Chargement paresseux dans ReactJS : un guide du développeur
Le chargement paresseux est une technique puissante dans ReactJS qui permet de charger des composants ou des éléments uniquement lorsqu'ils sont nécessaires, ce qui améliore les performances d'une application Web. Dans cet article, nous explorerons le concept de chargement paresseux, ses avantages et comment l'implémenter dans une application React à l'aide des React.lazy() et React.Suspense fonctionnalités.
Le chargement paresseux est une technique couramment utilisée dans le développement Web pour retarder le chargement des ressources non critiques au moment du chargement initial. Cela signifie que les ressources telles que les images, les composants ou les itinéraires sont chargées à la demande plutôt qu'en même temps, ce qui peut réduire considérablement le temps de chargement initial et améliorer l'expérience utilisateur
- Optimisation des performances : en divisant les gros bundles en morceaux plus petits et en les chargeant à la demande, le chargement différé réduit considérablement le temps de chargement initial et le temps de chargement global de l'application.
- Consommation de bande passante réduite : les ressources ne sont chargées que lorsque cela est nécessaire, ce qui économise la bande passante et est particulièrement utile pour les utilisateurs disposant de connexions réseau plus lentes.
- Expérience utilisateur améliorée : en affichant le contenu plus rapidement et en réduisant le temps nécessaire à la première peinture significative, les utilisateurs bénéficient d'une navigation et d'une interaction plus rapides.
React fournit une prise en charge intégrée du chargement paresseux via la fonction React.lazy() et le composant React.Suspense. Ces fonctionnalités facilitent la mise en œuvre du fractionnement du code et le chargement dynamique des composants.
React.lazy() et React.Suspense
- React.lazy() est une fonction qui vous permet de restituer une importation dynamique en tant que composant standard. Cette fonction prend une fonction qui renvoie une importation dynamique (une promesse qui se résout en un module contenant une exportation par défaut) et renvoie un composant React.
- React.Suspense est un composant qui vous permet de définir une interface utilisateur de secours qui sera affichée pendant la récupération du composant chargé paresseux. Vous pouvez l'utiliser à n'importe quel niveau hiérarchique, ce qui le rend flexible pour charger plusieurs composants paresseusement. L'accessoire de secours de Suspense prend un élément React, qui agit comme un contenu d'espace réservé. Il peut s'agir d'une icône de chargement, d'une barre de progression ou de tout autre composant React que vous souhaitez afficher lors du chargement.
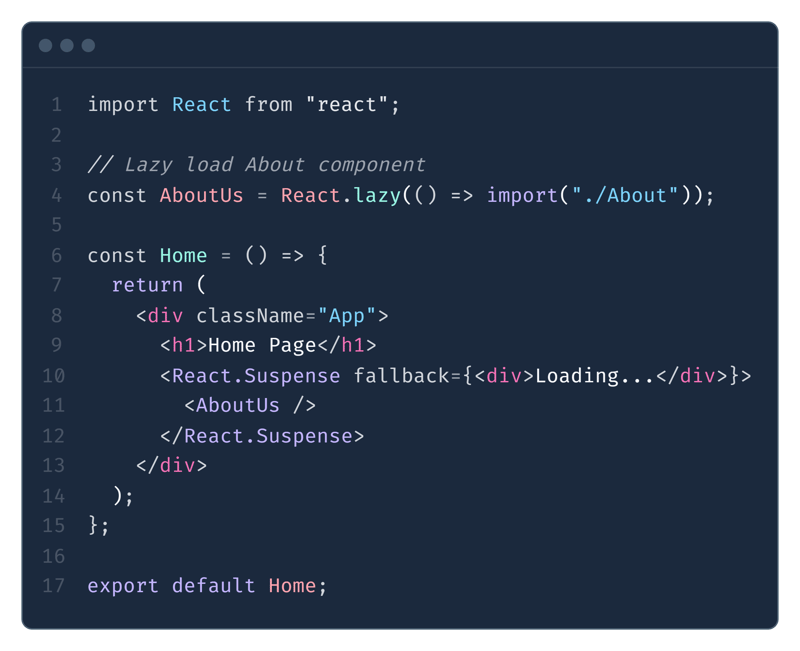
 Dans cet exemple :
Dans cet exemple :
- React.lazy() est utilisé pour importer dynamiquement le composant About
- React.Suspense est enroulé autour du composant paresseux et utilise un accessoire de secours pour spécifier un indicateur de chargement (par exemple, une flèche ou un texte simple) pendant le chargement du composant.
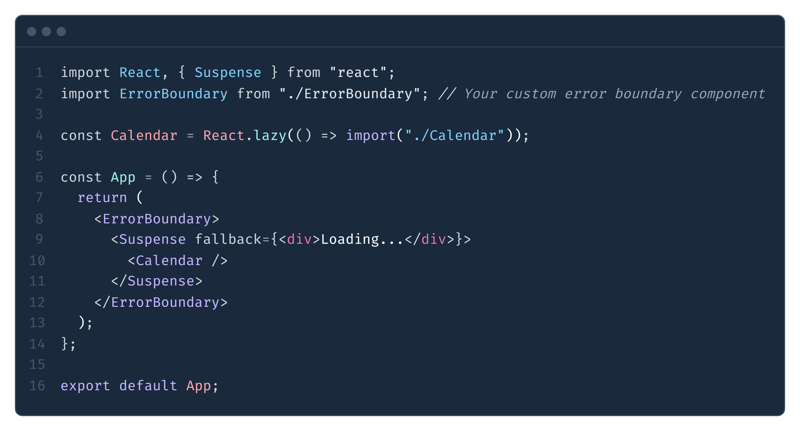
Lorsqu'il s'agit de composants chargés paresseux, il est toujours possible que le processus de chargement échoue en raison de problèmes de réseau ou d'autres erreurs. Pour améliorer l'expérience utilisateur dans de tels cas, vous pouvez utiliser une limite d'erreur pour détecter les erreurs et afficher un message d'erreur personnalisé. Voici un exemple :
 En encapsulant le composant Suspense avec un
En encapsulant le composant Suspense avec un
ErrorBoundary Component, vous vous assurez que toutes les erreurs de chargement sont détectées et qu'une interface utilisateur de secours s'affiche au lieu d'un écran vide.
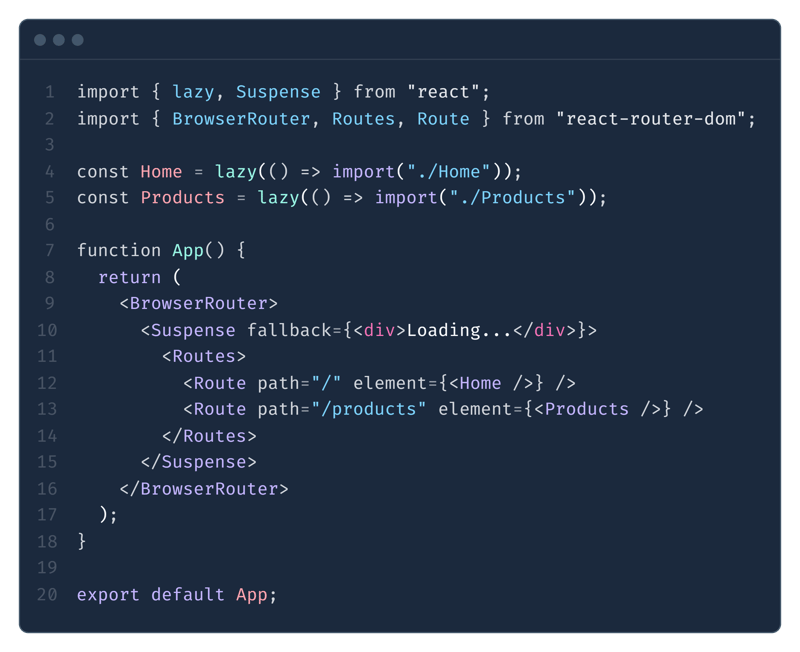
Le chargement différé basé sur l'itinéraire est un moyen efficace de diviser le code en fonction de la navigation de l'utilisateur, en particulier lorsqu'il s'agit d'applications volumineuses. Au lieu de charger tous les composants de la route à l'avance, vous pouvez utiliser React.lazy() pour charger dynamiquement les composants de la route uniquement en cas de besoin. Voici un exemple utilisant React Router :
 Dans cet exemple, les composants Accueil et Produits sont chargés paresseusement lorsque l'utilisateur navigue vers leurs itinéraires respectifs, optimisant ainsi les performances de l'application.
Dans cet exemple, les composants Accueil et Produits sont chargés paresseusement lorsque l'utilisateur navigue vers leurs itinéraires respectifs, optimisant ainsi les performances de l'application.
Le chargement différé est un moyen très efficace d'optimiser les applications React en chargeant les composants et les ressources uniquement lorsqu'ils sont nécessaires. Il améliore considérablement les performances, réduit l'utilisation de la bande passante et améliore l'expérience utilisateur globale. En utilisant React.lazy() et React.Suspense, ainsi que les limites d'erreur et le chargement paresseux basé sur les itinéraires, vous pouvez rendre vos applications React plus efficaces et plus conviviales.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.




