
Dans React, les méthodes de cycle de vie sont des méthodes spéciales qui sont appelées à différentes étapes de l'existence d'un composant. Ils vous permettent de contrôler ce qui arrive à un composant à différentes étapes comme le montage, la mise à jour ou le démontage. Avec l'introduction de React Hooks dans React 16.8, les composants fonctionnels peuvent également gérer leurs propres effets secondaires, mais les méthodes de cycle de vie restent importantes dans les composants de classe. Voici un aperçu détaillé des méthodes de cycle de vie les plus couramment utilisées :
La phase de montage dans React fait référence au processus par lequel un composant est créé et inséré dans le DOM. Cette phase implique une série de méthodes de cycle de vie appelées dans un ordre spécifique, permettant aux développeurs d'initialiser et de configurer le composant avant son rendu. Voici une ventilation détaillée de chaque méthode en phase de montage par ordre d'exécution :
Objectif :
Le constructeur est la première méthode appelée lors de la création d'une instance de composant. Il est utilisé pour initialiser l'état du composant et lier les gestionnaires d'événements.
Dans le constructeur, vous pouvez définir l'état initial en attribuant directement un objet à this.state. Vous transmettez également généralement des accessoires à la classe Component de base en utilisant super(props) pour vous assurer que le composant est correctement initialisé.
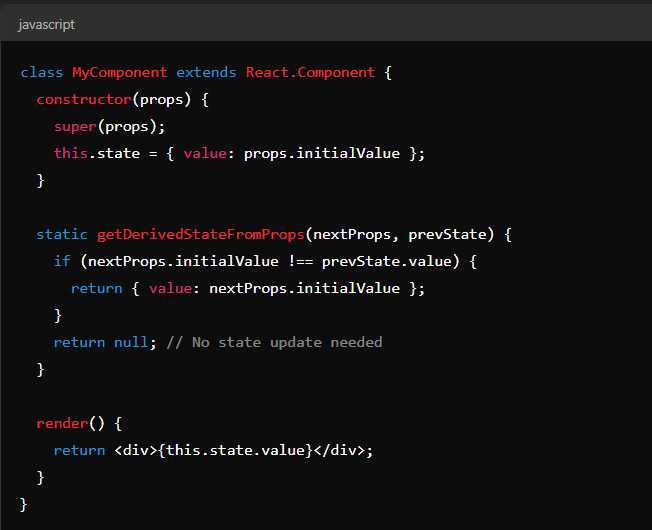
Exemple :

Remarques :
Le constructeur n'est appelé qu'une seule fois au cours du cycle de vie du composant.
Vous devez éviter les effets secondaires dans le constructeur (par exemple, requêtes réseau ou abonnements) et réserver ces tâches pour composantDidMount.
Objectif :
Il s'agit d'une méthode statique qui est appelée juste avant le rendu, à la fois lors du montage initial et lors des mises à jour. Il permet au composant de mettre à jour son état en fonction des changements dans les accessoires.
Il renvoie un objet pour mettre à jour l'état ou null si aucune mise à jour de l'état n'est nécessaire.
Exemple :

Remarques :
Cette méthode est rarement nécessaire, car le flux de données de React est généralement géré en passant directement des accessoires.
Il est utilisé dans des cas particuliers où l'état doit être dérivé des accessoires.
Objectif :
La méthode render est la seule méthode de cycle de vie requise dans un composant de classe. Il détermine à quoi devrait ressembler l'interface utilisateur du composant en renvoyant des éléments React.
Cette méthode est pure, ce qui signifie qu'elle ne doit pas modifier l'état du composant ni interagir avec le DOM.
Exemple :

Remarques :
La méthode de rendu peut renvoyer une variété de valeurs, notamment des éléments JSX, des tableaux, des fragments, des portails, des chaînes, des nombres ou des valeurs nulles.
Le rendu étant pur, évitez les effets secondaires ou les mutations d'état au sein de cette méthode.
Objectif :
Cette méthode est invoquée immédiatement après le montage d'un composant (c'est-à-dire inséré dans le DOM). C'est l'endroit idéal pour exécuter des effets secondaires, tels que la récupération de données à partir d'une API, la configuration d'abonnements ou l'initialisation de bibliothèques tierces.
componentDidMount est la dernière méthode appelée lors de la phase de montage, ce qui la rend idéale pour toute manipulation du DOM.
Exemple :

Remarques :
Étant donné que composantDidMount est appelé après le rendu initial, la mise à jour de l'état qu'il contient déclenchera un nouveau rendu. Ceci est courant lors de la récupération de données ou de l'interaction avec le DOM.
Si vous configurez des abonnements ou des écouteurs d'événements ici, n'oubliez pas de les nettoyer dans composantWillUnmount pour éviter les fuites de mémoire.
La phase de mise à jour dans React fait référence au processus par lequel un composant est restitué en raison de changements dans son état ou ses accessoires. Au cours de cette phase, plusieurs méthodes de cycle de vie sont invoquées dans un ordre spécifique, vous permettant de contrôler la façon dont votre composant réagit à ces changements. Voici un aperçu détaillé de chaque méthode impliquée dans la phase de mise à jour dans l'ordre de leur exécution :
Objectif :
Diese statische Methode wird unmittelbar vor dem Rendern der Komponente aufgerufen, wenn neue Requisiten oder Zustände empfangen werden. Dadurch kann die Komponente ihren internen Status basierend auf Änderungen in den Requisiten aktualisieren.
Es gibt ein Objekt zurück, das den Status aktualisiert, oder null, wenn keine Aktualisierungen erforderlich sind.
Beispiel:

Hinweise:
Diese Methode ist in Szenarien nützlich, in denen der Status mit Requisiten synchronisiert werden muss.
Es wird bei jedem Update aufgerufen, daher vermeiden Sie hier umfangreiche Berechnungen.
Zweck:
Diese Methode wird vor dem Rendern aufgerufen, wenn neue Requisiten oder Zustände empfangen werden. Damit können Sie steuern, ob die Komponente aktualisiert werden soll oder nicht. Die Rückgabe von „true“ (Standard) bedeutet, dass die Komponente aktualisiert wird. Die Rückgabe von false bedeutet, dass dies nicht der Fall ist.
Es wird hauptsächlich verwendet, um die Leistung zu optimieren, indem unnötiges erneutes Rendern verhindert wird.
Beispiel:

Hinweise:
Diese Methode wird nicht während des ersten Renderns oder bei Verwendung von forceUpdate() aufgerufen.
Vermeiden Sie hier komplexe Logik, da diese bei unsachgemäßer Handhabung zu Leistungsproblemen oder Fehlern führen kann.
Zweck:
Die Render-Methode wird aufgerufen, um die nächste Version des virtuellen DOM basierend auf dem aktuellen Status und den Requisiten der Komponente zu erstellen.
Es ist rein, das heißt, es sollte den Komponentenstatus nicht ändern oder mit dem DOM interagieren.
Beispiel:

Hinweise:
Da das Rendern rein ist, sollten sich alle Status- oder Requisitenänderungen im zurückgegebenen JSX widerspiegeln.
Vermeiden Sie Nebenwirkungen (wie das direkte Ändern des DOM oder das Stellen von Netzwerkanfragen) beim Rendern.
Zweck:
Diese Methode wird aufgerufen, unmittelbar bevor die Änderungen vom virtuellen DOM tatsächlich im realen DOM widergespiegelt werden. Es ermöglicht Ihnen, einige Informationen (wie die aktuelle Scroll-Position) zu erfassen, bevor sie möglicherweise geändert werden.
Der von dieser Methode zurückgegebene Wert wird als drittes Argument an ComponentDidUpdate übergeben.
Beispiel:

Hinweise:
Diese Methode ist besonders nützlich, um Informationen über das DOM zu erfassen, bevor es sich ändert, z. B. um die Bildlaufposition während Aktualisierungen beizubehalten.
Es wird oft zusammen mit ComponentDidUpdate verwendet.
Zweck:
Diese Methode wird sofort nach der Aktualisierung aufgerufen. Es ist ein guter Ort, um alle DOM-Vorgänge, Netzwerkanfragen oder andere Nebenwirkungen basierend auf dem Update durchzuführen.
Es empfängt die vorherigen Requisiten und den vorherigen Status sowie den von getSnapshotBeforeUpdate zurückgegebenen Wert (falls vorhanden).
Beispiel:

Hinweise:
Diese Methode ist nützlich für die Durchführung von Vorgängen, die nach der Aktualisierung des DOM ausgeführt werden müssen.
Vermeiden Sie es, den Status innerhalb von „componentDidUpdate“ festzulegen, es sei denn, er ist in eine Bedingung eingeschlossen, um eine Endlosschleife von Aktualisierungen zu verhindern.
Die Unmount-Phase in React findet statt, wenn eine Komponente aus dem DOM entfernt wird. Diese Phase verfügt über eine einzige Lebenszyklusmethode, die es Ihnen ermöglicht, alle erforderlichen Bereinigungsaufgaben durchzuführen, bevor die Komponente zerstört wird. Die ordnungsgemäße Handhabung dieser Phase ist von entscheidender Bedeutung, um Speicherverluste, fehlende Ereignis-Listener oder andere Nebenwirkungen zu verhindern, die nach dem Entfernen der Komponente bestehen bleiben könnten.
Zweck:
ComponentWillUnmount wird unmittelbar vor dem Aushängen und Zerstören einer Komponente aufgerufen. Diese Methode wird für Bereinigungsaktivitäten verwendet, wie zum Beispiel:
Netzwerkanfragen stornieren.
Timer oder Intervalle löschen.
Ereignis-Listener entfernen.
Abonnements bereinigen (z. B. von Redux, WebSockets usw.).
Ungültigmachen oder Bereinigen aller Nebenwirkungen, die in ComponentDidMount oder anderen Lebenszyklusmethoden erzeugt wurden.
Beispiel:

In diesem Beispiel:
Ein Timer wird gestartet, wenn die Komponente bereitgestellt wird (componentDidMount).
Der Timer wird in „componentWillUnmount“ gelöscht, um sicherzustellen, dass er nicht weiterläuft, nachdem die Komponente aus dem DOM entfernt wurde. Dies ist entscheidend, um mögliche Speicherverluste oder unerwartetes Verhalten zu verhindern.
Wichtige Überlegungen:
Verhindern von Speicherlecks: Wenn Sie Ereignis-Listener oder Intervalle in „componentDidMount“ einrichten, müssen Sie diese in „componentWillUnmount“ entfernen, um Speicherlecks zu verhindern. Andernfalls könnte Ihre Anwendung mit der Zeit mehr Speicher verbrauchen oder sich unerwartet verhalten.
Abonnements bereinigen: Wenn Ihre Komponente externe Datenquellen abonniert (wie Redux-Stores, Firebase, WebSocket-Verbindungen usw.), sollten Sie sich in ComponentWillUnmount abmelden. Dadurch wird sichergestellt, dass Ihre Komponente nach dem Entfernen nicht mehr auf Aktualisierungen aus diesen Quellen reagiert.
Kein setState: Da die Komponente kurz vor der Zerstörung steht, sollten Sie setState nicht innerhalb von ComponentWillUnmount aufrufen. Dies hat keine Auswirkungen, da die Komponente nicht erneut gerendert wird.
Asynchrone Bereinigung: Wenn Ihre Bereinigung asynchrone Vorgänge umfasst (z. B. das Abbrechen einer Netzwerkanfrage), stellen Sie sicher, dass diese Vorgänge ordnungsgemäß gehandhabt werden, um Race Conditions oder den Versuch zu vermeiden, mit einer Komponente zu interagieren, die dies nicht mehr tut existiert.
Häufige Anwendungsfälle:
Timer und Intervalle: setTimeout- oder setInterval-Instanzen löschen, um zu verhindern, dass sie ausgeführt werden, nachdem die Komponente nicht gemountet wurde.
Ereignis-Listener:Entfernen von Ereignis-Listenern, die an das Fenster, Dokument oder ein beliebiges DOM-Element angehängt sind, um zu verhindern, dass sie ausgelöst werden, nachdem die Komponente ausgehängt wurde.
Abonnements: Abmelden von Datenströmen oder externen Diensten (z. B. WebSockets, Firebase, Redux Stores).
Netzwerkanfragen: Abbrechen laufender Netzwerkanfragen, wenn die Bereitstellung der Komponente vor Abschluss der Anfrage aufgehoben wird. Dies kann mithilfe von Bibliotheken wie Axios erfolgen, die Stornierungstoken bereitstellen.
Best Practices:
Nebenwirkungen immer in „componentWillUnmount“ bereinigen, wenn sie in „componentDidMount“ oder einer anderen Lebenszyklusmethode eingerichtet wurden.
Achten Sie auf asynchrone Vorgänge, um sicherzustellen, dass sie nicht versehentlich mit einer Komponente interagieren, die nicht gemountet wurde.
Vermeiden Sie jede Logik, die davon ausgeht, dass die Komponente nach dem Aufruf von „componentWillUnmount“ weiterhin vorhanden ist.
Die Fehlerbehandlungsphase in React dient dazu, Fehler zu erkennen und zu behandeln, die beim Rendern, in Lebenszyklusmethoden und in Konstruktoren des gesamten Baums unterhalb einer Komponente auftreten. Dies wird durch spezielle Lebenszyklusmethoden in Klassenkomponenten erreicht, die als Fehlergrenzen bezeichnet werden.
Zweck:
Diese statische Methode wird aufgerufen, wenn während der Rendering-Phase, in einer Lebenszyklusmethode oder in einem Konstruktor einer untergeordneten Komponente ein Fehler ausgelöst wird.
Es ermöglicht Ihnen, den Status zu aktualisieren, sodass beim nächsten Rendern eine Fallback-Benutzeroberfläche angezeigt wird.
Verwendung:
Die Methode empfängt den Fehler, der geworfen wurde, als Parameter und gibt ein Objekt zurück, das den Status der Komponente aktualisiert.
Durch Festlegen des Status in dieser Methode können Sie eine Fallback-Benutzeroberfläche rendern, die den Benutzer darüber informiert, dass ein Fehler aufgetreten ist.
Beispiel:

Hinweise:
Mit dieser Methode können Sie steuern, was gerendert wird, wenn ein Fehler auftritt. Beispielsweise können Sie eine generische Fehlermeldung oder eine benutzerdefinierte Fehlerkomponente rendern.
Es wird normalerweise verwendet, um einen Fehlerstatus festzulegen, der das Rendern einer Fallback-Benutzeroberfläche auslösen kann.
Zweck:
Diese Methode wird aufgerufen, nachdem von einer untergeordneten Komponente ein Fehler ausgelöst wurde. Es wird zum Protokollieren von Fehlerinformationen oder zum Ausführen von Nebeneffekten wie dem Melden des Fehlers an einen Fehlerverfolgungsdienst verwendet.
Im Gegensatz zu getDerivedStateFromError kann diese Methode verwendet werden, um zusätzliche Details über den Fehler und den Komponenten-Stack-Trace zu erfassen, in dem der Fehler aufgetreten ist.
Verwendung:
Die Methode erhält zwei Argumente:
Fehler: Der Fehler, der ausgegeben wurde.
Info: Ein Objekt mit einer ComponentStack-Eigenschaft, das eine Zeichenfolge mit Informationen darüber enthält, welche Komponente den Fehler ausgelöst hat.
Beispiel:

Hinweise:
componentDidCatch ist besonders nützlich, um Fehler zu protokollieren oder an einen Überwachungsdienst (z. B. Sentry, LogRocket) zu senden.
Während getDerivedStateFromError beim Rendern einer Fallback-Benutzeroberfläche hilft, konzentriert sich ComponentDidCatch auf die Erfassung und Protokollierung von Fehlerdetails.
Beispiel:

In diesem Beispiel umschließt ErrorBoundary MyComponent. Wenn MyComponent oder eines seiner untergeordneten Elemente einen Fehler auslöst, fängt ErrorBoundary ihn ab und zeigt die Fallback-Benutzeroberfläche an.
Fehlergrenzen fangen Fehler in den folgenden Szenarien ab:
Während des Renderns.
In Lebenszyklusmethoden (einschließlich derjenigen in Klassenkomponenten).
In Konstruktoren untergeordneter Komponenten.
Fehlergrenzen erfassen Fehler in den folgenden Szenarien nicht:
Ereignishandler (Fehler können mithilfe von Try/Catch-Blöcken innerhalb des Ereignishandlers selbst abgefangen werden).
Asynchroner Code (z. B. setTimeout, requestAnimationFrame).
Serverseitiges Rendering.
In der Fehlergrenze selbst ausgelöste Fehler (obwohl Sie Fehlergrenzen verschachteln können, um solche Fehler abzufangen).
Verwenden Sie Fehlergrenzen, um zu verhindern, dass die gesamte App aufgrund kleiner, isolierter Fehler abstürzt.
Platzieren Sie Fehlergrenzen um potenziell fehleranfällige Teile Ihrer App, wie etwa Komponenten von Drittanbietern oder Komponenten, die komplexe Logik verarbeiten.
Stellen Sie sicher, dass Fehlergrenzen eine benutzerfreundliche Fallback-Benutzeroberfläche bereitstellen, die den Benutzer darüber informiert, dass ein Fehler aufgetreten ist.
Das Verständnis dieser Lebenszyklusmethoden wird Ihnen helfen, Status, Requisiten und Nebenwirkungen in React-Komponenten besser zu verwalten.
In Funktionskomponenten ist der useEffect-Hook von React die primäre Möglichkeit, Nebenwirkungen und Lebenszyklusmethoden zu handhaben. Der useEffect-Hook kann Verhaltensweisen replizieren, die den Lebenszyklusmethoden von Klassenkomponenten wie „componentDidMount“, „componentDidUpdate“ und „componentWillUnmount“ ähneln. Hier finden Sie eine detaillierte Aufschlüsselung der Funktionsweise von useEffect und seiner Beziehung zu diesen Lebenszyklusmethoden.
Grundlegende Syntax

Erstes Argument (Effekt): Eine Funktion, in der Sie Ihre Nebeneffektlogik platzieren. Diese Funktion kann eine Bereinigungsfunktion zurückgeben, um Ressourcen zu bereinigen, wenn die Bereitstellung der Komponente aufgehoben wird oder bevor der Effekt erneut ausgeführt wird.
Zweites Argument (Abhängigkeiten): Ein Array von Abhängigkeiten, die bestimmen, wann der Effekt erneut ausgeführt werden soll. Wenn sich einer der Werte in diesem Array ändert, wird der Effekt erneut ausgelöst.
Um das Verhalten von „componentDidMount“ (das einmal ausgeführt wird, nachdem die Komponente gemountet wurde) zu replizieren, können Sie useEffect mit einem leeren Abhängigkeitsarray [] verwenden.
Beispiel:

Um ComponentDidUpdate nachzuahmen, verwenden Sie useEffect mit Abhängigkeiten. Der Effekt wird immer dann ausgeführt, wenn sich eine der Abhängigkeiten ändert.
Beispiel:

Um „componentWillUnmount“ zu replizieren, geben Sie eine Bereinigungsfunktion von useEffect zurück. Diese Bereinigungsfunktion wird ausgeführt, wenn die Bereitstellung der Komponente aufgehoben wird oder bevor der Effekt erneut ausgeführt wird.
Beispiel:

In vielen Fällen kann ein einzelner useEffect die Montage-, Aktualisierungs- und Unmount-Phasen der Komponente abwickeln. Hier ist ein Beispiel, das dies demonstriert:
Beispiel:

Montage: Der Effekt wird beim ersten Rendern einmal ausgeführt.
Aktualisierung: Der Effekt wird immer dann ausgeführt, wenn sich someProp ändert.
Unmounten: Die Bereinigungsfunktion wird ausgeführt, wenn die Komponente unmounten wird oder bevor der Effekt aufgrund einer Abhängigkeitsänderung erneut ausgeführt wird.
Das Verhalten von useEffect wird durch das Abhängigkeitsarray gesteuert:
Kein Abhängigkeitsarray: Der Effekt wird nach jedem Rendern ausgeführt.
Leeres Abhängigkeitsarray []: Der Effekt wird nur einmal nach dem ersten Rendern ausgeführt (imitiert „componentDidMount“).
Spezifische Abhängigkeiten: Der Effekt wird immer dann ausgeführt, wenn sich eine der angegebenen Abhängigkeiten ändert.
Beispiel:Ohne Abhängigkeitsarray

Vermeiden Sie fehlende Abhängigkeiten: Fügen Sie immer alle Zustände und Requisiten, die innerhalb von useEffect verwendet werden, in das Abhängigkeitsarray ein, um veraltete Schließungen und Fehler zu vermeiden.
Mehrere useEffect-Aufrufe: Es ist üblich und wird empfohlen, mehrere useEffect-Hooks in einer einzelnen Komponente zu verwenden, von denen jeder für eine bestimmte Nebenwirkung verantwortlich ist. Dadurch bleibt der Code modularer und einfacher zu verwalten.
Bereinigung: Ziehen Sie immer eine Bereinigung für Effekte in Betracht, die Abonnements, Timer oder andere Ressourcen umfassen, die freigegeben werden sollen, wenn die Bereitstellung der Komponente aufgehoben oder der Effekt erneut ausgelöst wird.
Wenn Sie useEffect effektiv verstehen und verwenden, können Sie Nebenwirkungen auf saubere, vorhersehbare Weise innerhalb funktionaler Komponenten verwalten und dabei die gleichen Funktionen bereitstellen, die Klassenkomponenten mit Lebenszyklusmethoden haben.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment activer les achats groupés Douyin
Comment activer les achats groupés Douyin
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Récupérer les données du disque dur mobile
Récupérer les données du disque dur mobile
 Comment appeler des js externes en HTML
Comment appeler des js externes en HTML
 Code source du site Web
Code source du site Web
 Le rôle de l'enregistrement d'un serveur cloud
Le rôle de l'enregistrement d'un serveur cloud
 Utilisation de PathFileExists
Utilisation de PathFileExists
 Comment utiliser le contrôle du panneau
Comment utiliser le contrôle du panneau