:${PATH}"
# Use a multi-stage build to minimize the size of the image
FROM base AS final
# Copy the app code
COPY app.py .
COPY templates templates/
COPY static static/
# Set environment variables
ENV FLASK_APP=app.py
ENV FLASK_ENV=production
# Expose the port
EXPOSE 5000
# Run the app
CMD ["flask", "run", "--host=0.0.0.0"]
Voici une présentation pas à pas et une répartition du Dockerfile :
Le Dockerfile commence par une instruction FROM qui spécifie l'image de base à utiliser. Dans ce cas, il s'agit de python:3.9.7-slim-buster, qui est une image de base minimale qui inclut Python 3.9.7 et quelques bibliothèques essentielles.
L'instruction suivante crée un utilisateur non root nommé flaskuser à l'aide des commandes RUN et useradd. Il s'agit d'une bonne pratique de sécurité pour éviter d'exécuter le conteneur en tant qu'utilisateur root.
L'instruction WORKDIR définit le répertoire de travail sur /app, où le code de l'application sera copié.
L'instruction COPY copie le fichier exigences.txt dans le répertoire /app du conteneur.
L'instruction RUN installe les dépendances répertoriées dans Requirements.txt à l'aide de pip. L'option --no-cache-dir est utilisée pour éviter la mise en cache des packages téléchargés, ce qui permet de conserver une petite taille d'image.
L'instruction ENV ajoute le répertoire contenant la commande flask à la variable d'environnement PATH. Ceci est nécessaire pour exécuter la commande flask plus tard.
L'instruction FROM démarre une nouvelle étape de construction en utilisant l'image de base définie précédemment. Il s'agit d'une construction en plusieurs étapes qui permet de minimiser la taille de l'image finale.
L'instruction COPY copie le code de l'application (app.py), les modèles (templates/) et les fichiers statiques (static/) dans le répertoire /app du conteneur.
L'instruction ENV définit les variables d'environnement FLASK_APP et FLASK_ENV. FLASK_APP spécifie le nom du fichier d'application principal et FLASK_ENV définit l'environnement sur production.
L'instruction EXPOSE expose le port 5000, qui est le port par défaut utilisé par Flask.
L'instruction CMD spécifie la commande à exécuter au démarrage du conteneur. Dans ce cas, il exécute la commande flask run avec l'option --host=0.0.0.0 pour se lier à toutes les interfaces réseau.
Avec ce Dockerfile, l'application peut être conteneurisée et exécutée. Cependant, il est important de noter que notre application nécessite une base de données pour stocker les données créées ou générées pendant son exécution. Bien sûr, vous pouvez extraire séparément une image de base de données MongoDB et l'exécuter indépendamment. Ensuite, effectuez des ajustements des deux côtés pour établir la communication entre les deux conteneurs afin que l'application puisse stocker avec succès les données dans la base de données. Bien que cette approche fonctionne, elle peut prendre du temps et être un peu fastidieuse. Pour rationaliser le processus, nous allons plutôt avancer avec Docker Compose. Dans Docker Compose, tout est déclaré dans un fichier YAML, et en utilisant la commande docker-compose up, nous pouvons démarrer et exploiter les différents services de manière transparente, économisant du temps et des efforts.
Rationalisation de l'intégration de bases de données avec Docker Compose
Voici le fichier YAML Docker Compose de base que nous utiliserons pour rationaliser le processus.
version: '3.9'
services:
db:
image: mongo:4.4.14
ports:
- "27017:27017"
volumes:
- mongo-data:/data/db
web:
build: .
container_name: "myflaskapp"
ports:
- "5000:5000"
environment:
- MONGO_URI=mongodb://db:27017
depends_on:
- db
volumes:
mongo-data:
Ce fichier Docker Compose YAML est configuré pour mettre en place deux services : une base de données MongoDB (db) et une application web (web). Voici une répartition :
Version : Spécifie la version du format de fichier Docker Compose utilisé (3.9 dans ce cas).
-
Services :
-
Base de données (db) :
- Verwendet das MongoDB-Image der Version 4.4.14.
- Ordnet den Host-Port 27017 dem Container-Port 27017 zu.
- Verwendet ein Volume namens mongo-data, um MongoDB-Daten dauerhaft zu speichern.
-
Webanwendung (Web):
- Erstellt das Docker-Image aus dem aktuellen Verzeichnis (.).
- Legt den Containernamen auf „myflaskapp“ fest.
- Ordnet den Host-Port 5000 dem Container-Port 5000 zu.
- Definiert eine Umgebungsvariable MONGO_URI mit dem Wert mongodb://db:27017 und stellt eine Verbindung zum MongoDB-Dienst her.
- Gibt eine Abhängigkeit vom Datenbankdienst an und stellt sicher, dass die Datenbank vor dem Webdienst gestartet wird.
-
-
Bände:
- Definiert ein Volume mit dem Namen „mongo-data“ für die Beibehaltung von MongoDB-Daten.
Zusammenfassend lässt sich sagen, dass diese Docker Compose-Datei die Bereitstellung einer MongoDB-Datenbank und einer Flask-Webanwendung orchestriert und sicherstellt, dass sie nahtlos kommunizieren und zusammenarbeiten können.
Navigieren Sie nun zum Verzeichnis mit der Docker Compose-Datei und führen Sie docker-compose up aus, um MongoDB und eine Flask-Webanwendung zu starten. Greifen Sie unter http://localhost:5000 auf die App zu, um sicherzustellen, dass alles wie erwartet funktioniert.

Um anzuhalten, verwenden Sie docker-compose down.
Alles gut? Als nächstes: Migration des Workflows zu Kubernetes im nächsten Artikel.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Python vs C: applications et cas d'utilisation comparés
Apr 12, 2025 am 12:01 AM
Python vs C: applications et cas d'utilisation comparés
Apr 12, 2025 am 12:01 AM
Python convient à la science des données, au développement Web et aux tâches d'automatisation, tandis que C convient à la programmation système, au développement de jeux et aux systèmes intégrés. Python est connu pour sa simplicité et son écosystème puissant, tandis que C est connu pour ses capacités de contrôle élevées et sous-jacentes.
 Python: jeux, GUIS, et plus
Apr 13, 2025 am 12:14 AM
Python: jeux, GUIS, et plus
Apr 13, 2025 am 12:14 AM
Python excelle dans les jeux et le développement de l'interface graphique. 1) Le développement de jeux utilise Pygame, fournissant des fonctions de dessin, audio et d'autres fonctions, qui conviennent à la création de jeux 2D. 2) Le développement de l'interface graphique peut choisir Tkinter ou Pyqt. Tkinter est simple et facile à utiliser, PYQT a des fonctions riches et convient au développement professionnel.
 Combien de python pouvez-vous apprendre en 2 heures?
Apr 09, 2025 pm 04:33 PM
Combien de python pouvez-vous apprendre en 2 heures?
Apr 09, 2025 pm 04:33 PM
Vous pouvez apprendre les bases de Python dans les deux heures. 1. Apprenez les variables et les types de données, 2. Structures de contrôle maître telles que si les instructions et les boucles, 3. Comprenez la définition et l'utilisation des fonctions. Ceux-ci vous aideront à commencer à écrire des programmes Python simples.
 Le plan Python de 2 heures: une approche réaliste
Apr 11, 2025 am 12:04 AM
Le plan Python de 2 heures: une approche réaliste
Apr 11, 2025 am 12:04 AM
Vous pouvez apprendre les concepts de programmation de base et les compétences de Python dans les 2 heures. 1. Apprenez les variables et les types de données, 2. Flux de contrôle maître (instructions et boucles conditionnelles), 3. Comprenez la définition et l'utilisation des fonctions, 4. Démarrez rapidement avec la programmation Python via des exemples simples et des extraits de code.
 Python vs C: courbes d'apprentissage et facilité d'utilisation
Apr 19, 2025 am 12:20 AM
Python vs C: courbes d'apprentissage et facilité d'utilisation
Apr 19, 2025 am 12:20 AM
Python est plus facile à apprendre et à utiliser, tandis que C est plus puissant mais complexe. 1. La syntaxe Python est concise et adaptée aux débutants. Le typage dynamique et la gestion automatique de la mémoire le rendent facile à utiliser, mais peuvent entraîner des erreurs d'exécution. 2.C fournit des fonctionnalités de contrôle de bas niveau et avancées, adaptées aux applications haute performance, mais a un seuil d'apprentissage élevé et nécessite une gestion manuelle de la mémoire et de la sécurité.
 Python et temps: tirer le meilleur parti de votre temps d'étude
Apr 14, 2025 am 12:02 AM
Python et temps: tirer le meilleur parti de votre temps d'étude
Apr 14, 2025 am 12:02 AM
Pour maximiser l'efficacité de l'apprentissage de Python dans un temps limité, vous pouvez utiliser les modules DateTime, Time et Schedule de Python. 1. Le module DateTime est utilisé pour enregistrer et planifier le temps d'apprentissage. 2. Le module de temps aide à définir l'étude et le temps de repos. 3. Le module de planification organise automatiquement des tâches d'apprentissage hebdomadaires.
 Python: Explorer ses applications principales
Apr 10, 2025 am 09:41 AM
Python: Explorer ses applications principales
Apr 10, 2025 am 09:41 AM
Python est largement utilisé dans les domaines du développement Web, de la science des données, de l'apprentissage automatique, de l'automatisation et des scripts. 1) Dans le développement Web, les cadres Django et Flask simplifient le processus de développement. 2) Dans les domaines de la science des données et de l'apprentissage automatique, les bibliothèques Numpy, Pandas, Scikit-Learn et Tensorflow fournissent un fort soutien. 3) En termes d'automatisation et de script, Python convient aux tâches telles que les tests automatisés et la gestion du système.
 Python: automatisation, script et gestion des tâches
Apr 16, 2025 am 12:14 AM
Python: automatisation, script et gestion des tâches
Apr 16, 2025 am 12:14 AM
Python excelle dans l'automatisation, les scripts et la gestion des tâches. 1) Automatisation: La sauvegarde du fichier est réalisée via des bibliothèques standard telles que le système d'exploitation et la fermeture. 2) Écriture de script: utilisez la bibliothèque PSUTIL pour surveiller les ressources système. 3) Gestion des tâches: utilisez la bibliothèque de planification pour planifier les tâches. La facilité d'utilisation de Python et la prise en charge de la bibliothèque riche en font l'outil préféré dans ces domaines.




